2-3.RelativeLayout 相对布局
介绍
使用RelativeLayout的话,可能仅仅需要一层就可以完成了,以父容器或者兄弟组件参考+margin +padding就可以设置组件的显示位置,是比较方便的。
尽量使用RelativeLayout + LinearLayout的weight属性搭配使用
基本属性
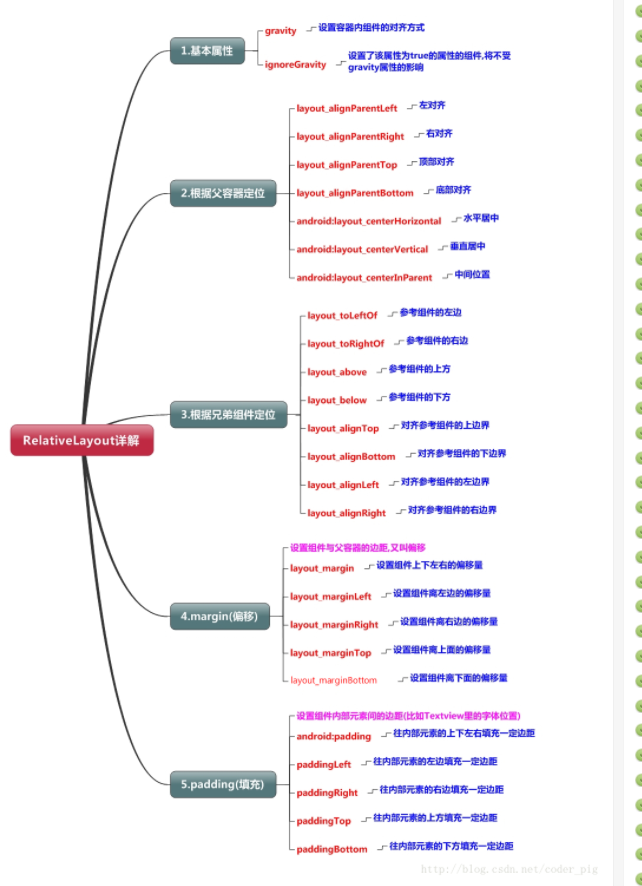
1.基本属性
- gravity
设置容器内组件的对齐方式
- ignoreGravity
设置了该属性为true的属性的组件,将不受gravity的影响
2.根据父容器定位
- layout_aliginParent对齐
layout_aliginParentLeft 左对齐
layout_aliginParentRight 右对齐
layout_aliginParentTop 顶部对齐
layout_aliginParentBottom 底部对齐
2.android:layout_centerHorizontal
水平居中
3.android:layout_centerVertical
垂直居中
- android:layout_centerInParent
中间位置
3.根据兄弟组件定位
4.偏移(margin)
5.填充(padding)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!