从旧金山到上海, HTTP/3 非常快!
HTTP/3 是超文本传输协议 (HTTP) 的第三个版本,它对 Web 性能来说意义重大, 让我们看看HTTP/3 如何让网站的速度变得更快!
等等,HTTP/2 发生了什么? 不是几年前才开始推广 HTTP/2 吗? 确实是这样, 但是它出现了一些 问题, 包括 TCP 队首阻塞, 加密问题, 以及协议的带来复杂性。为了解决这些问题, HTTP/3 应运而生。
好吧,但是 HTTP/3 真的让事情变得更快了吗? 接下来,我将用一个简单的web基准测试来证明它!
HTTP 简史
HTTP(超文本传输协议 1.0)的第一个正式版本在 1996 年完成。但是发现了一些问题, 根据作者的说法, HTTP/1.0 没有充分考虑分层代理、缓存、长连接的需求和虚拟主机的影响。 所以 HTTP/1.1在一年后,也就是 1997 年发布, 同时它也是使用最广泛的版本。
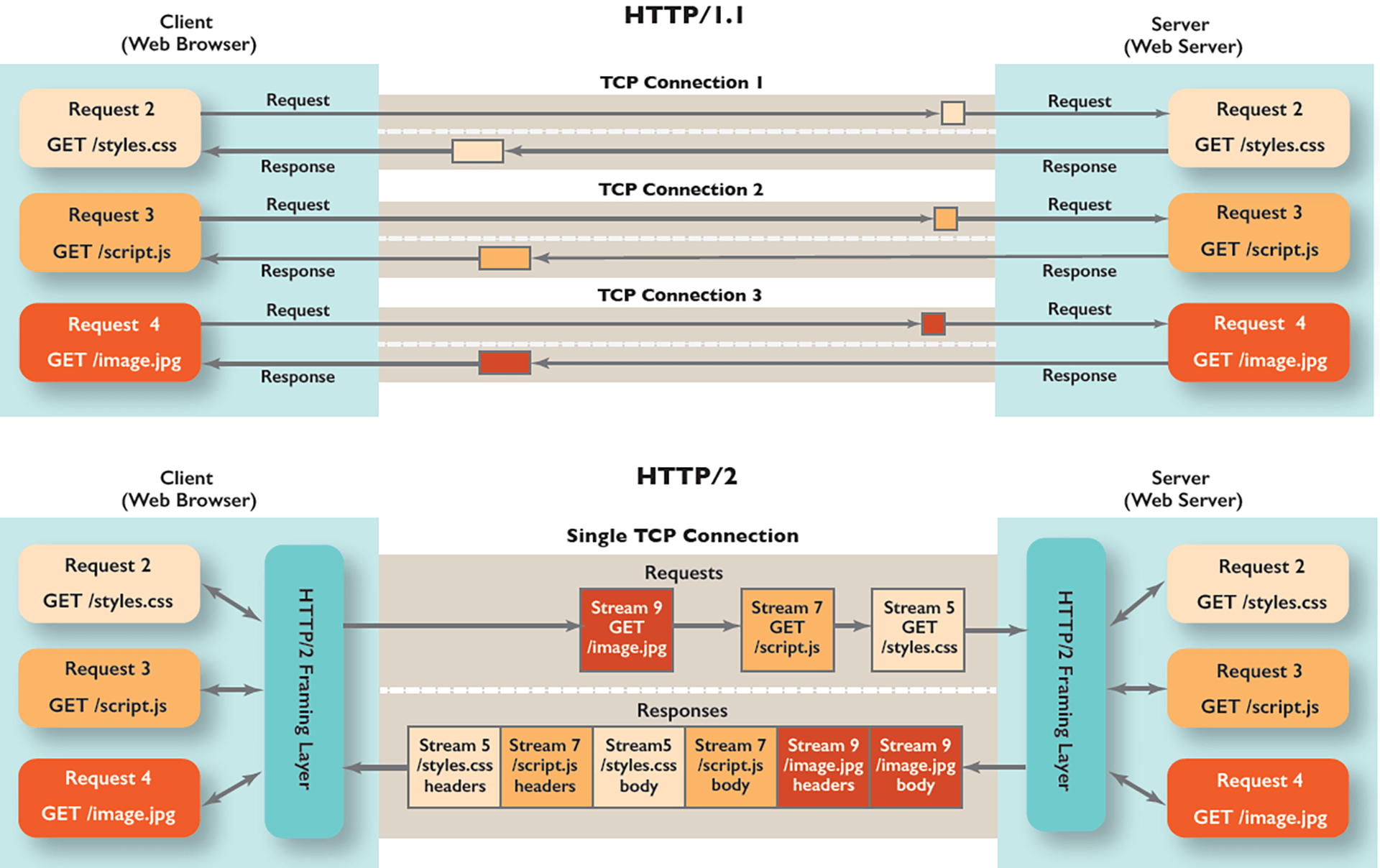
在 HTTP/1.1 中, 浏览器通过 TCP 连接一次只能下载一个文件, 如果一个页面需要 10 个 js 文件, 那么这些文件将会按顺序下载。一个文件的延迟就会阻塞后面的其他内容, 也就是我们常说的 队首阻塞。
在18年后, HTTP 协议迎来了更新, HTTP/2 (RFC 7540) 发布。 HTTP/2 的一大特点是多路复用。引入了二进制帧和流机制,允许使用单个 TCP 连接, 通过 Stream 并行下载资源, 提高了传输效率。
另外还有头部压缩 HPACK 算法, 减少重复 header 数据的传输。

但是, HTTP/2 虽然解决了 http 的队首阻塞, 但是仍然会受到 TCP 队首阻塞的影响。
事实上,在丢包率高的环境中,HTTP/1.1 性能更好,因为浏览器打开了多个并行 TCP 连接!
使用 HTTP/3 和 QUIC 实现真正的多路复用
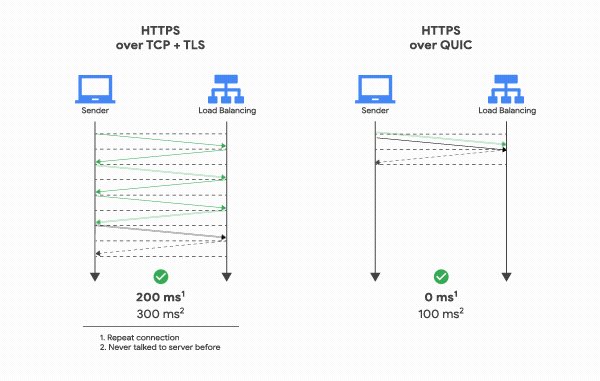
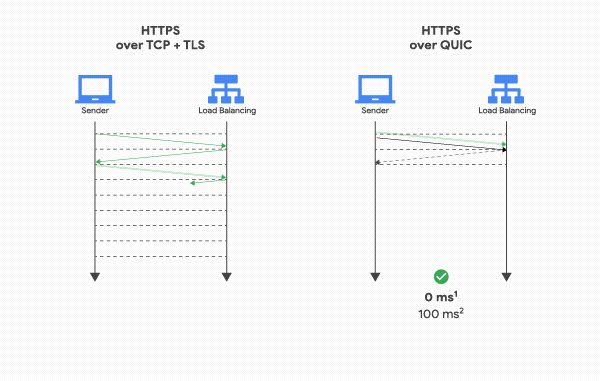
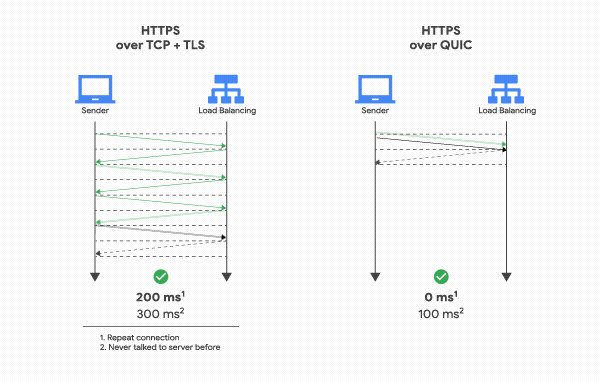
HTTP/2 和 HTTP/3 之间的主要区别在于它们使用的传输协议。HTTP/3 使用了 QUIC 新协议来代替 TCP 协议,而 QUIC 基于 UDP 开发, 和 TCP 不一样是, UDP 并不需要三次握手, 结合 TLS1.3, 也为 0-RTT 加密传输带来了可能, HTTP/3 还带来了新的头部压缩算法QPACK。

测试内容
站点
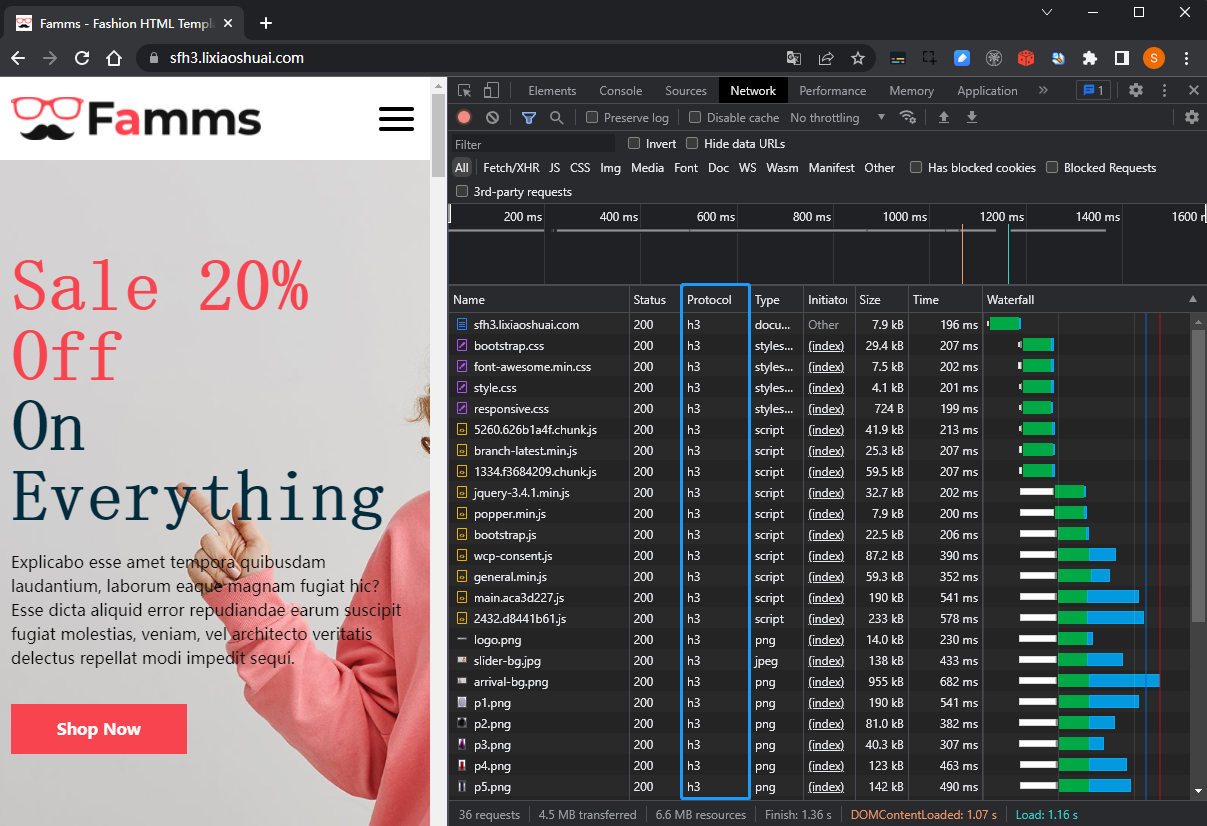
一个前端静态站点, 包含了 10 个js 文件, 19 个图片, 一些 css 和 font, 总共 36 个资源, 总大小 6.6 M。

服务器
Azure Standard B2s, 2 核 4G, Linux (Ubuntu 20.04), Web Server 使用了 Caddy (之前尝试了 nginx, 目前使用 HTTP/3 需要编译 nginx-quic 的代码, 折腾一通后仍有问题, 遂放弃), 相比之下, Caddy 开启 HTTP/3 就简单, 另外自动的 https 证书也很方便。
另外设置了 Cache-Control: "no-store", 禁用缓存, HTTP/3 设置了 0-RTT。
地点
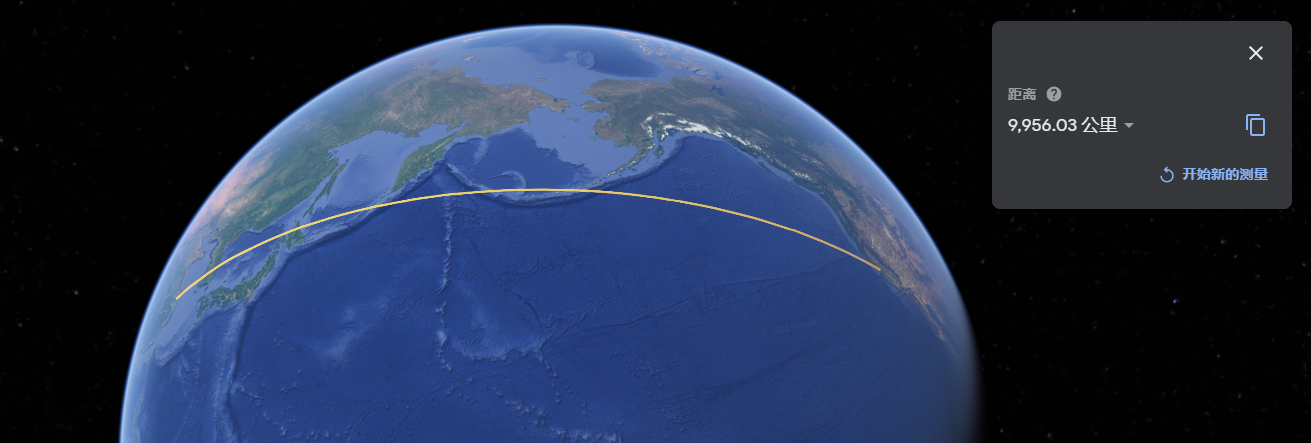
客户端位于上海, 服务端在美国旧金山, 两地距离大概10000 公里。

三个版本
- https://sfh1.lixiaoshuai.com/ HTTP/1.1
- https://sfh2.lixiaoshuai.com/ HTTP/2
- https://sfh3.lixiaoshuai.com/ HTTP/3
每个站点使用 Chrome 分别访问10次,然后记录耗时。
测试结果
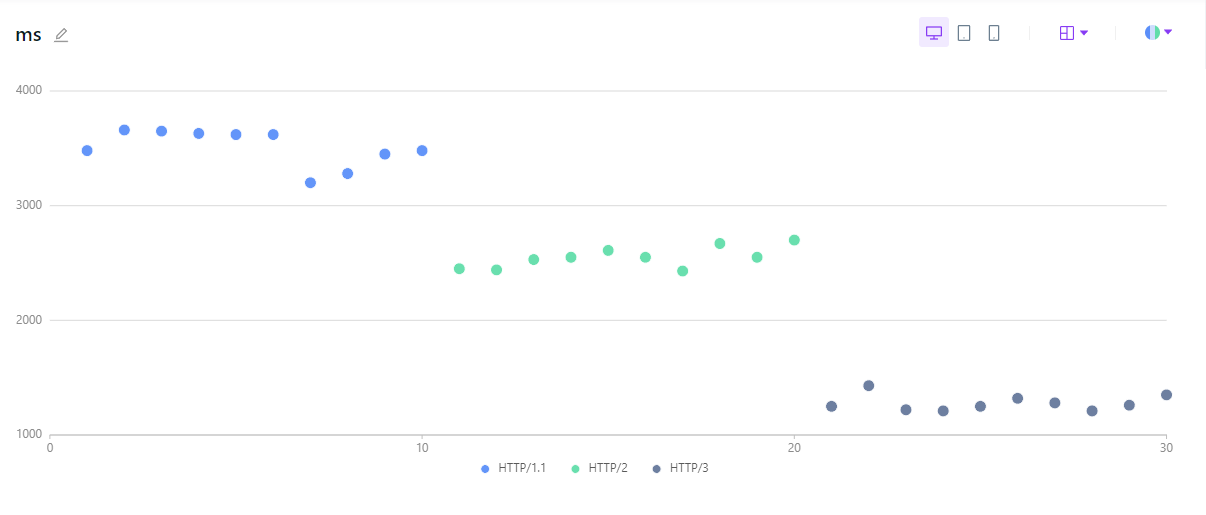
最后,我们看一下测试结果, HTTP/1.1 平均在 3500 ms, HTTP/2 平均在 2500 ms, 而 HTTP/3 平均在 1300 ms, 可以看到 HTTP/3 带来的性能提升还是很明显的。

总结
在今年的 6 月 6 号,IETF (互联网工程任务小组) 正式发布了 HTTP/3 的 RFC,完整的 RFC 超过了 20000 字,非常详细的解释了 HTTP/3。
如您所见,HTTP/3 很快! 像 Google 和 Facebook 这种大型公司已经开始使用 HTTP/3 提供服务了, web server 也积极拥抱新协议,并提供了实验性的支持。而 QUIC 能否取代使用了几十年的 TCP? 让我们拭目以待!
Reference
https://kinsta.com/blog/http3/



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步