Potree 004 点云点大小形状设置
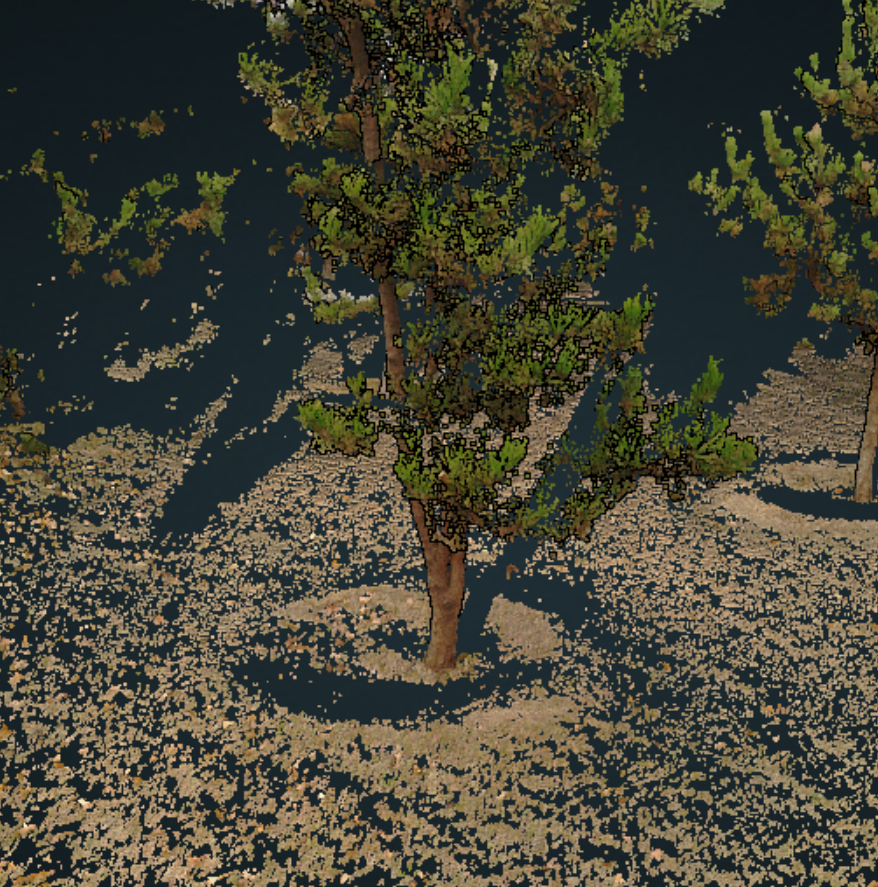
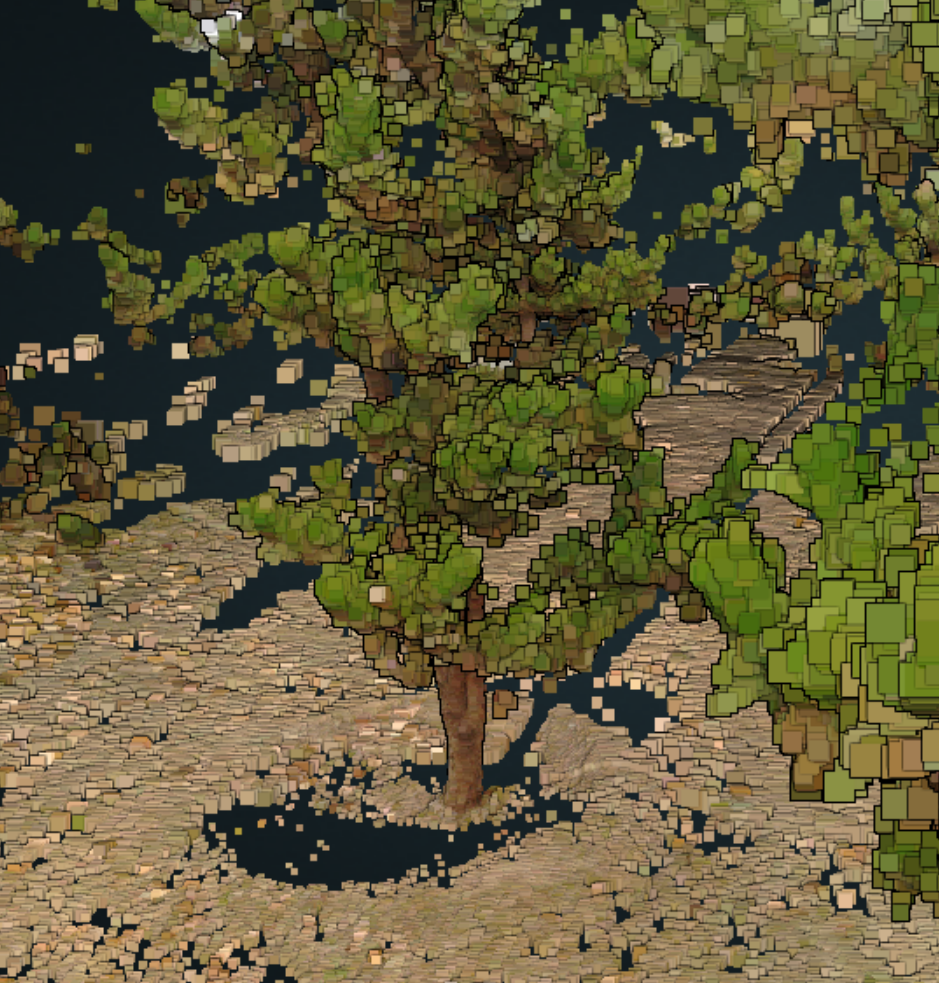
点云数据就是靠海量的点显示来模拟真实世界的。点大小设置就比较重要,例如如果数据稀疏,点显示的时候,可以设置稍微大一些。如果点数据比较密集,则可以显示小一些。
在Potree中,点云定义为PointCloudOctree,在该类中,定义了material属性,该属性类型为PointCloudMaterial对象,该类定义在materials/PointCloudMaterial.js文件中。
(1)pointSize,int类型,即点的大小,不过该大小只有在pointSizeType=FIXED的时候才有效。
(4)pointSizeType,点大小类型,枚举类型,定义在defines.js中,其定义如下。
export const PointSizeType = { FIXED: 0, ATTENUATED: 1, ADAPTIVE: 2 };
其中FIXED代表固定大小,ATTENUATED代表逐步衰减的,ADAPTIVE表示自适应的。一般我们用FIXED比较多。
(5)shape ,点形状,枚举类型,定义在defines.js中,其定义如下。
export const PointShape = { SQUARE: 0, CIRCLE: 1, PARABOLOID: 2 };
其中SQUARE表示方形,CIRCLE表示圆形,PARABOLOID表示剖物面。一般我们用CIRCLE比较多。
一般我们会针对一个点云数据对象设置这些参数,设置参数的代码如下。
pPointcloud.material.size = this.PointSize; pPointcloud.material.minSize = this.PointMinSize; pPointcloud.material.maxSize = this.PointMaxSize; pPointcloud.material.pointSizeType = this.PointSizeType; pPointcloud.material.shape = this.PointShape;


分类:
Potree





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2021-01-29 ArcEngine 释放对象