gp 服务的发布与javascript调用
最近在学习ArcGIS 10.1 for Server 相关的知识,其中的一个必然掌握的知识点,就是服务的发布与使用。在ArcGIS Server 10.1 支持多种服务,包括:地图服务,影像服务等,而gp服务是日常使用最为广泛的服务。
扩展阅读:Esri的server的官方帮助中的服务类型的内容 http://resources.arcgis.com/zh-CN/help/main/10.1/#/na/01540000042s000000/。
目标
使用Desktop建立gp 模型。该模型实现创建buffer的功能。通过server发布gp服务,并通过js api在web前端调用发布的GP服务,在页面点击,生成鼠标点的buffer。
软件环境
本文使用的环境为:ArcGIS 10.1 for Desktop, ArcGIs 10.1 for Server,ArcGIS 10.1 Server for javasScript 3.3,vs 2010
步骤
一、gp的建立
1.什么gp
gp是geoprocessing,即地理处理。gp提供一系列的工具,能够处理包括从简单的缓冲区分析,面叠加到复杂的诸如回归分析和影像分类等GIS任务。可以参考Esri的官方文档中的什么是地理处理:http://resources.arcgis.com/zh-CN/help/main/10.1/#/na/002s00000001000000/。
扩展阅读:ArcGIS Desktop中的gp框架http://210.43.24.222/chy/3sbase/news/?909.html
2.如何建立gp
gp工具由三种方式创建:模型编辑器,python脚本和使用AML。
扩展阅读:gp的手工建立流程 http://www.cnblogs.com/gisangela/archive/2011/01/06/1927702.html
http://210.43.24.222/chy/3sbase/news/?910.html
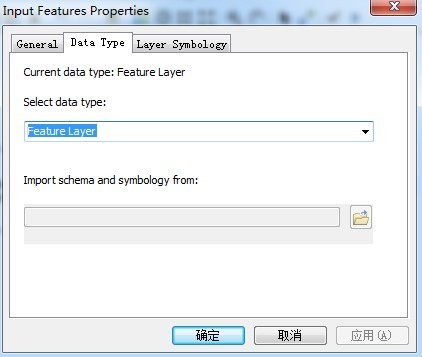
tips:输入参数的选择。dataTyp是选择featury Layer 还是其他,本文因涉及到与地图的交互,故将dataType 设置为feature set。如果dataType为feature Layer 则默认对图层中的所有要素进行缓冲操作。

图1 输入参数属性对话框
扩展阅读:gp中的参数,http://blog.csdn.net/arcgisserver_book/article/details/7855748
二、模型的发布
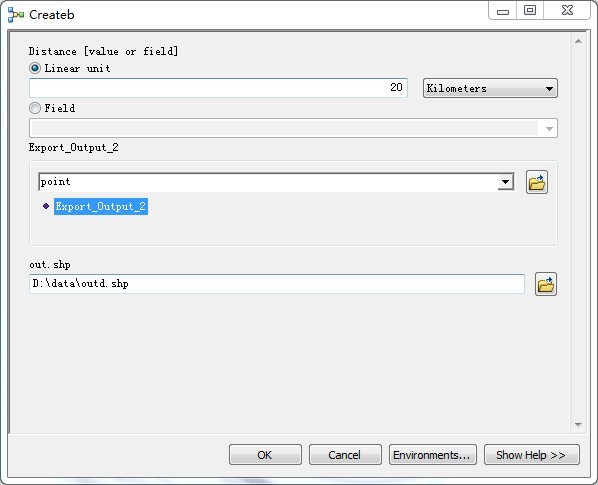
ArcGIS 10.1 for Server中的gp服务的发布是在result窗口发布gp服务结果,即通过对话框的形式(在模型编辑器中运行模型不会在结果窗口产出结果)运行模型。

图2 模型对话框
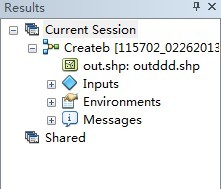
运行后,在result窗口(在菜单geoprocessing中点击results弹出窗口)中查看结果状态。如果出现waring和erro,记得对模型进行调试,直到可以出现预期的输出。

图 3 模型运行结果窗口
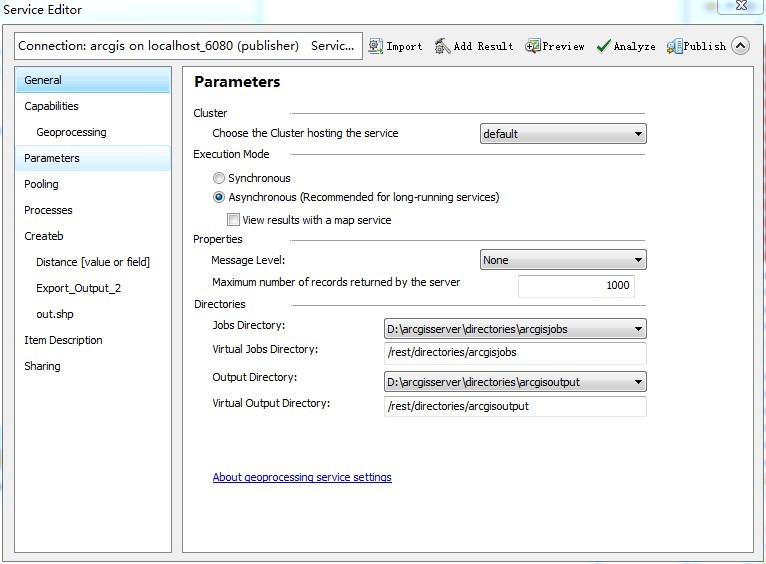
在results窗口的模型右键 share as -GeoProcessing Service,发布gp服务。
tips:在发布gp方式时,应该指定服务调用的方式,是异步还是同步方式,如图中的Execution Mode。关系到调用方式。

图4 服务发布参数设置
扩展阅读:gp服务发布前的准备http://210.43.24.222/chy/3sbase/news/?911.html
三、gp服务的测试
gp服务发布后。最好在服务器端,对gp服务进行测试,将测试结果与本地的结果做比较,如果两者无差异,即gp服务才算发布成功。

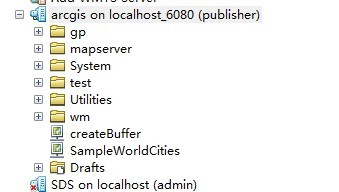
图 5 Desktop链接服务
tips: 在Desktop的catalog中,链接Arcgis on localhost(如果服务发布在其他机器上,可以点击添加Add ArcGIS server,添加服务器),从中可以发现发布的服务,找到需要测试的gp服务,对其进行测试,测试方式和本地是一样的。
三、gp的调用
gis web引用程序的调用,通常有两种方式,方式一:通过在ArcGIS viewer for flex 或者ArcGIS viewer for silverlight 中目标创建web applicataion;方式二:通过web api(ArcGIS server for javascript,silverlight,flex)调用。
本文的调用是通过使用方式二中的js api,创建web前端应用程序。
 View Code
View Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>GP服务测试</title> <link href="Scripts/claro.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css"> <style> html, body, #map { height: 100%; width: 100%; margin: 0; padding: 0; } body { background-color: #FFF; overflow: hidden; font-family: "Trebuchet MS"; } </style> <script src="http://localhost/arcgis_js_api/library/3.3/jsapi/init.js"></script> <!-- <script src="jsapi_vsdoc10_v33.js" type="text/javascript"></script> --> <script> var map, gp, dynamic; //底图 rest var mapurl = "http://localhost:6080/arcgis/rest/services/mapserver/CaliforniaProjecteddd/MapServer"; // gp服务地址 var gpurl = "http://localhost:6080/arcgis/rest/services/gp/Createb/GPServer/Createb"; dojo.require("dijit.layout.BorderContainer"); dojo.require("dijit.layout.ContentPane"); dojo.require("dijit.form.Button"); dojo.require("esri.map"); function init() { map = new esri.Map("map"); dynamic = new esri.layers.ArcGISDynamicMapServiceLayer(mapurl); map.addLayer(dynamic); //注册map的点击事件, dojo.connect(map, "onClick", CreateBuffer); } //加载dom dojo.ready(init); function CreateBuffer(evt) { //创建GP服务 gp = new esri.tasks.Geoprocessor(gpurl); //绘制要素 var graphic = DrawFeature(evt); // 配置gp 服务的参数 var features = []; features.push(graphic); var featureSet = new esri.tasks.FeatureSet(); featureSet.features = features; var distance = new esri.tasks.LinearUnit(); distance.distance = 20; distance.units = esri.Units.KILOMETERS; //开始调用GP服务 var params = { "Export_Output_2": featureSet, "Distance__value_or_field_": distance } // gp.submitJob(params, addResults);在发布gp服务的时候中,如果选择的是异步方式,采用的执行方式 gp.execute(params, addResults);//同步的执行方式 } // function DrawFeature(evt) { //根据鼠标点的位置,创建feature var pointSymbol = new esri.symbol.SimpleMarkerSymbol(); pointSymbol.setOutline = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255, 0, 0]), 1); pointSymbol.setSize(5); pointSymbol.setColor(new dojo.Color([255, 0, 0])); // var grahic = new esri.Graphic(evt.mapPoint, pointSymbol); map.graphics.add(grahic); return grahic; } //gp完成后的回调函数 function addResults(jobInfo) { var features = jobInfo[0].value.features; for (var f = 0, fl = features.length; f < fl; f++) { var feature = features[f]; var polySymbolRed = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_SQUARE, 12, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([204, 102, 51]), 1), new dojo.Color([158, 184, 71, 1])); feature.setSymbol(polySymbolRed); map.graphics.add(feature); } } </script> </head> <body class="claro"> <div data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design,'headline',gutters:false"> <div id="map" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'center'"> </div> <!-- <button data-dojo-type="dijit.form.Button" onclick="CreateBuffer();"> 获取缓冲区</button>--> </div> </body> </html>
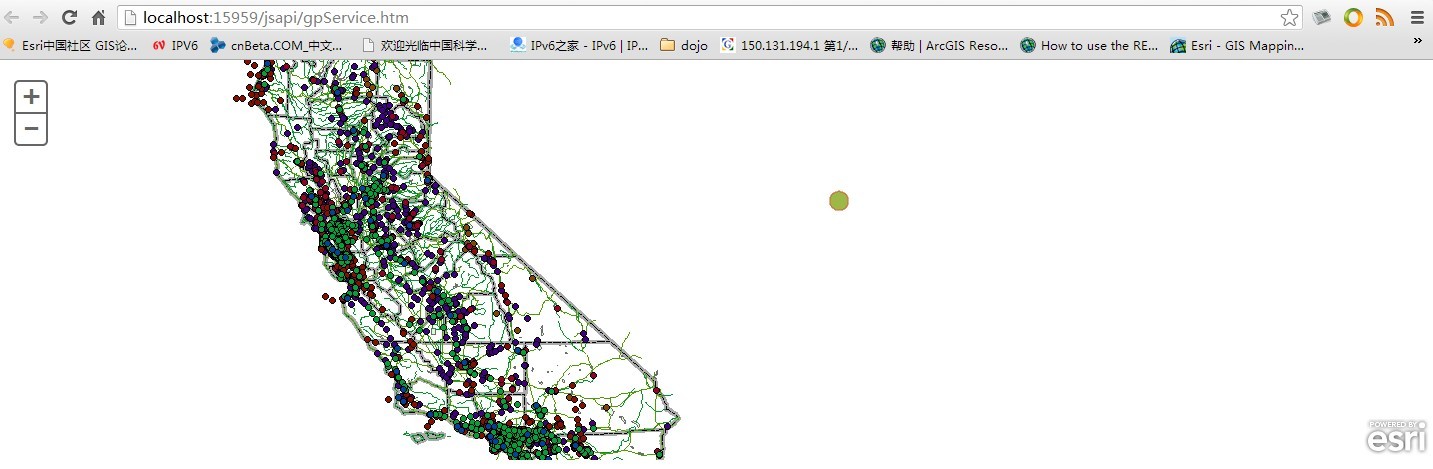
结果:在map上点击,生成一个buffer的feature。

图 6 结果截图
tips: gp服务执行的结果在服务的作业目录下,通过查看作业目录,可以检验gp服务是否调用成功。

图7 结果输入目录
扩展阅读:silverlight 中调用gp:http://www.cnblogs.com/potential/archive/2012/11/03/2752289.html
flex 中调用gp:http://www.cnblogs.com/gisangela/archive/2011/01/06/1927702.html
js中调用gp:http://210.43.24.222/chy/3sbase/news/?913.html
总结
gp服务是ArcGIS Server 服务中的一主要服务形式。本文只做了简单的示例。更加深入的学习,参考Esri官方帮助!
作者:suwenjiang
出处:http://www.cnblogs.com/myyouthlife/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



