跨站请求伪造攻击的基本原理与防范(转载)
CSRF(Cross-site request forgery),中文名称:跨站请求伪造。
简单来说你登陆了网站A,结果没等退出又去登陆了网站B,而网站B中含有恶意请求,借着你在网站A的合法身份,一个劲的给网站A发送攻击数据。
一、CSRF攻击原理
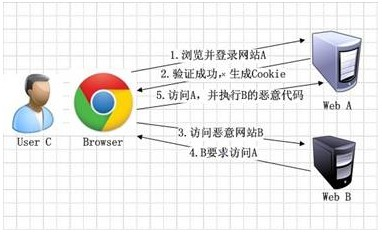
CSRF攻击原理比较简单,如图1所示。其中Web A为存在CSRF漏洞的网站,Web B为攻击者构建的恶意网站,User C为Web A网站的合法用户。

1. 用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3. 用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
4. 网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5. 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
(1):当我们登陆某个网站以后,因为HTTP协议是无状态的,所以为了保存我们的登陆状态,服务器中的程序就必须创建一个session文件,用来保存我们的登陆信息。
(2):为了能够在多个页面相互切换访问之间,记录我们的状态,服务端首先会将一个响应的session文件对应的session_id传递给客户端浏览器。浏览器接受到以后就会将这个值写入到一个cookie文件中。在下一次访问该网站的内容的时候,就会将客户端本地所存储的属于该网站的cookie全部发送给服务端程序,其中就包括存储session_id的cookie。服务端如果需要检测请求者的身份,就可以根据传递过来的cookie中所包含的session_id来检测服务端是否存在响应的session文件以及session文件中的内容是否合法。如果检测合法,那么就验证用户身份合法,否则不合法。
(3):如果黑客在其他页面设置了一个链接,这个链接指向一个网站的转账系统。并且当前用户是这个网站的会员,并且处于登陆的状态(也就是客户端浏览器存在存储合法的session_id的cookie),那么当用户点击了这个链接以后,那么客户端浏览器就会将用户的这些信息进行传递到服务端,但是这个链接具体做了什么,用户根本不知道,这也就做到了伪造了用户的身份,做了用户都不知道的事情。。
二、CSRF漏洞防御
解决方法有三种:
(1) 限制refer
(2)使用token
(3) 使用验证码技术
下文将以 Java 为例,对上述三种方法分别用代码进行示例。无论使用何种方法,在服务器端的拦截器必不可少,它将负责检查到来的请求是否符合要求,然后视结果而决定是否继 续请求或者丢弃。在 Java 中,拦截器是由 Filter 来实现的。我们可以编写一个 Filter,并在 web.xml 中对其进行配置,使其对于访问所有需要 CSRF 保护的资源的请求进行拦截。
2.1:验证HTTP Referer字段
根据HTTP协议,在HTTP头中有一个字段叫Referer,它记录了该HTTP请求的来源地址。在通常情况下,访问一个安全受限页面的请求必须 来自于同一个网站。比如某银行的转账是通过用户访问http://bank.test/test?page=10&userID=101& amp;money=10000页面完成,用户必须先登录bank.test,然后通过点击页面上的按钮来触发转账事件。当用户提交请求时,该转账请求的 Referer值就会是转账按钮所在页面的URL(本例中,通常是以bank. test域名开头的地址)。而如果攻击者要对银行网站实施CSRF攻击,他只能在自己的网站构造请求,当用户通过攻击者的网站发送请求到银行时,该请求的 Referer是指向攻击者的网站。因此,要防御CSRF攻击,银行网站只需要对于每一个转账请求验证其Referer值,如果是以bank. test开头的域名,则说明该请求是来自银行网站自己的请求,是合法的。如果Referer是其他网站的话,就有可能是CSRF攻击,则拒绝该请求。
在 filter 中对请求的 Referer 验证代码如下
清单 1. 在 Filter 中验证 Referer
// 从 HTTP 头中取得 Referer 值 String referer=request.getHeader("Referer"); // 判断 Referer 是否以 bank.example 开头 if((referer!=null) &&(referer.trim().startsWith(“bank.example”))){ chain.doFilter(request, response); }else{ request.getRequestDispatcher(“error.jsp”).forward(request,response); }
以上代码先取得 Referer 值,然后进行判断,当其非空并以 bank.example 开头时,则继续请求,否则的话可能是 CSRF 攻击,转到 error.jsp 页面。
2.2:使用token
Token,就是令牌,最大的特点就是随机性,不可预测。一般黑客或软件无法猜测出来。
Token一般用在两个地方:
- 1) 防止表单重复提交、
- 2) anti csrf攻击(跨站点请求伪造)。
两者在原理上都是通过session token来实现的。当客户端请求页面时,服务器会生成一个随机数Token,并且将Token放置到session当中,然后将Token发给客户端(一般通过构造hidden表单)。下次客户端提交请求时,Token会随着表单一起提交到服务器端。
然后,如果应用于“anti csrf攻击”,则服务器端会对Token值进行验证,判断是否和session中的Token值相等,若相等,则可以证明请求有效,不是伪造的。
不过,如果应用于“防止表单重复提交”,服务器端第一次验证相同过后,会将session中的Token值更新下,若用户重复提交,第二次的验证判断将失败,因为用户提交的表单中的Token没变,但服务器端session中Token已经改变了
2.2:使用验证码技术
这个方案的思路是:每次的用户提交都需要用户在表单中填写一个图片上的随机字符串,厄....这个方案可以完全解决CSRF(原理类似token机制),但个人觉得在易用性方面似乎不是太好,还有听闻是验证码图片的使用涉及了一个被称为MHTML的Bug,可能在某些版本的微软IE中受影响。
验证码是目前大多网站所支持并使用于注册登录的。就在于其作用能有效防止恶意登录注册,验证码每次都不同,这就可以排除,用其他病毒或者软件自动申请用户及自动登陆.有效防止这种问题。
这就是验证码的真正作用,能够防止别人进行恶意攻击,而且大家也会注意到一点,如果频繁发送验证码,用户请求注册会提示xx时间后再发送验证码,在这一点的设置上,也很好的减少了恶意攻击网站的冲击。
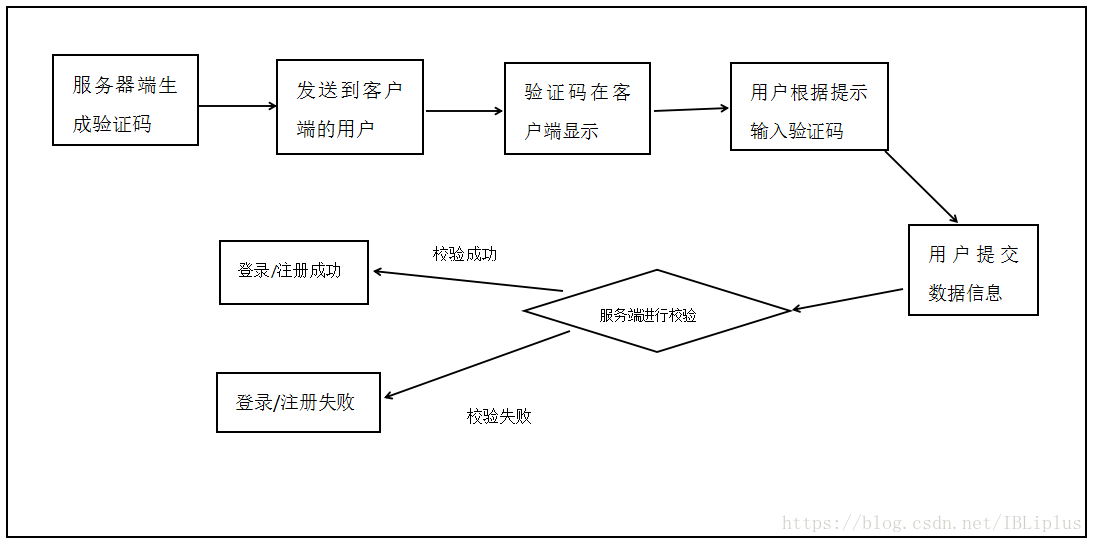
那么我们也要大致了解一下验证码实现的原理:

首先了解到的是验证码是由服务端产生,以图片的形式展示在客户端或页面,用户端的用户根据图片识别验证码,并进行注册提交,提交的验证码在服务层进行校验,如果校验成功,则用户注册成功并登陆,如果失败,请用户重新注册。然后想一想这些图片是怎样生成的,验证码如何设计的,验证码为什么要设计成图片的格式,而且人们肉眼都难以识别其中的验证码。
图片是在服务端随机产生,这些图片可以通过设置规定他们的高度和宽度,然后再图片上绘制一些干扰线,当然,干扰线的数量也是可以控制的,不同验证码插件或者不同的网站验证码图片的干扰程度不同,一般来说干扰程度越高,防止恶意攻击的效果会更好一些。但是用户识别起来也会增加难度,制造干扰线也是防止别人编写程序识别图片中的验证码或者通过某种机器提取图片中的验证码,来进行恶意注册或搞破坏。如果人眼都不能一眼轻易识别图片中的验证码,相信机器的识别度在比人眼低的情况下,不容易获取图片中的验证码。图片上的验证码可以是数组和大小写字母的组合,也可以是汉字的形式,这些字符都是随机产生并进行拼接的。实现验证功能的图片合成之后,会转换为一串字符串,然后以字节数组输出流的形式传送到前端,并显示在页面的相应位置。不是,该验证码产生的同时,会伴随产生它的唯一标志的id,过期时间,然后这些数据一般会一同封装到服务端的缓存中,到用户输入验证码并返回时,在服务端进行校验,并把校验的结果返回到前端界面。这些是验证码的大致原理。


