不管是什么编程语言,都已经内置好很多典型的前端组件给你使用,使用这些默认组件基本能完成80%的工作了,但是还是有些独特的需求完成不了,比如点击一个按钮,按钮按下要出现五彩斑斓的背景阴影,这种就需要对组件进行自定义了。
下面使用Java语言作演示,解决一个需要在一个表格里面嵌套一个复选框的功能,主要起一个抛砖引玉的效果。
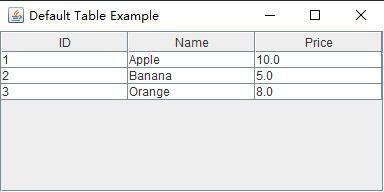
正常使用表格
很简单,使用一次就知道了,不过多介绍。
// 创建 JTable 实例,使用默认的模型
JTable table = new JTable();
// 设置表格数据
Object[][] data = {
{1, "Apple", 10.0},
{2, "Banana", 5.0},
{3, "Orange", 8.0}
};
Object[] columnNames = {"ID", "Name", "Price"};
table.setModel(new DefaultTableModel(data, columnNames));
show:

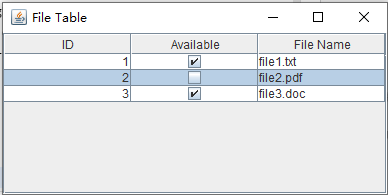
自定义表格样式
// 创建 JTable 实例,并使用自定义的 FileTableModel
JTable table = new JTable(new FileTableModel());
// 获取第二列(列索引为 1)的列模型 . 为第二列设置自定义的渲染器 AvailableRenderer
table.getColumnModel().getColumn(1).setCellRenderer(new AvailableRenderer());
// 获取第二列(列索引为 1)的列模型 . 为第二列设置自定义的编辑器 AvailableEditor . 将一个 JCheckBox 实例作为编辑器的渲染组件传入
table.getColumnModel().getColumn(1).setCellEditor(new AvailableEditor(new JCheckBox()));
可以看到,将默认的Model改成自定义的模型。然后设置渲染器和编辑器。
渲染器就类似HTML的CSS样式。 编辑器就类似JS,可以在里面编辑事件,方便组件与用户交互。
核心就是理解这三个类的各自作用:
- FileTableModel 定义了表格的数据源和基本行为。
- AvailableRenderer 定义了表格中复选框单元格的显示效果。
- AvailableEditor 定义了表格中复选框单元格的编辑交互行为。
数据准备:
// 加载数据
private Object[][] data = {
{1, true, "file1.txt"},
{2, false, "file2.pdf"},
{3, true, "file3.doc"}
};
// 设置表格列名
private String[] columnNames = {"ID", "Available", "File Name"};
自定义Model
// 定义表格模型
// FileTableModel 继承自 AbstractTableModel,用于自定义表格模型
private class FileTableModel extends AbstractTableModel {
@Override
public int getRowCount() {
// 返回表格中的行数,通过获取 data 数组的长度
return data.length;
}
@Override
public int getColumnCount() {
// 返回表格中的列数,通过获取 columnNames 数组的长度
return columnNames.length;
}
@Override
public Object getValueAt(int rowIndex, int columnIndex) {
// 返回指定单元格的值,通过访问 data 数组中相应的位置
return data[rowIndex][columnIndex];
}
@Override
public String getColumnName(int column) {
// 返回指定列的列名,通过访问 columnNames 数组中相应的位置
return columnNames[column];
}
@Override
public Class<?> getColumnClass(int columnIndex) {
// 指定哪些单元格可以编辑,这里设置只有第二列(columnIndex == 1)可以编辑
return getValueAt(0, columnIndex).getClass();
}
@Override
public boolean isCellEditable(int rowIndex, int columnIndex) {
// 指定哪些单元格可以编辑,这里设置只有第二列(columnIndex == 1)可以编辑
return columnIndex == 1;
}
@Override
public void setValueAt(Object value, int rowIndex, int columnIndex) {
// 设置指定单元格的值,并通知表格该单元格数据已经更新
data[rowIndex][columnIndex] = value;
fireTableCellUpdated(rowIndex, columnIndex);
}
}
渲染器代码:
// 定义渲染器,用于渲染第二列的复选框
// AvailableRenderer 是一个自定义的渲染器,用于渲染 JTable 中的复选框单元格
// 它继承自 JCheckBox 并实现 TableCellRenderer 接口
private class AvailableRenderer extends JCheckBox implements TableCellRenderer {
// 构造函数,用于初始化渲染器
public AvailableRenderer() {
// 设置复选框在单元格中水平居中
setHorizontalAlignment(SwingConstants.CENTER);
}
// 重写此方法,用于自定义渲染单元格的行为
@Override
public Component getTableCellRendererComponent(JTable table, Object value, boolean isSelected, boolean hasFocus, int row, int column) {
// 根据传入的值设置复选框的选中状态
setSelected((Boolean) value);
// 将复选框设置为可用状态,以便能够正确渲染
setEnabled(true);
// 根据当前单元格是否被选中,设置复选框的背景色
// 如果被选中,则使用表格的选中行背景色
// 否则使用表格的默认背景色
setBackground(isSelected ? table.getSelectionBackground() : table.getBackground());
// 返回当前 JCheckBox 实例,作为渲染的组件
return this;
}
}
编辑器代码:
// 定义编辑器,用于编辑第二列的复选框
private class AvailableEditor extends DefaultCellEditor implements ItemListener {
private JCheckBox checkBox;
private int editingRow;
public AvailableEditor(JCheckBox checkBox) {
super(checkBox);
this.checkBox = checkBox;
this.checkBox.addItemListener(this);
}
@Override
public Component getTableCellEditorComponent(JTable table, Object value, boolean isSelected, int row, int column) {
editingRow = row; // 记录当前编辑的行号
checkBox.setSelected((Boolean) value);
return checkBox;
}
@Override
public Object getCellEditorValue() {
return checkBox.isSelected();
}
@Override
public void itemStateChanged(ItemEvent e) {
super.fireEditingStopped();
System.out.println("-----"); // 打印"123"
int id = (int) data[editingRow][0]; // 获取ID
String fileName = (String) data[editingRow][2]; // 获取文件名
System.out.println("ID: " + id + ", File Name: " + fileName);
}
}
shwo: