electron+vue 环境搭建
一、环境介绍及会遇到的困难
electron是一款比较流行的桌面可视化开发工具,通过html+js+css实现桌面应用,优点就是多平台开发以及UI好看。缺点是外网npm仓库速度慢。话不多说开始我的教程,和可能遇到的坑的解决办法。
二、全局配置npm以及需要的包
安装的过程要是出现报错可以试试 cnpm update,更新npm
1、npm地址配置
1 #切换npm源为淘宝地址 2 npm config set registry https://registry.npm.taobao.org/ 3 #设置electron镜像的淘宝地址 4 npm config set ELECTRON_MIRROR http://npm.taobao.org/mirrors/electron/ 5 #添加环境变量 6 ELECTRON_MIRROR 7 http://npm.taobao.org/mirrors/electron/
2、全局项目安装
1 #cnpm安装 2 npm install -g cnpm --registry=https://registry.npm.taobao.org 3 #vue/cli全局安装 4 cnpm install @vue/cli -g 5 #electron全局安装 6 cnpm install -g electron
三、正式进入项目配置
#初始化创建electron+vue项目
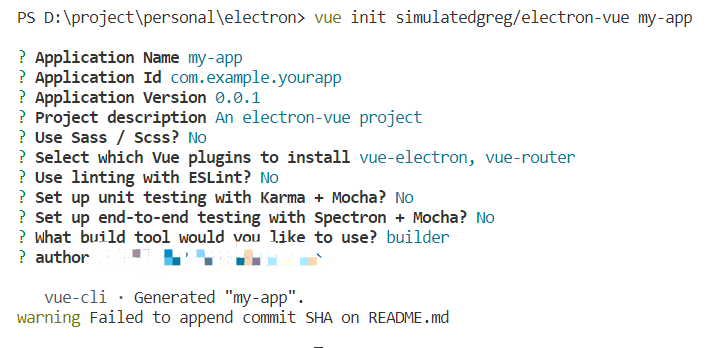
vue init simulatedgreg/electron-vue my-app
输入指令以后可以参考以下选择

成功安装以后,可以选择在package.json启动或者npm命令行启动和项目打包。
四、bug解决
框架存在bug重复定义了这一段代码,他的存在对打包以及启动都有影响
//该目录(.electron-vue\build.js)下删掉以下代码 // const tasks = ['main', 'renderer'] // const m = new Multispinner(tasks, { // preText: 'building', // postText: 'process' // })
npm install element-ui -s
my-app\src\renderer\main.js
import 'element-ui/lib/theme-chalk/index.css'
import ElementUI from 'element-ui'
Vue.use(ElementUI)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App