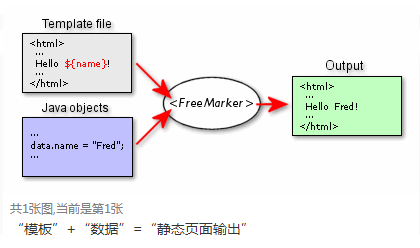
使用FreeMarker生成静态页原理和实例

一、 创建一个简单的FreeMarker模板文件user.ftl
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>user.ftl</title>
</head>
<body>
${user.userName}
${user.userPassword}
</body>
</html>
二、 创建FreeMarker模板文件动态绑定的数据的对象类User.java
public class User{
private String userName;
private String userPassword;
public String getUserName(){
return userName;
}
public void setUserName(String userName){
this.userName=userName;
}
public String getUserPassword(){
return userPassword;
}
public void setUserName(String userPassword){
this.userPassword=userPassword;
}
}
三、 创建FreeMarker模板文件解析器工具类FreeMarkertUtil.java
//省略包的导入
Public class FreeMarkerUtil{
//templatePath模板文件存放路径
//templateName 模板文件名称
//filename 生成的文件名称
public static void analysisTemplate(String templatePath,String templateName,
String fileName,Map<?,?>root){
try {
Configuration config=new Configuration();
//设置要解析的模板所在的目录,并加载模板文件
config.setDirectoryForTemplateLoading(new File(templatePath));
//设置包装器,并将对象包装为数据模型
config.setObjectWrapper(new DefaultObjectWrapper());
//获取模板,并设置编码方式,这个编码必须要与页面中的编码格式一致
//否则会出现乱码
Template template=config.getTemplate(templateName,“UTF-8”);
//合并数据模型与模板
FileOutputStream fos = new FileOutputStream(fileName);
Writer out = new OutputStreamWriter(fos,“UTF-8”);
template.process(root, out);
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}catch (TemplateException e) {
e.printStackTrace();
}
}
}
四、 创建FreeMarker生成静态页面测试类ClientTest.java
//省略包的导入
public class ClientTest{
public static void main(String[] args){
//生成数据Map,实际使用中这里可以是数据库查询出的数据
User user=new User();
user.setUserName("myt");
user.setUserPassword("123456");
Map<String,Object> root=new HashMap<String, Object>();
root.put("user", user);
//下面是你定义模板的路径
String templatesPath="D:/MyEclipse/workspaces/freeMaker/templates";
//下面是模板的名称
String templateFile="/user.ftl";
//下面是静态页面输出路径
String htmlFile=templatesPath+"/user.html";
//根据模板生成静态页面
FreeMarkertUtil.analysisTemplate(templatesPath,templateFile,htmlFile,root);
}
}
至此,一个简单的FreeMarker生成静态页面的实例已经完成,在你指定的静态页面路径(htmlFile)中已经有一个和你定义的模板(user.ftl)格式一样的静态文件。当然实际使用过程中不要忘记导入freemarker.jar,而且FreeMarker不只是能够生产前台view页面,也可以根据实际情况生产.java、.jsp、.xml等文件。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!