SignalR 实现Web多人聊天室
ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知消息及调用方法,当然这是实时操作的。
WebSockets是HTML5提供的新的API,可以在Web网页与服务器端间建立Socket连接,当WebSockets可用时(即浏览器支持Html5)SignalR使用WebSockets,当不支持时SignalR将使用其它技术来保证达到相同效果。
SignalR当然也提供了非常简单易用的高阶API,使服务器端可以单个或批量调用客户端上的JavaScript函数,并且非常 方便地进行连接管理,例如客户端连接到服务器端,或断开连接,客户端分组,以及客户端授权,使用SignalR都非常 容易实现。
SignalR 将与客户端进行实时通信带给了ASP .NET 。当然这样既好用,而且也有足够的扩展性。以前用户需要刷新页面或使用Ajax轮询才能实现的实时显示数据,现在只要使用SignalR,就可以简单实现了。
说了这么多,其实可以简单的认为,SignalR就是客户端调用服务端的方法,服务端再去调用客户端的方法,本文实现的是利用SignalR实现Web多人聊天,页面搭建用的Bootstrap,先看下效果图

1.新建Web应用程序,Empty空模板

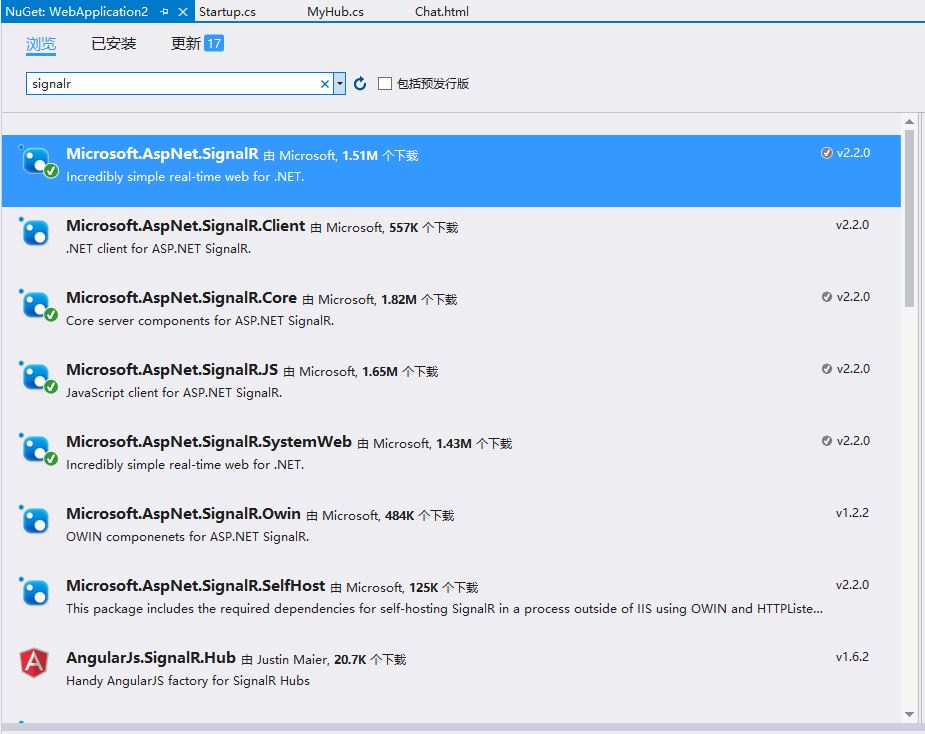
2.NuGet安装SignalR,这个有你很多依赖项,我们直接安装MicroSoft.AspNet.Signalr

3.项目添加新建项,OWIN Startup类,Startup是程序启动的入门点,我们在这路注册Signalr
namespace WebApplication2 { public class Startup { public void Configuration(IAppBuilder app) { // 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888 app.MapSignalR(); } } }
4.如果SignalR组件安装完成以后,项目右键新建项,会多出SignalR这一项,新建 SignalR集线器类

namespace WebApplication2.hubs { [HubName("myhub")] //这个HubName很重要 public class MyHub : Hub { public void SendMessage(string name, string message) { Clients.All.receiveMessage(name, message); } } }
5.新建Html页面,你没有看错,就是Html页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="/signalr/hubs"></script>
</head>
<body style="padding-top:40px;">
<div class="container">
<div class="jumbotron">
<ul id="message" style="height:400px;overflow-y:scroll;"></ul>
</div>
<input id="name" type="email" class="form-control" style="margin-bottom:5px;">
<input id="txt" type="email" class="form-control" style="margin-bottom:5px;">
<button id="send" type="button" class="btn btn-primary btn-block">Send</button>
</div>
<script type="text/javascript">
$(function () {
//接收数据
var con = $.connection.myhub;
con.client.receiveMessage = function (name, message) {
$("#message").append("<li><b>" + name + "</b>Say:" + message + "</li>");
}
//发送数据
$.connection.hub.start().done(function () {
$("#send").click(function () {
con.server.sendMessage($("#name").val(),$("#txt").val());
});
});
})
</script>
</body>
</html>
做到这里就大功告成了,如果没有出效果的话,我说下可能会出错的地方, var con = $.connection.myhub; 这个myhub一定要跟Hub.cs的 [HubName("myhub")] 对应。
核心代码:
JS
//接收数据 var con = $.connection.myhub; con.client.receiveMessage = function (name, message) { $("#message").append("<li><b>" + name + "</b>Say:" + message + "</li>"); } //发送数据 $.connection.hub.start().done(function () { $("#send").click(function () { con.server.sendMessage($("#name").val(),$("#txt").val()); }); });
C#
namespace WebApplication2.hubs { [HubName("myhub")] public class MyHub : Hub { public void SendMessage(string name, string message) { Clients.All.receiveMessage(name, message); } } }
仔细研究下,它就是Client调用Server的方法,Server调用Client的方法。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号