Bootstrap学习笔记一
什么是bootstrap
h5的流式,响应式布局,
bootstrap能干什么
当你缺少美工,而且想快速建立一个美观三端实用的网站,bootstrap是一个很好的选择
学习bootstrap需要什么
需要html5 CSS3 Jquery javascript基础
开始学习bootstrap
首先bootstrap其实就是一个帮你写好的css js 库而已,引入需要的列头
放到<head>标签下
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
然后我们来做一个简单的例子
bootstrap 的布局方式非常类似于表格布局
看下面这个例子
<div class="container"> <div class="row"> <div class="col-md-12"> <h1>这是一个bootstrap开始页面</h1> </div> </div> </div>
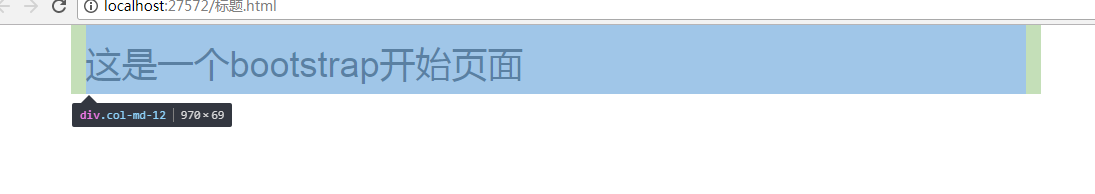
效果就是这样的
首先如果你想开始一个bootstrap页面 那么要从class="container"开始,这相当于table中的<table>标签
然后 你想开始一个行必须使用class="row"标签,相当于table中的<tr>标签
大家都知道,这两个标签是不能放元素的,一般都会放在<td>标签中
所以要放在class="col-大小-列"的div中
这个div定义了
首先说这个 “col-大小-列”这个列的参数的作用
首先bootstrap 是把一个单元格分成12列的,最多12列
他永远都是12列,如果你写col-大小-6这个代表,我用了
6/12的大小,就是2分之一,如果你想画4列
4/12的打小,就是三分之一,如图所示

