Vue整合nginx:(1)开发环境npm run dev下,通过nginx解决前后端分离造成的跨域问题
前面看了很多的博客,在使用nginx进行反向代理的时候,都是讲通过 build 后...但是,我只是希望在 npm run dev 的时候进行 nginx 的反向代理,因为我只是在开发环境啊!!! build 个锤子...
前提:后端环境已经搭建完成、前端页面可通过npm进行启动、下载好nginx
前端页面接口:8081(这个端口可以通过配置文件自定义)

服务端接口:8902

nginx 包

大体思路:
1.nginx 上配置好监听的端口号(这样前端页面访问端口就能被检测到)、代理到服务端的地址;
2.前端页面配置文件,配置代理到 nginx 监听端口;
3.启动nginx(可以打开任务管理器,检查nginx是否启动,避免配置文件写错);
一.配置前端项目文件 config/index.js
需要注意是 dev 对象下面的相关属性.....
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api':{//配置代理地址,前端请求的所有接口都需要带的前缀
target:'http://localhost:80',
changeOrigin:true,//是否进行跨域
secure: false,
pathRewrite:{//我使用了 nginx 作为反向代理,所以,需要把前缀替换为nginx 配置中的代理路径
'^/api':'/e',//服务器请求地址中,若没有/api ,则替换为 /
}
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8081, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
.......
.......
}
二.配置 nginx 包下面的 conf/nginx.conf
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; #前端页面服务器 server { #监听端口和域名 listen 80; server_name localhost; #添加头部信息 proxy_set_header Cookie $http_cookie; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Server $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #添加拦截路径和代理地址 location /e/ { proxy_pass http://localhost:8902/; #注意:使用代理地址时末尾记得加上斜杠"/"。 } } }
三.配置完成,测试访问
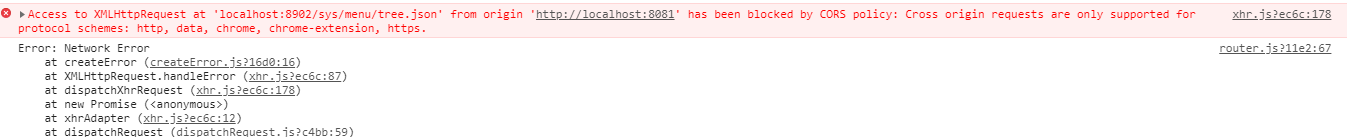
未启动nginx:

启动nginx:请求完成,并查询到了数据

Over....




 浙公网安备 33010602011771号
浙公网安备 33010602011771号