HTTP报文结构和内容(转)

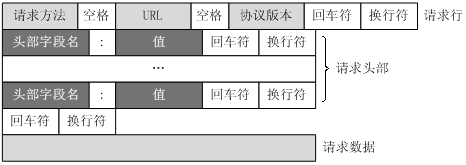
HTTP请求报文格式就如下图所示:


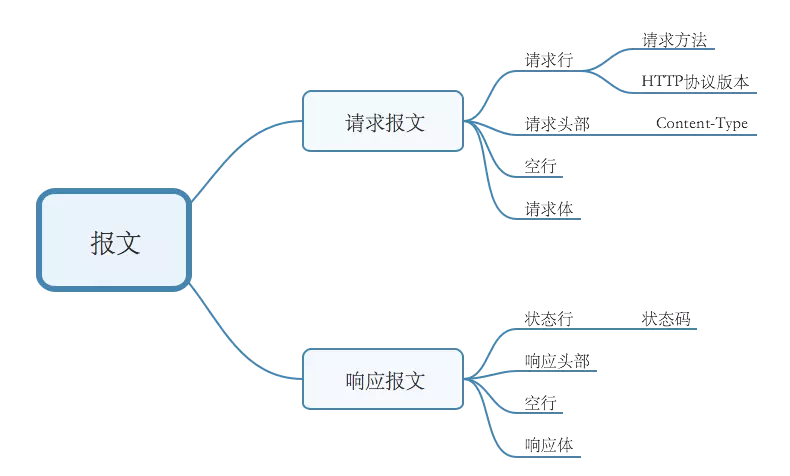
1. 请求报文
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成。
大致结构是这样的:
<request-line> //请求行
<headers> //首部行
<blank line> //空行
<request-body> //请求体
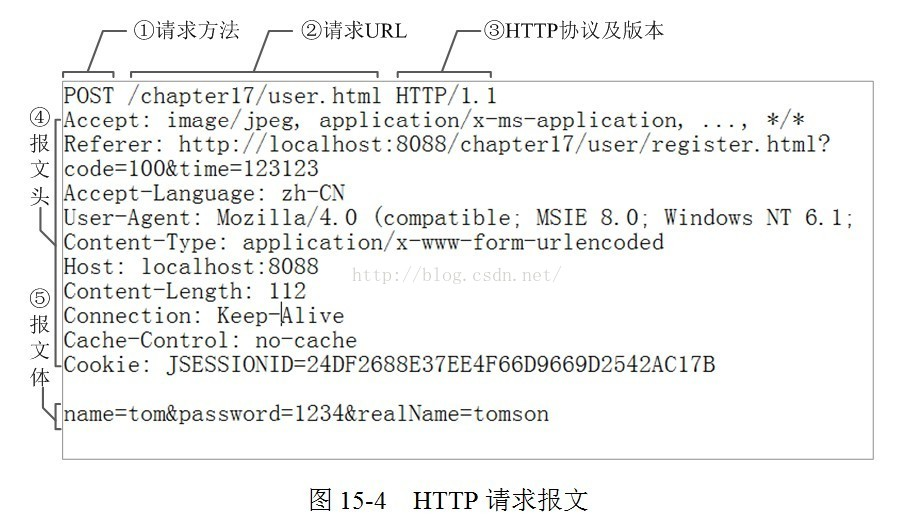
一个简单的例子:
POST /user HTTP/1.1 //请求行
Host: www.user.com
Content-Type: application/x-www-form-urlencoded
Connection: Keep-Alive
User-agent: Mozilla/5.0. //以上是首部行
(此处必须有一空行) //空行分割header和请求内容
name=world 请求体
1.1 请求行
请求行由三部分组成:请求方法,请求URL(不包括域名),HTTP协议版本
请求方法比较多:GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT
最常用的是GET和POST。
1.1.1 请求方法
1) GET
传递参数长度受限制,因为传递的参数是直接表示在地址栏中,而特定浏览器和服务器对url的长度是有限制的。
因此,GET不适合用来传递私密数据,也不适合拿来传递大量数据。
一般的HTTP请求大多都是GET。
2)POST
POST把传递的数据封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,对数据量没有限制,也不会显示在URL中。
表单的提交用的是POST。
3)HEAD
HEAD跟GET相似,不过服务端接收到HEAD请求时只返回响应头,不发送响应内容。所以,如果只需要查看某个页面的状态时,用HEAD更高效,因为省去了传输页面内容的时间。
4)DELETE
删除某一个资源。
5)OPTIONS
用于获取当前URL所支持的方法。若请求成功,会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST”。
6)PUT
把一个资源存放在指定的位置上。
本质上来讲, PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。
关于POST和PUT的区别以及请求方法的幂等性,请参考文章:http的7种请求方法和幂等性
7)TRACE
回显服务器收到的请求,主要用于测试或诊断。
8)CONNECT
CONNECT方法是HTTP/1.1协议预留的,能够将连接改为管道方式的代理服务器。通常用于SSL加密服务器的链接与非加密的HTTP代理服务器的通信。
1.1.2 HTTP协议版本
1)HTTP/1.0
HTTP/1.0支持:GET、POST、HEAD三种HTTP请求方法。
2)HTTP/1.1
HTTP/1.1是当前正在使用的版本。该版本默认采用持久连接,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
HTTP/1.1新增了:OPTIONS、PUT、DELETE、TRACE、CONNECT五种HTTP请求方法。
1.2 请求头部
请求头部由关键字/值对组成,每行一对
- User-Agent : 产生请求的浏览器类型
- Accept : 客户端希望接受的数据类型,比如 Accept:text/xml(application/json)表示希望接受到的是xml(json)类型
- Content-Type:发送端发送的实体数据的数据类型。
比如,Content-Type:text/html(application/json)表示发送的是html类型。 - Host : 请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
1.2.1 Content-Type
常见的Content-Type:
| Content-Type | 解释 |
|---|---|
| text/html | html格式 |
| text/plain | 纯文本格式 |
| text/css | CSS格式 |
| text/javascript | js格式 |
| image/gif | gif图片格式 |
| image/jpeg | jpg图片格式 |
| image/png | png图片格式 |
| application/x-www-form-urlencoded | POST专用:普通的表单提交默认是通过这种方式。form表单数据被编码为key/value格式发送到服务器。 |
| application/json | POST专用:用来告诉服务端消息主体是序列化后的 JSON 字符串 |
| text/xml | POST专用:发送xml数据 |
| multipart/form-data | POST专用:下面讲解 |
multipart/form-data
用以支持向服务器发送二进制数据,以便可以在 POST 请求中实现文件上传等功能
现在用Postman向百度发送一个请求方式为multipart/form-data的POST包,请求报文是这样的:
POST / HTTP/1.1
Host: www.baidu.com
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
Cache-Control: no-cache
Postman-Token: 033120fe-2185-15d4-e486-75e86e2baddd
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="url"
https://www.baidu.com/
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="name"
waffle
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="desk"; filename="桌子.jpg"
Content-Type: image/jpeg
...contents of 桌子.jpg...
------WebKitFormBoundary7MA4YWxkTrZu0gW--
其中, boundary这个参数是分界线的意思,这个分界线参数具体是什么你可以随意自定义 ,建议定义复杂一点,因为这样子才不会跟请求体中其它字段重复。
上面的例子看出分界线=“--”+boundary
每个参数都由分界线分隔开,参数名(二进制数据还需要指明文件类型)和参数值之间有一行空行,这个空行不能省略:
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="url"
https://www.baidu.com/
消息主体最后以 --boundary-- 标示结束。
1.3 空行
请求头之后是一个空行,通知服务器以下不再有请求头
1.4 请求体
GET没有请求数据,POST有。
与请求数据相关的最常使用的请求头是 Content-Type 和 Content-Length 。
2. 响应报文
HTTP响应报文和请求报文的结构差不多,也是由四个部分组成:
<status-line> //状态行
<headers> //消息报头
<blank line> //空行
<response-body> //响应体
2.1 状态行
状态行也由三部分组成:服务器HTTP协议版本,响应状态码,状态码的文本描述
格式:HTTP-Version Status-Code Reason-Phrase CRLF
比如:HTTP/1.1 200 OK
状态码:由3位数字组成,第一个数字定义了响应的类别
- 1xx:指示信息,表示请求已接收,继续处理
- 2xx:成功,表示请求已被成功接受,处理。
- 200 OK:客户端请求成功
- 204 No Content:无内容。服务器成功处理,但未返回内容。一般用在只是客户端向服务器发送信息,而服务器不用向客户端返回什么信息的情况。不会刷新页面。
- 206 Partial Content:服务器已经完成了部分GET请求(客户端进行了范围请求)。响应报文中包含Content-Range指定范围的实体内容
- 3xx:重定向
-
301 Moved Permanently:永久重定向,表示请求的资源已经永久的搬到了其他位置。
-
302 Found:临时重定向,表示请求的资源临时搬到了其他位置
-
303 See Other:临时重定向,应使用GET定向获取请求资源。303功能与302一样,区别只是303明确客户端应该使用GET访问
-
307 Temporary Redirect:临时重定向,和302有着相同含义。POST不会变成GET
-
304 Not Modified:表示客户端发送附带条件的请求(GET方法请求报文中的IF…)时,条件不满足。返回304时,不包含任何响应主体。虽然304被划分在3XX,但和重定向一毛钱关系都没有
一个304的使用场景:
缓存服务器向服务器请求某一个资源的时候,服务器返回的响应报文具有这样的字段:Last-Modified:Wed,7 Sep 2011 09:23:24,缓存器会保存这个资源的同时,保存它的最后修改时间。下次用户向缓存器请求这个资源的时候,缓存器需要确定这个资源是新的,那么它会向原始服务器发送一个HTTP请求(GET方法),并在请求头部中包含了一个字段:If-Modified-Since:Wed,7 Sep 2011 09:23:24,这个值就是上次服务器发送的响应报文中的最后修改时间。假设这个资源没有被修改,那么服务器返回一个响应报文:
-
HTTP/1.1 304 Not Modified
Date:Sat, 15 Oct 2011 15:39:29
(空行)
(空响应体)
用304告诉缓存器资源没有被修改,并且响应体是空的,不会浪费带宽。
- 4xx:客户端错误
- 400 Bad Request:客户端请求有语法错误,服务器无法理解。
- 401 Unauthorized:请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用。
- 403 Forbidden:服务器收到请求,但是拒绝提供服务
- 404 Not Found:请求资源不存在。比如,输入了错误的url
- 415 Unsupported media type:不支持的媒体类型
- 5xx:服务器端错误,服务器未能实现合法的请求。
- 500 Internal Server Error:服务器发生不可预期的错误。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常,


 浙公网安备 33010602011771号
浙公网安备 33010602011771号