快捷输入代码块设置
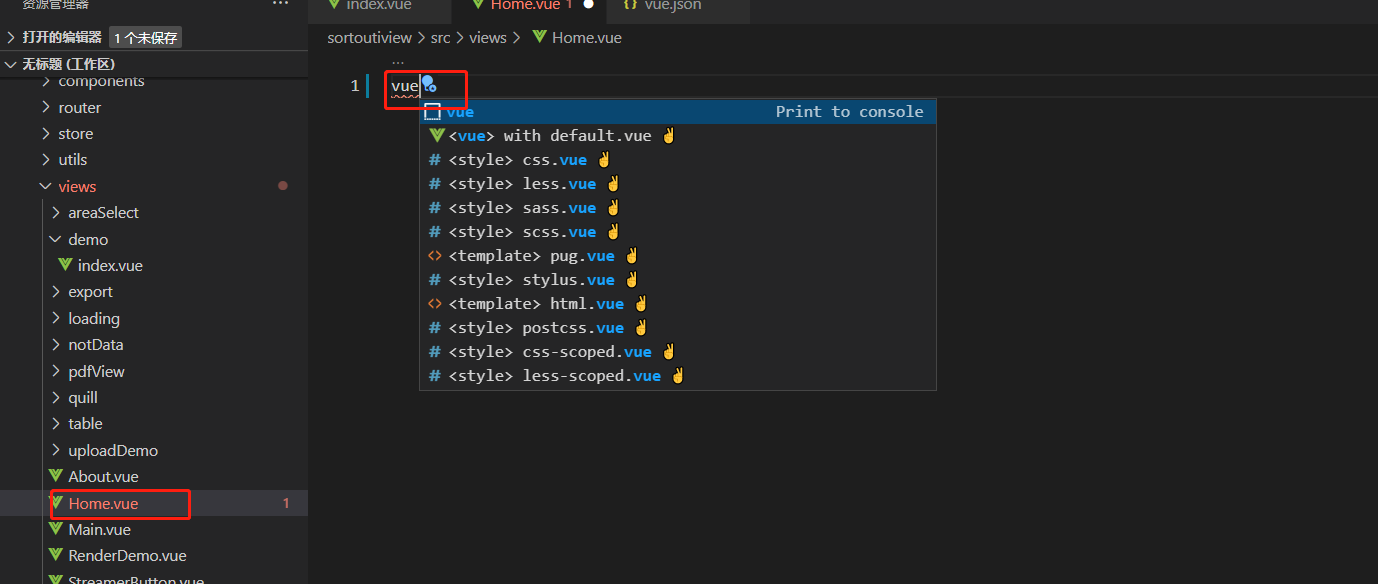
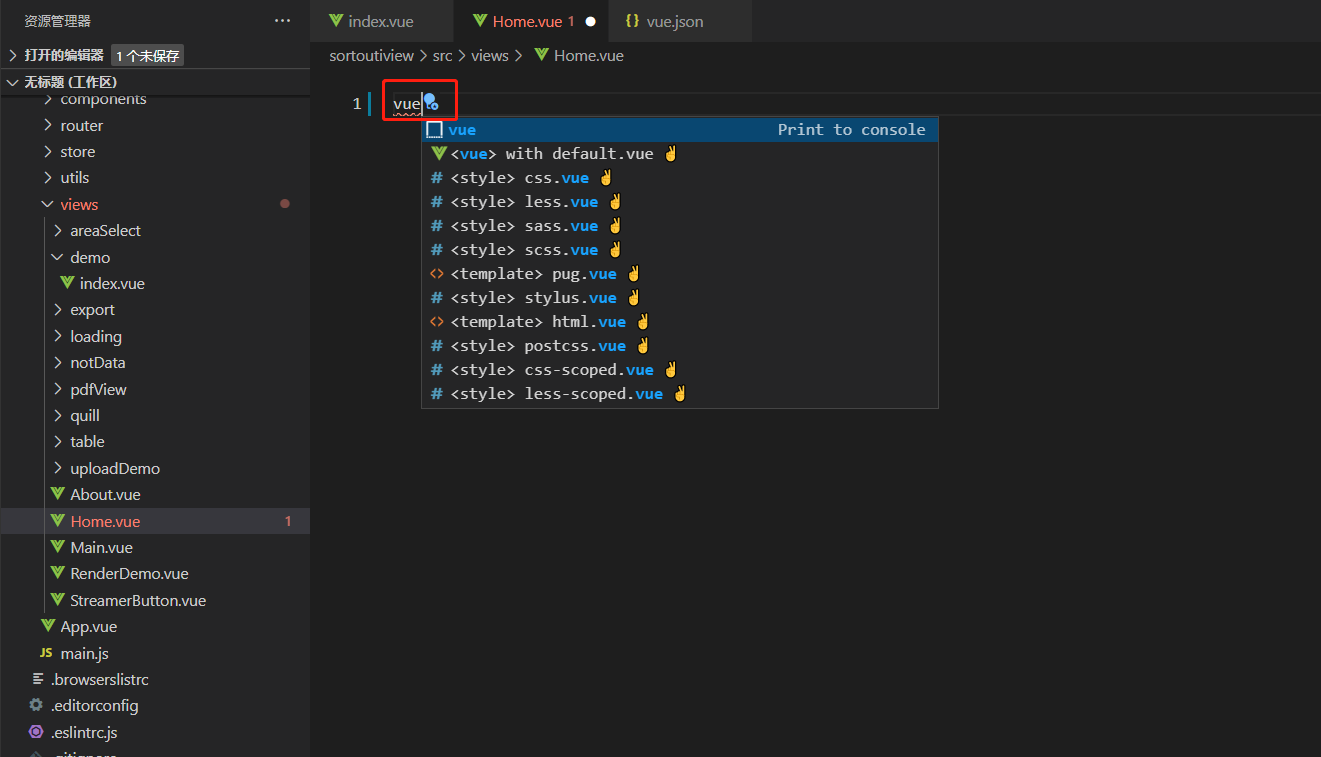
想要的效果,vue文件中输入vue回车后出现代码片段,以vue基本钩子函数为例,见下图


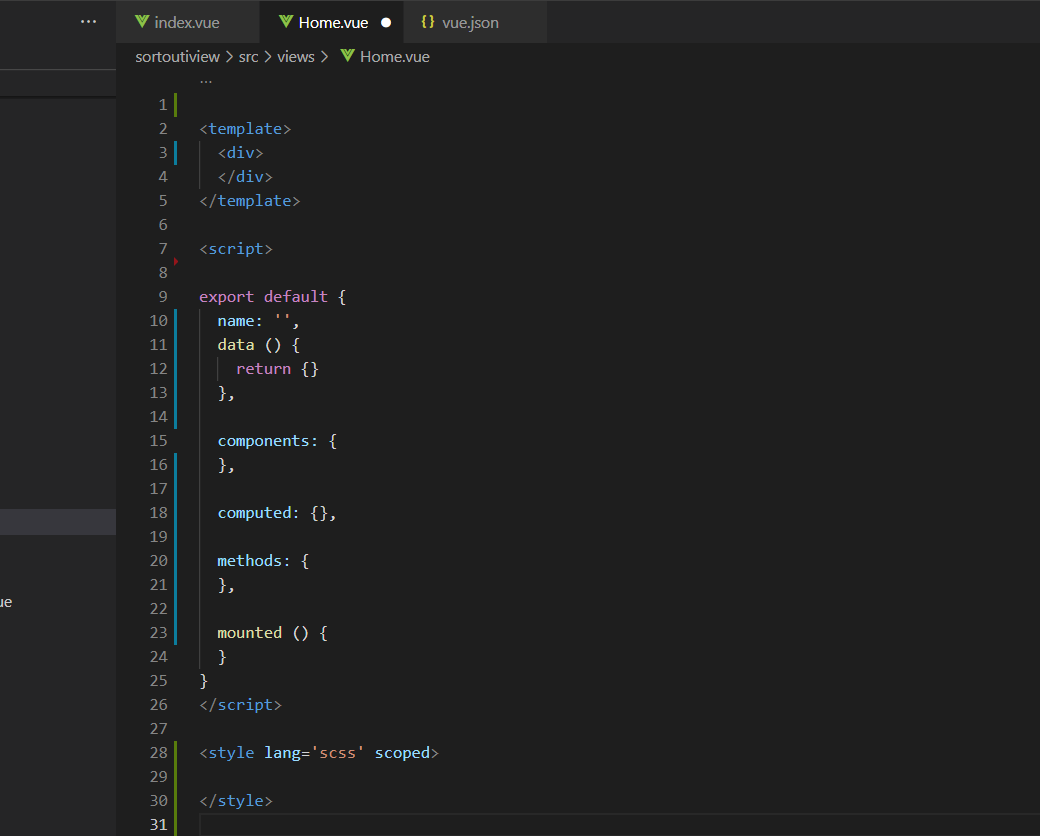
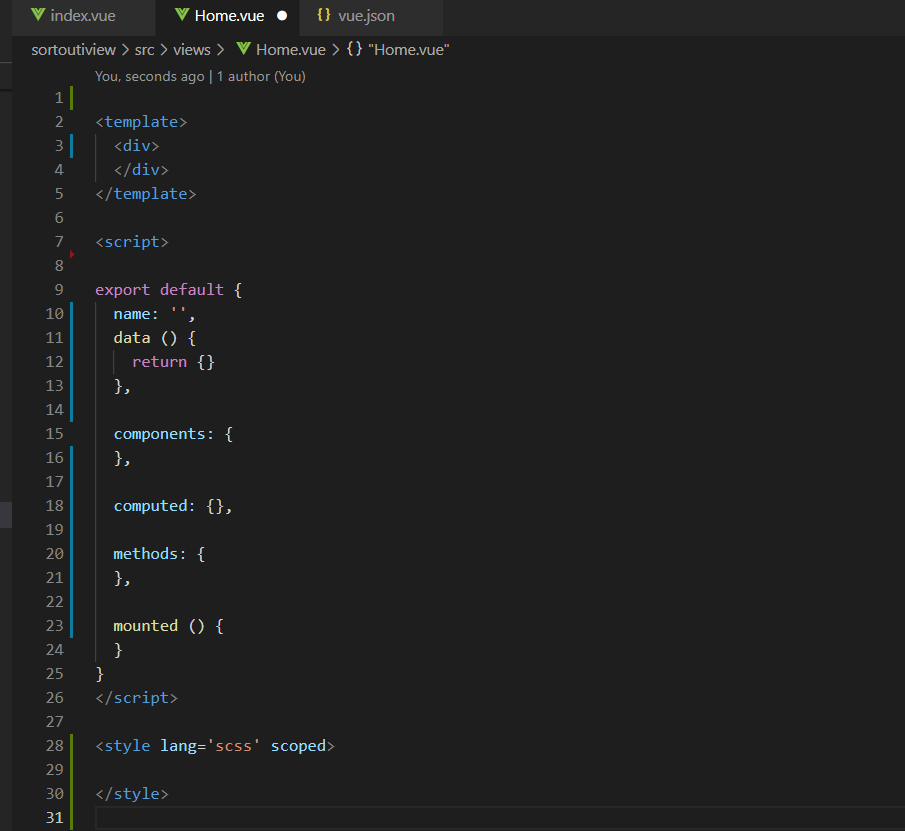
回车后想要的效果


步骤:文件->首选项->用户片段
设置内容案例如下(可直接复制进去使用):
{ "Print to console": { "prefix": "vue", "body": [ "", "<template>", " <div>", " </div>", "</template>", "", "<script>", "", "export default {", " name: '',", " data () {", " return {}", " },", "", " components: {", " },", "", " computed: {},", "", " methods: {", " },", "", " mounted () {", " }", "}", "</script>", "", "<style lang='scss' scoped>", "", "</style>", "", ], "description": "Log output to console" } }



