python控制HTML样式的方法、.bat启动Django项目
(备注:JavaScript比较好的,此方法比较low忽视,哈哈哈)
前端
<div class="am-btn-toolbars am-btn-toolbar am-kg am-cf">
<ul>
<li style="padding-top: 5px"><input type="text" style="width:600px" id="message"
class="am-input-sm am-input-xm"
placeholder="输入内容"/></li>
<li>
<button class="am-btn am-radius am-btn-xs am-btn-success" id="message_sumit"
style="margin-top: 9px;">解析
</button>
<button class="am-btn am-radius am-btn-xs am-btn-success" id="message_del"
style="margin-top: 9px;">重置
</button>
</li>
</ul>
</div>
<form class="am-form am-g" id="report_list" name="report_list">
<table width="100%" class="am-table am-table-bordered am-table-radius am-table-striped">
<thead>
<tr class="am-success">
<th width="300px" class="table-type">报文拆分</th>
<th width="163px" class="table-title">类型</th>
<th width="300px" class="table-title">进制</th>
<th class="table-title">解析结果</th>
</tr>
</thead>
<tbody id="me_body">
</tbody>
</table>
<ul class="am-pagination am-fr">
{{ page_list }}
</ul>
<hr/>
</form>
</div>
<script type="text/javascript">
$("#message_sumit").on("click", function () {
$.ajax({
url:"/api/message/",
type:"POST",
dataType: "json",
traditional: true,
data:{"message":$("#message").val()},
success:function (data) {
console.log(data)
if (data.status === 200){
// 这次请求成功
alert("解析成功");
var html=[]
let template=data.html_str
html.push(template)
document.getElementById('me_body').innerHTML = html.join('')
document.getElementById('res').innerText=data.message
if (data.status === 400){
alert("格式有误或为空,请重新输入!");}
}
})
})
$('#message_del').click(function () {
$("#me_body").empty();
document.getElementById("message").value="";
})
</script>
后端
def message(request):
message=request.POST.get("message")
html=[]
if message and len(message)>40: #这条件忽略
list=message_jie(message)
for me in list:
html_0=''' <tr>
<td>{0}</td>
<td>{1}</td>
<td>{2}</td>
<td>{3}</td>
</tr>
'''.format(me[0],me[1],me[2],me[3])
html.append(html_0)
htmlStr = ''.join(html)
ret = {
"status": 200,
"html_str":htmlStr,
"message":message}
ret_str = json.dumps(ret)
return HttpResponse(ret_str)
ret={"status": 400}
ret_str = json.dumps(ret)
return HttpResponse(ret_str)
JavaScript控制
import json
from django.http import HttpResponse
def message(request):
ret={
"0":{"0.1":"0.1.1","0.2":"0.2.2","0.3":"0.3.3","0.4":"0.4.4"},
"1":{"1.1":"1.1.1","1.2":"1.2.2","1.3":"1.3.3","1.4":"1.4.4"}
}
ret_str = json.dumps(ret)
return HttpResponse(ret_str)
<script type="text/javascript">
$("#message_sumit").on("click", function () {
$("#me_body").empty();
$.ajax({
url:"/api/message/",
type:"POST",
dataType: "json",
traditional: true,
data:{"message":$("#message").val()},
success:function (data) {
console.log(data)
if (data){
var oBody = document.getElementById('me_body');
console.log(data)
for (let i in data){
var oTr = document.createElement('tr');
for (let j in data[i]){
var oTd = document.createElement('td');
oTr.appendChild(oTd);
}
oBody.appendChild(oTr)
}
}
if (data.status === 400){
alert("报文格式有误或为空,请重新输入!");}
}
})
})
$('#message_del').click(function () {
$("#me_body").empty();
$("#mess_show").empty();
document.getElementById("message").value="";
})
</script>
.bat启动Django项目
示例
@echo off
echo webProjiect of running
start "startDjango" /d D:\PythonProject\TestPlatform cmd /k python manage.py runserver 0.0.0.0:8000
start C:\Users\DELL\AppData\Local\Google\Chrome\Application\chrome.exe "http://192.168.1.38:8000/api/encryption_decryption/1/"

命令介绍
1.start:该命令可以打开一个新的cmd窗口
2. “”:双引号中的内容表示打开窗口之后显示的title内容
3./d D:\python_web\Find_report:该命令表示打开新窗口后进入D:\python_web\Find_report目录
4. cmd /k:表示执行一个cmd命令,/k表示该命令在打开新窗口之后执行,如果想要在之前执行,则可以使用/c
5.python manage.py runserver 0.0.0.0:8000:表示执行python的命令
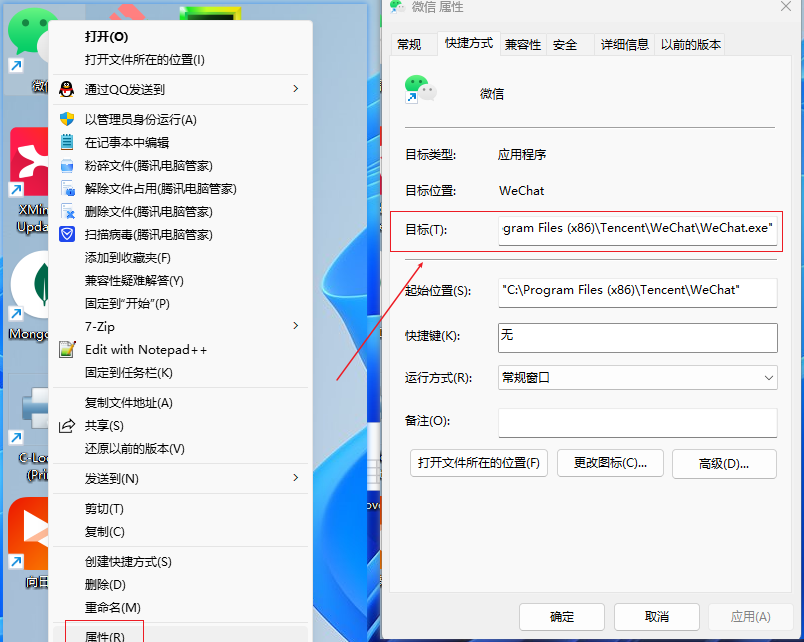
start命名举例,电脑端微信多开:

新建一个文本文档,输入:
@echo off
start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe"
start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe"
start "" "C:\Program Files (x86)\Tencent\WeChat\WeChat.exe"
exit
将文本文件的后缀.txt改成.bat,然后点击文件即可打开多个微信



