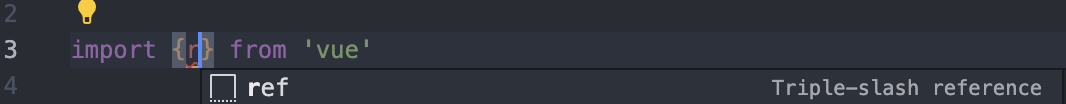
前几天使用VScode + Vue + Vite + Ts开发项目 由于自己手残 把VScode设置文件的代码做了一些修改 导致TS文件引入的插件没有提示了!!

几经折腾下 终于靠自己解决了!
不多说废话,直接说结果:
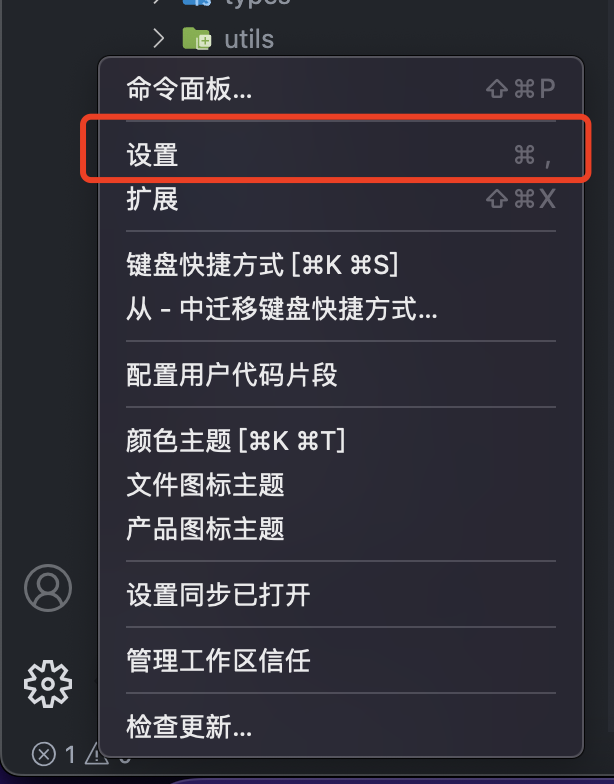
1. 打开VScode的设置页面

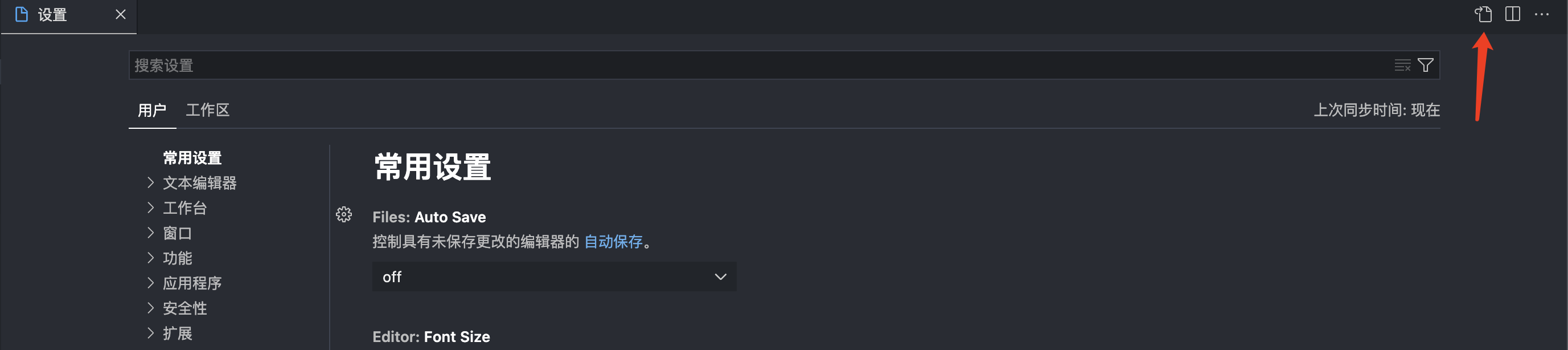
2. 点击右上角的图标 这是进入可编辑的 Setting.json页面

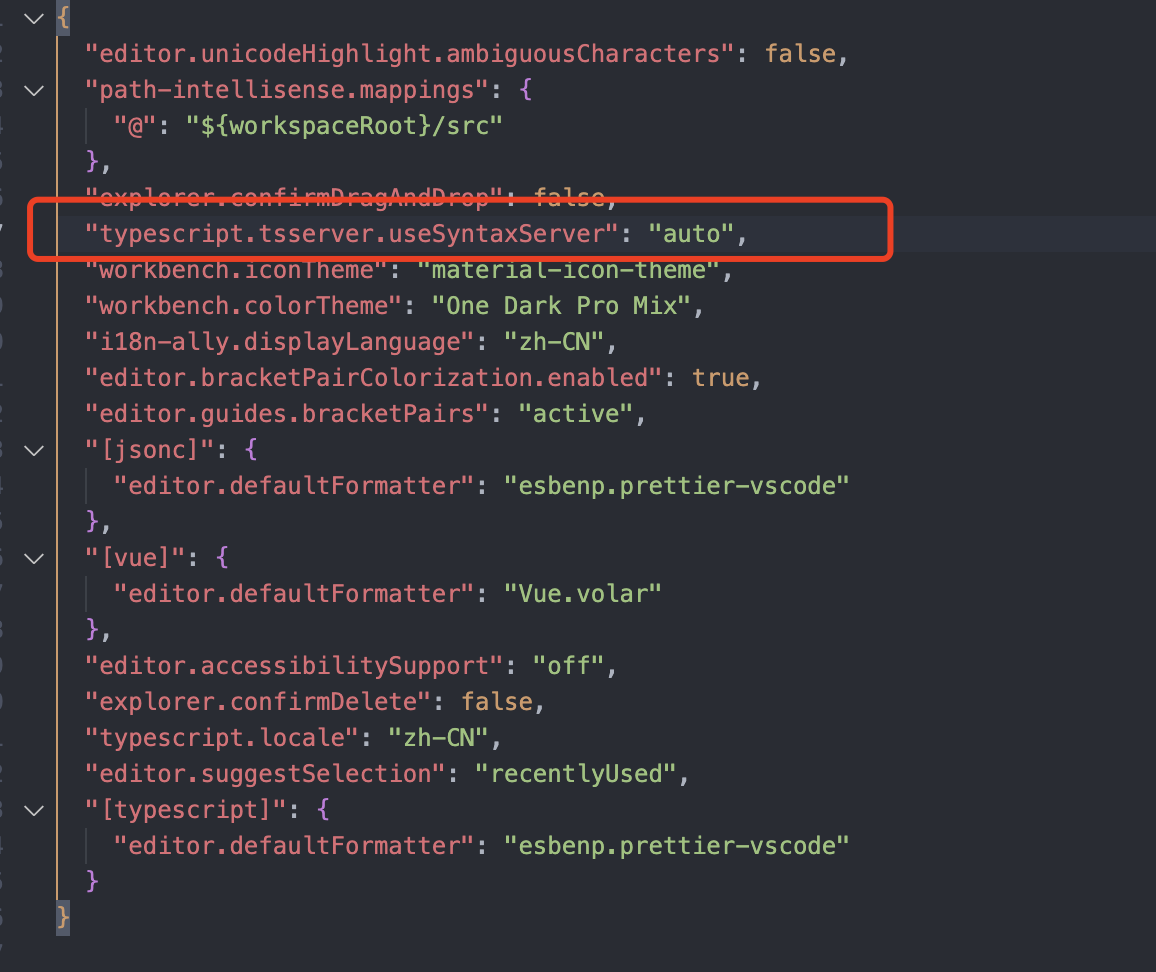
3. 找到下方截图的代码 值设置为 "auto",如果没有则手动添加

"typescript.tsserver.useSyntaxServer": "auto"
3步完成后最好重启一下VScode之后就没问题了!


 posted on
posted on

