Ionic3,安装,创建项目(一)
Ionic3
简介:是一款html5的轻量级手机开发框架,基于angularjs、scss语法,ionic是一个轻量的手机UI库。并直接放弃了IOS 6和Android 4.1一下的版本支持。
安装:
第一步:安装node.js,https://nodejs.org/en/download/。
node.js:是一个javascript的运行环境,实质是对Chrome V8引擎进行了封装,提供了相关的API,使得在非浏览器的环境下,V8依然还能够正常运行。
第二步:安装cordova,cordova提供了一组设备相关的api,通过这组api,移动设备可以通过javascript访问原生的设备功能,另外,cordova还提供了一组统一的javascript类库,以及为这些类库所用的相关原生后台代码。
命令行:npm install -g cordova ionic(全局安装cordova)
创建项目
①检查本地的相关运行环境。

②创建项目,使用命令行进入到对应的文件夹下,创建项目。

③创建项目

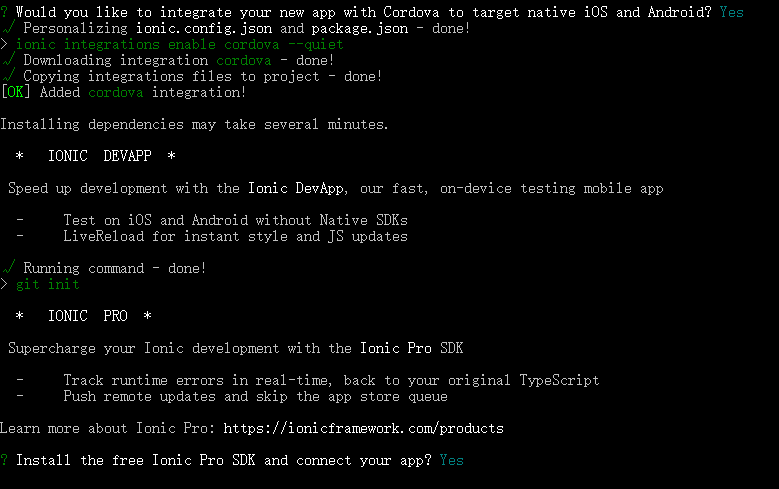
④将APP与cordova进行整合

这里可以继续进行安装SDK,也可以no。
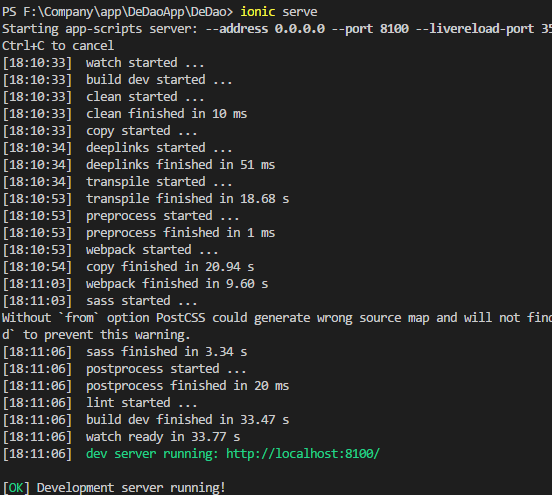
⑤运行APP

⑥效果

End~在项目创建的过程中可能会遇到很多的问题,解决办法就是,差什么就用npm install ???希望能帮到你





