[ html canvas save restore ] canvas绘图 save restore 属性实例演示
解析:
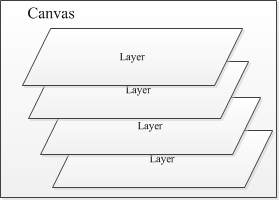
我们可以在做平移变换之前将当前canvas的状态进行保存,其实Canvas为 我们提供了图层(Layer)的支持,而这些Layer(图层)是按"栈结构"来进行管理的

当我们调用save()方法,会保存当前Canvas的状态然后作为一个Layer(图层),添加到Canvas栈中, 另外,这个Layer(图层)不是一个具体的类,就是一个概念性的东西而已!
而当我们调用restore()方法的时候,会恢复之前Canvas的状态,而此时Canvas的图层栈 会弹出栈顶的那个Layer,后继的Layer来到栈顶,此时的Canvas回复到此栈顶时保存的Canvas状态!
简单说就是:save()往栈压入一个Layer,restore()弹出栈顶的一个Layer,这个Layer代表Canvas的 状态!也就是说可以save()多次,也可以restore()多次,但是restore的调用次数不能大于save 否则会引发错误!这是网上大部分的说法,不过实际测试中并没有出现这样的问题,即使我restore的 次数多于save,也没有出现错误~目测是系统改了,等下测给大家看~  来来来,写个例子验证下save和restore的作用!
来来来,写个例子验证下save和restore的作用!
1 <!DOCTYPE html>
2 <html lang='zh-cn'>
3 <head>
4 <title>Insert you title</title>
5 <meta name='description' content='this is my page'>
6 <meta name='keywords' content='keyword1,keyword2,keyword3'>
7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
8 <link rel='stylesheet' type='text/css' href='./css/index.css' />
9 <script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
10 <style type='text/css'>
11 html,body {
12 margin: 0; padding: 0;
13 }
14
15 body {
16 background: #000;
17 }
18
19 #can {
20 display: block; margin: 25px auto; background: #FFF; border-radius: 2px;
21 }
22 </style>
23 <script type='text/javascript'>
24 $( function(){
25 var canvas = $( '#can' ).get( 0 ).getContext( '2d' );
26 canvas.fillStyle = '#F00';
27 canvas.save(); //保存当前canvas的状态
28
29 canvas.fillStyle = '#0F0';
30 canvas.translate( 100 , 100 );
31 canvas.fillRect( 50 , 50 , 50 , 50 );
32
33 canvas.restore(); //恢复保存的Canvas的状态
34 canvas.fillRect( 50 , 50 , 50 , 50 );
35
36 } );
37 </script>
38 </head>
39 <body>
40 <canvas id='can' width='500' height='450'>您的浏览器版本过低请升级您的浏览器版本以获取更好的用户体验...</canvas>
41 </body>
42 </html>





