input placeholder占位符可以修改样式
css如下,使用伪类来进行添加样式
input::-webkit-input-placeholder {
input::-webkit-input-placeholder {
color: green;
text-align: right;
}
textarea::-webkit-input-placeholder {
color: #f00;
text-align: center;
line-height: 10;
}
html如下
<div><input type="text" placeholder="修改我的样式"></div>
<div><textarea name="name" id="name" cols="30" rows="10" placeholder="文本域占位符样式"></textarea></div>
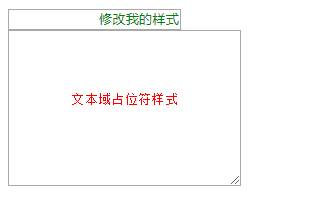
效果:

励志成为前端王的男人

