背景
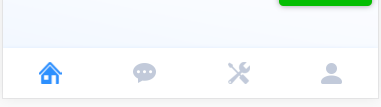
实际项目中,一般会遇到选中状态和非选中状态用不同颜色的图标去标识,例如导航栏图标的不同状态

我们通常的做法是
1.让UI给出不同颜色的图标,在不同状态下设置不同的元素背景例如:
.icon{ background-image:url(未选中状态图标本地路径) } .icon.active{ background-image:url(选中状态图标本地路径) }
缺点:当状态改变后,浏览器才去拉取active状态的图片,所以视觉上会有闪动,体验不好
2.将两张图标合成雪碧图,通过background-position去取不同状态下的图标,例如:
.icon { background-image: url(./sprite.png); background-position: 0 0; } .icon.active { background-image: url(./home-active.png); background-position: -20px -20px; }
优点:解决第一个方法闪动的问题
缺点:1. 合成雪碧图需要工作量;2.多了个图标,增加雪碧图的体积
黑魔法做法
1.CSS3投影---filter:drop-shadow(color, X-offset, Y-offset)
color:投影的颜色
X-offset: X轴偏移量
Y-offset:Y轴偏移量
drop-shadow:就好像光线照在元素上一样,元素里不透明的地方,光线无法穿透形成投影
<span class="icon-del"></span>
.icon-del { background: url(../images/delete.png) no-repeat center; width: 20px; height: 20px; display: inline-block; -webkit-filter: drop-shadow(red 20px 0); filter: drop-shadow(red 20px 0); }
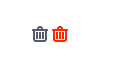
结果:

我们可以看到在原图标的右侧,出现红色的投影。现在需要做的是把原来图标隐藏起来
<span class="icon-wrapper"> <span class="icon-del"></span> </span>
.icon-wrapper { display: inline-block; width: 20px; height: 20px; overflow: hidden; position: relative; } .icon-del { background: url(../images/delete.png) no-repeat center; width: 100%; height: 100%; position: absolute; left: -20px; display: inline-block; border-right: 20px solid transparent; -webkit-filter: drop-shadow(red 20px 0); filter: drop-shadow(red 20px 0); }
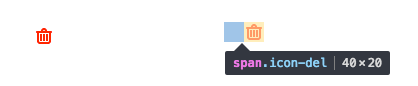
结果:

优点:不需要额外的图标
缺点:需要两层DOM结构
2.background-blend-mode: 背景混合模式
<span class="icon-gear"></span>
.icon-gear { background-image: url(../images/gear.png); background-color: red; background-size: cover; width: 64px; height: 64px; display: inline-block; background-blend-mode: lighten; }
图标(注意要求是黑色的图标)设置图片背景和颜色背景,然后按照lighten模式混合
优点:写法简洁
缺点:兼容性不好
结果:





