一步一步学asp.net_Ajax登录设计
Ajax登录设计
任务需求:做一个登录,拥有自动记住账号和密码的功能,要保证安全性,ajax,无刷新,良好的用户体验.(母板页)
这是前台页面,要求实现用户登录
首先我们分析,
用户需求:
1. 登录以后,登录框隐藏,并且欢迎登录的框显示,并且,左上角登录的按钮消失,安全退出显示.
2. 如果选择记住帐号和密码,下次登录直接登录,并且保证安全性.
实现过程:
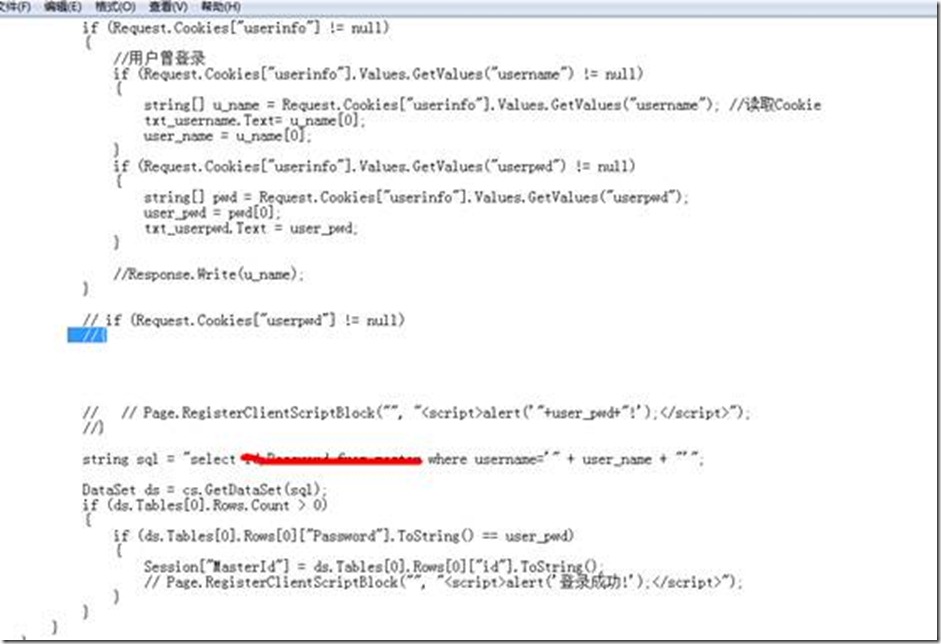
首先,登录的时候发出ajax请求,用户验证登录,登录以后,保存当前用户名和密码到cookies中,注意,密码要用md5加密,md5是根据用户的机器配置生成的,并且返回登录状态和用户名的json数据
第二次登录的时候,检测用户状态,如果用户cookies保存的用户名和密码,根据用户名读取用户密码,并进行md5加密,检验两次密码是否相同,如果相同就返回json数据,登录状态true和用户名,如果cookies中只有用户名,那么返回登录状态为false和用户名
前台主要代码:
1: <%@ Master Language="C#" AutoEventWireup="true" CodeFile="Left_Top_Dwon.master.cs"
2: Inherits="Left_Top_Dwon" %>
3:
4: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5: <html xmlns="http://www.w3.org/1999/xhtml">
6: <head id="Head1" runat="server">
7: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
8: <title>无标题文档</title>
9: <link href="css/top_foot.css" rel="stylesheet" type="text/css" />
10: <link href="css/style.css" rel="stylesheet" type="text/css" />
11:
12: <script type="text/javascript" src='<%=ResolveUrl("js/main_nav.js")%>'></script>
13:
14: <script type="text/javascript" src='<%=ResolveUrl("js/nav.js") %>'></script>
15:
16: <script src='<%=ResolveUrl("Admin/scripts/jquery-1.7.1.min.js")%> ' type="text/javascript"></script>
17:
18: <script type="text/javascript">
19: //检测登录状态
20: function CheckLoginState()
21: {
22: $.ajax({
23: url:"Member/Data/GetMemberInfo.ashx?method=CheckLoginStatus",
24: type:"post",
25: success:function(data,status){
26: var jsonInfo= $.parseJSON(data);
27: // alert(data);
28: //同时记住账号和密码
29: if(jsonInfo.Status&&jsonInfo.UserName!="")
30: {
31: $("#divNotLogin").hide();
32: $("#divIsLogin").show();
33: $("#liLogin").hide();
34: $("#liLogout").show();
35: $("#lbUserName").text(jsonInfo.UserName);
36:
37: }
38: //如果只记住账号
39: else if(jsonInfo.Status&&jsonInfo.UserName==""){
40: $("#divNotLogin").show();
41: $("#divIsLogin").hide();
42: $("#liLogin").show();
43: $("#liLogout").hide();
44: $("#txtUserName").val(jsonInfo.UserName);
45: }
46: else{
47: $("#divNotLogin").show();
48: $("#divIsLogin").hide();
49: $("#liLogin").show();
50: $("#liLogout").hide();
51: }
52:
53: }
54: });
55: }
56: $(function(){
57: //第一次登录需要检测是否自动登录
58: CheckLoginState();
59: //获取新闻类别
60: $.ajax({
61: url:'<%=ResolveUrl("Admin/News/Data/GetNewsInfo.ashx?method=GetNewsTypeForCombox")%>',
62: type:"get",
63: success:function(text){
64: var JsonData=$.parseJSON(text);
65: $("#m2").empty();//先清空m2子元素的内容
66: $.each(JsonData,function(key,value){ //注意这里
67: //这里链接还需要添加具体页面
68: $("#m2").append('<a href=\"'+'<%=ResolveUrl("News/NewsList.aspx?TypeId=")%>'+value.TypeId+'\">'+value.TypeName+'</a>');
69: });
70: }
71: });
72: //获取工艺知识类别
73: $.ajax({
74: url:'<%=ResolveUrl("Admin/Product/Data/GetProductInfo.ashx?method=GetTopCraftTypeInfo")%>',
75: type:"get",
76: success:function(text){
77:
78: var JsonData=$.parseJSON(text);
79: $("#m1").empty();//先清空m2子元素的内容
80: $.each(JsonData,function(key,value){ //注意这里
81: //这里链接还需要添加具体页面
82: $("#m1").append('<a href=\"'+'<%=ResolveUrl("CraftKnowledge/CraftKnowledgeList.aspx?FId=")%>'+value.FId+'\">'+value.TypeName+'</a>');
83: });
84: }
85: });
86:
87: //登录
88: $("#aLogin").click(function(){
89: var Name=$("#txtUserName").val();
90: var pwd=$("#txtPwd").val();
91: var cbName=$("#cbUserName").attr("checked");
92: var cbPwd=$("#cbPwd").attr("checked");
93: if(Name==""||pwd=="")
94: {
95: alert("用户名或密码不能为空!");
96: return;
97: }
98: if(cbName=="checked")
99: cbName="1";
100: else
101: cbName="0";
102: if(cbPwd=="checked")
103: cbPwd="1";
104: else
105: cbPwd="0";
106: var Data={"Name":Name,"Pwd":pwd,"cbName":cbName,"cbPwd":cbPwd }
107: $.ajax({
108: url:"Member/Data/GetMemberInfo.ashx?method=MemberLogin",
109: type:"post",
110: data:Data,
111: success:function(ReturnData,status){
112: var jsonInfo= $.parseJSON(ReturnData);
113: if(jsonInfo.Status)
114: {
115:
116: $("#divNotLogin").hide();
117: $("#divIsLogin").show();
118: $("#liLogin").hide();
119: $("#liLogout").show();
120: $("#lbUserName").text(jsonInfo.UserName);
121: }
122: else{
123: alert("您输入的帐号或密码错误!也有可能您的帐号未邮箱激活!");
124: }
125:
126: }
127:
128: });
129:
130: });
131:
132: });
133:
134: </script>
135:
136: <asp:ContentPlaceHolder ID="head" runat="server">
137: </asp:ContentPlaceHolder>
138: </head>
139: <body>
140: <div class="sheel">
141: <div class="header">
142: <div class="top_side">
143: <ul>
144: <li id="liLogin"><a href="#">登录</a> | </li>
145: <li><a href="#">注册</a> </li>
146: <li>|<a href="#">个人信息</a> </li>
147: <li>|<a href="#">我的收藏夹</a> </li>
148: <li>|<a href="#">我的留言</a> </li>
149: <li>|<a href="#">总站留言</a> </li>
150: <li id="liLogout">|<a id="A2" href='<%=ResolveUrl("Member/Data/GetMemberInfo.ashx?method=MemberLogout")%>'>安全退出</a></li>
151: </ul>
152: </div>
153: <div class="nav">
154: <ul id="sddm">
155: <li><a href="#">首 页</a> </li>
156: <li><a href="#">工艺概况</a></li>
157: <li><a href="#" onmouseover="mopen('m1')" onmouseout="mclosetime()">工艺知识</a>
158: <div id="m1" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
159: <a href="#">大吴泥塑</a> <a href="#">金漆木雕</a> <a href="#">潮州刺绣</a> <a href="#">潮州陶瓷</a>
160: </div>
161: </li>
162: <li><a href="#">作品展览</a></li>
163: <li><a href="#">非遗作品</a></li>
164: <li><a href="#" onmouseover="mopen('m2')" onmouseout="mclosetime()">新闻中心</a>
165: <div id="m2" onmouseover="mcancelclosetime()" onmouseout="mclosetime()">
166: <a href="#">大吴泥塑</a> <a href="#">金漆木雕</a> <a href="#">潮州刺绣</a> <a href="#">潮州陶瓷</a>
167: </div>
168: </li>
169: <li><a href="#">大师风采</a></li>
170: <li><a href="#">企业展示</a></li>
171: <li><a href="#">联系我们</a></li>
172: </ul>
173: </div>
174: </div>
175: <div class="content">
176: <div class="left_side">
177: <form id="fLogin">
178: <div class="logo_bottom">
179: </div>
180: <div class="login">
181: <h4>
182: 用户登录</h4>
183: <div class="lg_table" id="divNotLogin">
184: <table class="table1" width="198" cellpadding="0" cellspacing="0" border="0">
185: <tr>
186: <td width="40" align="right">
187: 用户名
188: </td>
189: <td width="108" align="center">
190: <input type="text" id="txtUserName" name="txtUserName" />
191: </td>
192: <td width="50" rowspan="2">
193: <a href="#" id="aLogin">
194: <img src='<%=ResolveUrl("images/login.png")%>' alt="登录" /></a>
195: </td>
196: </tr>
197: <tr>
198: <td align="right">
199: 密码
200: </td>
201: <td align="center">
202: <input type="password" name="txtPwd" id="txtPwd" />
203: </td>
204: </tr>
205: </table>
206: <div class="border">
207: </div>
208: <table class="table2" width="190" cellpadding="0" cellspacing="0" border="0">
209: <tr>
210: <td width="90">
211: <a href="#">
212: <img src='<%=ResolveUrl("images/lg_forget.png")%>' alt="忘记密码" /></a>
213: </td>
214: <td width="100">
215: <a href="#">
216: <img src='<%=ResolveUrl("images/zhuce.png")%>' alt="注册" /></a>
217: </td>
218: </tr>
219: <tr>
220: <td>
221: <input type="checkbox" name="cbUserName" id="cbUserName" /><span>记住用户名</span>
222: </td>
223: <td>
224: <input type="checkbox" name="cbPwd" id="cbPwd" /><span>记住密码</span>
225: </td>
226: </tr>
227: </table>
228: </div>
229: <div class="lg_table" id="divIsLogin">
230: <table id="tbIsLogin" class="table1" width="198" cellpadding="0" cellspacing="0"
231: border="0">
232: <tr>
233: <td class="style1" style="height: 90px">
234: <font style="color: Red">欢迎您回来!</font><br />
235: 尊敬的的<font style="color: Red"><label id="lbUserName"></label></font>用户!
236: </td>
237: </tr>
238: <tr>
239: <td align="center" class="style2">
240: <a href="###">查看个人信息</a> | <a id="A1" href='<%=ResolveUrl("Member/Data/GetMemberInfo.ashx?method=MemberLogout")%>'>退出</a>
241: </td>
242: </tr>
243: </table>
244: </div>
245: </div>
246: </form>
247: <div class="enter enter1">
248: <a href="#">
249: <img src='<%=ResolveUrl("images/master.png")%>' alt="大师入口" title="大师入口" /></a></div>
250: <div class="enter enter2">
251: <a href="#">
252: <img src='<%=ResolveUrl("images/company.png")%>' alt="企业入口" title="企业入口" /></a></div>
253: <div class="paihang">
254: <h3>
255: <p class="hide">
256: 推荐排行榜</p>
257: <p>
258: <a href="#">更多</a></p>
259: </h3>
260: <ul class="ph_ul" id="ph1">
261: <li><a href="#" onmouseover="setph(0);" class="ph_hover">大师推荐</a></li>
262: <li><a href="#" onmouseover="setph(1);">工艺品推荐</a></li>
263: <li><a href="#" onmouseover="setph(2);">企业推荐</a></li>
264: </ul>
265: <div class="ph_p" id="ph2">
266: <ul style="display: block;">
267: <li class="ph_li1"><a href="#" class="phplihover">周少君</a></li>
268: <li class="ph_li2"><a href="#">周少君</a></li>
269: <li class="ph_li3"><a href="#">周少君</a></li>
270: <li class="ph_li4"><a href="#">周少君</a></li>
271: <li class="ph_li5"><a href="#">周少君</a></li>
272: </ul>
273: <ul>
274: <li class="ph_li1"><a href="#" class="phplihover">大大个</a></li>
275: <li class="ph_li2"><a href="#">大大个</a></li>
276: <li class="ph_li3"><a href="#">大大个</a></li>
277: <li class="ph_li4"><a href="#">大大个</a></li>
278: <li class="ph_li5"><a href="#">大大个</a></li>
279: </ul>
280: <ul>
281: <li class="ph_li1"><a href="#" class="phplihover">小小粒</a></li>
282: <li class="ph_li2"><a href="#">小小粒</a></li>
283: <li class="ph_li3"><a href="#">小小粒</a></li>
284: <li class="ph_li4"><a href="#">小小粒</a></li>
285: <li class="ph_li5"><a href="#">小小粒</a></li>
286: </ul>
287: </div>
288: </div>
289: <div class="question">
290: <h3>
291: <p class="hide">
292: 参与调查</p>
293: </h3>
294: <table width="200">
295: <tr>
296: <td colspan="2">
297: <b>Q.</b><span>您最喜欢以下哪种工艺品?</span>
298: </td>
299: </tr>
300: <tr>
301: <td>
302: <input type="radio" /><span>泥塑</span>
303: </td>
304: <td>
305: <input type="radio" /><span>木雕</span>
306: </td>
307: </tr>
308: <tr>
309: <td>
310: <input type="radio" /><span>陶瓷</span>
311: </td>
312: <td>
313: <input type="radio" /><span>石雕</span>
314: </td>
315: </tr>
316: <tr>
317: <td>
318: <a href="#">
319: <img src='<%=ResolveUrl("images/sumbit.gif")%>' alt="提交" /></a>
320: </td>
321: <td>
322: <a href="#">
323: <img src='<%=ResolveUrl("images/see.gif")%>' alt="查看结果" /></a>
324: </td>
325: </tr>
326: </table>
327: </div>
328: <div class="search">
329: <div class="search_thing">
330: <table width="225">
331: <tr>
332: <td height="25">
333: <select name="select" class="select">
334: <option>木雕</option>
335: <option>泥塑</option>
336: <option>陶瓷</option>
337: </select>
338: </td>
339: <td height="25">
340: <input type="text" value="" />
341: </td>
342: </tr>
343: <tr>
344: <td colspan="2">
345: <a href="#">
346: <img src='<%=ResolveUrl("images/search.png")%>' alt="搜索" /></a>
347: </td>
348: </tr>
349: <tr>
350: <td colspan="2" class="high_search">
351: <a href="search.html">前往高级搜索>></a>
352: </td>
353: </tr>
354: </table>
355: </div>
356: </div>
357: </div>
358: <div class="right_side">
359: <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
360: </asp:ContentPlaceHolder>
361: </div>
362: <div class="footer">
363: <div class="s_nav">
364: <ul>
365: <li><a href="#">在线留言</a>|</li>
366: <li><a href="#">联系我们</a>|</li>
367: <li><a href="#">关于我们</a>|</li>
368: <li><a href="#">企业信息</a>|</li>
369: <li><a href="#">招商合作</a></li>
370: </ul>
371: </div>
372: <div class="foot">
373: <p>
374: <span>广东省潮州</span> <span>2011 © All RIGHTS RESERVED. [版权所有] 学生创新活动中心</span>
375: </p>
376: <p>
377: <span>制作与维护:计算机工程研发实验室</span><span>联系QQ群:73983871</span></p>
378: </div>
379: </div>
380: </div>
381: </div>
382: </body>
383: </html>
384:
接下来,后台相应请求:
1: <%@ WebHandler Language="C#" Class="GetMemberInfo" %>
2:
3: using System;
4:
5: using System.Web;
6:
7: using Common;
8:
9: using czcraft.Model;
10:
11: using czcraft.BLL;
12:
13: using System.Web.SessionState;
14:
15: public class GetMemberInfo : IHttpHandler, IRequiresSessionState
16:
17: {
18:
19: // //记录日志
20:
21: private static readonly log4net.ILog logger = log4net.LogManager.GetLogger(System.Reflection.MethodBase.GetCurrentMethod().DeclaringType);
22:
23: public void ProcessRequest(HttpContext context)
24:
25: {
26:
27: String methodName = context.Request["method"];
28:
29: if (!string.IsNullOrEmpty(methodName))
30:
31: CallMethod(methodName, context);
32:
33: }
34:
35: /// <summary>
36:
37: /// 根据业务需求调用不同的方法
38:
39: /// </summary>
40:
41: /// <param name="Method">方法</param>
42:
43: /// <param name="context">上下文</param>
44:
45: public void CallMethod(string Method, HttpContext context)
46:
47: {
48:
49: switch (Method)
50:
51: {
52:
53: case "CheckExistUserName":
54:
55: CheckExistUserName(context);
56:
57: break;
58:
59: case "MemberLogin":
60:
61: MemberLogin(context);
62:
63: break;
64:
65: case "SaveMemberInfo":
66:
67: SaveMemberInfo(context);
68:
69: break;
70:
71: case "CheckLoginStatus":
72:
73: CheckLoginStatus(context);
74:
75: break;
76:
77: case "MemberLogout":
78:
79: MemberLogout(context);
80:
81: break;
82:
83: default:
84:
85: return;
86:
87: }
88:
89: }
90:
91: /// <summary>
92:
93: /// 退出
94:
95: /// </summary>
96:
97: /// <param name="context"></param>
98:
99: public void MemberLogout(HttpContext context)
100:
101: {
102:
103: string UserName = (string)context.Session["UserName"];
104:
105: memberBLL bll = new memberBLL();
106:
107: if (!Tools.IsNullOrEmpty(UserName))
108:
109: {
110:
111: //如果session存在,清除session
112:
113: context.Session.Remove("UserName");
114:
115: }
116:
117: //清除cookies
118:
119: CookieHelper.ClearCookie("UserName");
120:
121: CookieHelper.ClearCookie("Pwd");
122:
123: //页面跳转
124:
125: JScript.AlertAndRedirect("安全退出成功!欢迎下次前来访问!", "http://www.cnblogs.com/Default.aspx");
126:
127: }
128:
129: /// <summary>
130:
131: /// 检查用户登录状态
132:
133: /// </summary>
134:
135: /// <param name="context"></param>
136:
137: public void CheckLoginStatus(HttpContext context)
138:
139: {
140:
141: string UserName = (string)context.Session["UserName"];
142:
143: memberBLL bll = new memberBLL();
144:
145: if (!Tools.IsNullOrEmpty(UserName))
146:
147: {
148:
149: //如果session存在,直接返回用户状态
150:
151: bll.WriteJsonForLogin(true, UserName);
152:
153: }
154:
155: else
156:
157: {
158:
159: //用户自动登录状态检测
160:
161: context.Response.Write(bll.CheckLoginStatus());
162:
163: }
164:
165: }
166:
167: /// <summary>
168:
169: /// 会员登录
170:
171: /// </summary>
172:
173: /// <param name="context"></param>
174:
175: public void MemberLogin(HttpContext context)
176:
177: {
178:
179: try
180:
181: {
182:
183: //获取数据
184:
185: string Name = context.Request["Name"];
186:
187: string Pwd = context.Request["Pwd"];
188:
189: string IsSaveName = context.Request["cbName"];
190:
191: string IsSavePwd = context.Request["cbPwd"];
192:
193: //用户登录状态
194:
195: bool Status = false;
196:
197: //返回给客户端的json数据
198:
199: string ReturnJson = "";
200:
201: //sql注入检测
202:
203: if (Tools.IsValidInput(ref Name, true) && (Tools.IsValidInput(ref Pwd, true)) && (Tools.IsValidInput(ref IsSaveName, true)) && (Tools.IsValidInput(ref IsSavePwd, true)))
204:
205: {
206:
207: member info = new member();
208:
209: memberBLL bll = new memberBLL();
210:
211: info.username = Name;
212:
213: info.password = Pwd;
214:
215: ReturnJson = bll.ReturnJson(info, out Status);
216:
217: if (Status) //如果成功登陆
218:
219: {
220:
221: //记住帐号和密码
222:
223: bll.RememberUserInfo(info, bll.GetRememberType(IsSaveName, IsSavePwd));
224:
225: //保存登录状态
226:
227: context.Session["UserName"] = info.username;
228:
229: }
230:
231: context.Response.Write(ReturnJson);
232:
233: }
234:
235: }
236:
237: catch (Exception ex)
238:
239: {
240:
241: logger.Error("会员登录出错!", ex);
242:
243: }
244:
245: }
246:
247: /// <summary>
248:
249: /// 验证帐号是否存在
250:
251: /// </summary>
252:
253: /// <param name="context"></param>
254:
255: public void CheckExistUserName(HttpContext context)
256:
257: {
258:
259: string username = context.Request["username"];
260:
261: if (Tools.IsValidInput(ref username, true))
262:
263: {
264:
265: context.Response.Write(new memberBLL().CheckExistUserName(username));
266:
267: }
268:
269: }
270:
271: /// <summary>
272:
273: /// 保存用户信息
274:
275: /// </summary>
276:
277: /// <param name="context"></param>
278:
279: public void SaveMemberInfo(HttpContext context)
280:
281: {
282:
283: try
284:
285: {
286:
287: //表单读取
288:
289: string txtUserName = context.Request["txtUserName"];
290:
291: string txtPwd = context.Request["txtPwd"];
292:
293: string txtEmail = context.Request["txtEmail"];
294:
295: string txtCheckCode = context.Request["txtCheckCode"];
296:
297: //验证码校验
298:
299: if (!txtCheckCode.Equals(context.Session["checkcode"].ToString()))
300:
301: {
302:
303: return;
304:
305: }
306:
307: //字符串sql注入检测
308:
309: if (Tools.IsValidInput(ref txtUserName, true) && Tools.IsValidInput(ref txtPwd, true) && Tools.IsValidInput(ref txtEmail, true))
310:
311: {
312:
313: member info = new member();
314:
315: info.username = txtUserName;
316:
317: info.password = txtPwd;
318:
319: info.Email = txtEmail;
320:
321: info.states = "0";
322:
323: if (new memberBLL().AddNew(info) > 0)
324:
325: {
326:
327: SMTP smtp = new SMTP(info.Email);
328:
329: string webpath = context.Request.Url.Scheme + "://" + context.Request.Url.Authority + "/Default.aspx";
330:
331: smtp.Activation(webpath, info.username);//发送激活邮件
332:
333: JScript.AlertAndRedirect("注册用户成功!!", "../Default.aspx");
334:
335: }
336:
337: else
338:
339: {
340:
341: JScript.AlertAndRedirect("注册用户失败!", "../Default.aspx");
342:
343: }
344:
345: }
346:
347: }
348:
349: catch (Exception ex)
350:
351: {
352:
353: logger.Error("错误!", ex);
354:
355: }
356:
357: }
358:
359: public bool IsReusable
360:
361: {
362:
363: get
364:
365: {
366:
367: return false;
368:
369: }
370:
371: }
372:
373: }
374:
业务逻辑BLL部分代码:
1: /// <summary>
2:
3: /// 用户登录
4:
5: /// </summary>
6:
7: /// <param name="info">会员model</param>
8:
9: /// <returns></returns>
10:
11: public bool MemberLogin(member info)
12:
13: {
14:
15: return new memberDAL().MemberLogin(info);
16:
17: }
18:
19: /// <summary>
20:
21: /// 返回给客户端的json格式数据(用于根据用户登录状态决定)
22:
23: /// </summary>
24:
25: /// <param name="info"></param>
26:
27: /// <returns></returns>
28:
29: public string ReturnJson(member info, out bool Status)
30:
31: {
32:
33: //登录状态
34:
35: Status = MemberLogin(info);
36:
37: //生成json格式数据
38:
39: return WriteJsonForLogin(Status, info.username);
40:
41: }
42:
43: /// <summary>
44:
45: /// 记住帐号和密码的枚举
46:
47: /// </summary>
48:
49: public enum RememberType
50:
51: {
52:
53: /// <summary>
54:
55: /// 记住帐号
56:
57: /// </summary>
58:
59: RememberName = 0,
60:
61: /// <summary>
62:
63: /// 同时记住帐号和密码
64:
65: /// </summary>
66:
67: RememberNameAndPwd = 1,
68:
69: /// <summary>
70:
71: /// 不记住帐号密码
72:
73: /// </summary>
74:
75: NoRemember = 2
76:
77: }
78:
79: /// <summary>
80:
81: /// 根据保存帐号密码状态判断是保存帐号还是同时保存帐号和密码
82:
83: /// </summary>
84:
85: /// <param name="IsSaveName">"1"代表保存,"0"代表不保存</param>
86:
87: /// <param name="IsSavePwd">"1"代表保存,"0"代表不保存</param>
88:
89: /// <returns></returns>
90:
91: public RememberType GetRememberType(string IsSaveName, string IsSavePwd)
92:
93: {
94:
95: RememberType SaveType = RememberType.NoRemember;
96:
97: //保存帐号和密码
98:
99: if (IsSaveName.Equals("1") && IsSavePwd.Equals("1"))
100:
101: {
102:
103: SaveType = RememberType.RememberNameAndPwd;
104:
105: }
106:
107: //保存帐号
108:
109: if (IsSaveName.Equals("1") && !IsSavePwd.Equals("1"))
110:
111: {
112:
113: SaveType = RememberType.RememberName;
114:
115: }
116:
117: else if(!IsSaveName.Equals("1"))
118:
119: {
120:
121: SaveType = RememberType.NoRemember;
122:
123: }
124:
125: return SaveType;
126:
127: }
128:
129: /// <summary>
130:
131: /// 检查用户登录状态,用于验证自动登录(并返回json格式)
132:
133: /// </summary>
134:
135: /// <returns></returns>
136:
137: public string CheckLoginStatus()
138:
139: {
140:
141: //登录状态
142:
143: bool Status = true;
144:
145: string UserName = Common.CookieHelper.GetCookieValue("UserName");
146:
147: //如果cookies为空,直接返回
148:
149: if (Tools.IsNullOrEmpty(UserName))
150:
151: {
152:
153: Status = false;
154:
155: }
156:
157: string Pwd = Common.CookieHelper.GetCookieValue("Pwd");
158:
159: if (Tools.IsNullOrEmpty(Pwd))
160:
161: {
162:
163: Status = false;
164:
165: }
166:
167: else
168:
169: {
170:
171: //查找该用户真实密码,并进行md5加密
172:
173: string password = Tools.GetMD5(new memberDAL().GetPassword(UserName));
174:
175: //如果两次密码相同则可以自动登陆了
176:
177: if (!password.Equals(Pwd))
178:
179: {
180:
181: Status = false;
182:
183: }
184:
185: }
186:
187: //生成json格式数据
188:
189: return WriteJsonForLogin(Status, UserName);
190:
191: }
192:
193: /// <summary>
194:
195: /// 为用户登录写入json数据
196:
197: /// </summary>
198:
199: /// <param name="Status">登录状态</param>
200:
201: /// <param name="UserName">用户名</param>
202:
203: /// <returns></returns>
204:
205: public string WriteJsonForLogin(bool Status, string UserName)
206:
207: {
208:
209: StringBuilder json = new StringBuilder();
210:
211: StringWriter sw = new StringWriter(json);
212:
213: using (JsonWriter jsonWriter = new JsonTextWriter(sw))
214:
215: {
216:
217: jsonWriter.Formatting = Formatting.Indented;
218:
219: jsonWriter.WriteStartObject();
220:
221: jsonWriter.WritePropertyName("Status");
222:
223: jsonWriter.WriteValue(Status);
224:
225: jsonWriter.WritePropertyName("UserName");
226:
227: jsonWriter.WriteValue(UserName);
228:
229: jsonWriter.WriteEndObject();
230:
231: }
232:
233: return json.ToString();
234:
235: }
236:
237: /// <summary>
238:
239: /// 记住用户信息
240:
241: /// </summary>
242:
243: /// <param name="Type">记住用户信息类别</param>
244:
245: /// <returns></returns>
246:
247: public bool RememberUserInfo(member info, RememberType type)
248:
249: {
250:
251: if (type == RememberType.RememberName)
252:
253: {
254:
255: //记住帐号7天
256:
257: CookieHelper.SetCookie("UserName", info.username, DateTime.Now.AddDays(7));
258:
259: }
260:
261: else if (type == RememberType.RememberNameAndPwd)
262:
263: {
264:
265: //md5哈希加密
266:
267: string sercret = Tools.GetMD5(info.password);
268:
269: //同时记住帐号和密码7天
270:
271: CookieHelper.SetCookie("UserName", info.username, DateTime.Now.AddDays(7));
272:
273: CookieHelper.SetCookie("Pwd", sercret, DateTime.Now.AddDays(7));
274:
275: }
276:
277: else
278:
279: {
280:
281: return false;
282:
283: }
284:
285: return true;
286:
287: }
实现效果:
总结:
我们天天都在写用户登录,但是考虑安全性,复用性,却是非常少的,在这次实践过程中,Switch语句,还是一个大问题,至今除了反射没有太好的解决方法,正在考虑!
可以发现,这次的实现改进非常大,我清晰的记得去年实现这个功能的糟糕代码, 太垃圾了,代码凌乱呀……
代码重质量,总结分析学习!
我的superui开源后台bootstrap开发框架github地址:https://github.com/tzhsweet/superui







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架