.net jquey 前后端分离,64位,大文件文件分包上传,带进度条
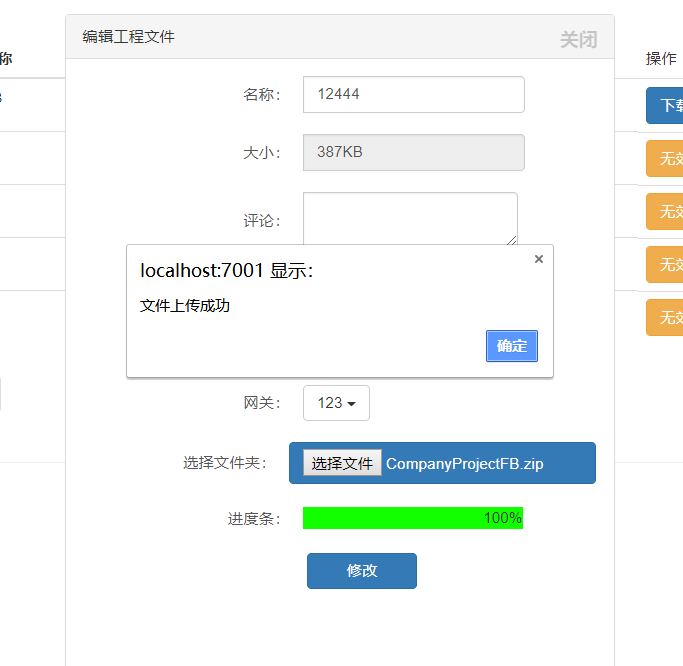
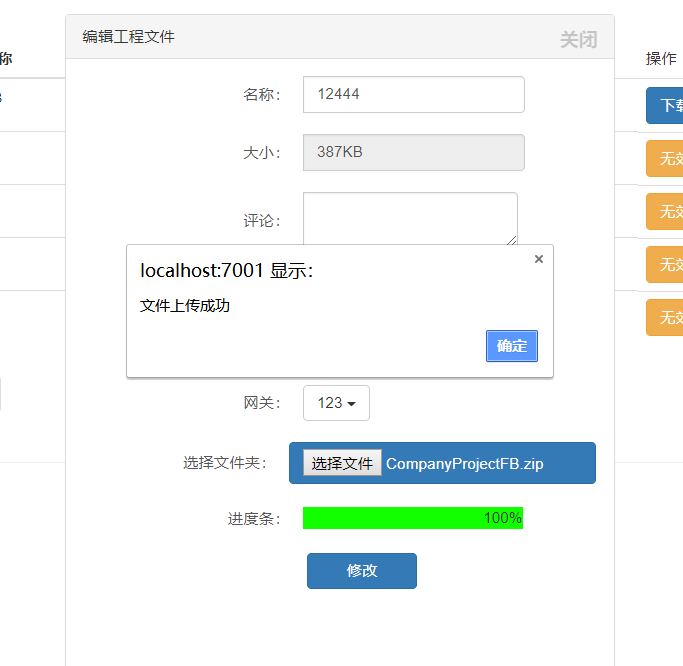
摘要:  效果预览 html 上传文件 <input name="fileName" accept=".zip" class="btn btn-primary" type="file" FileName="" onchange="imgChange(event)"> 进度条代码 <div id="Course 阅读全文
效果预览 html 上传文件 <input name="fileName" accept=".zip" class="btn btn-primary" type="file" FileName="" onchange="imgChange(event)"> 进度条代码 <div id="Course 阅读全文
 效果预览 html 上传文件 <input name="fileName" accept=".zip" class="btn btn-primary" type="file" FileName="" onchange="imgChange(event)"> 进度条代码 <div id="Course 阅读全文
效果预览 html 上传文件 <input name="fileName" accept=".zip" class="btn btn-primary" type="file" FileName="" onchange="imgChange(event)"> 进度条代码 <div id="Course 阅读全文
posted @ 2019-07-17 11:02 玩的有气质 阅读(593) 评论(0) 推荐(1) 编辑



