vue3 setup中通过v-for和component渲染icon图标不显示的问题
原本写法是和vue2一样
<script lang="ts" setup> import { Document, Menu as IconMenu, Location, Setting, } from '@element-plus/icons-vue' const asideList: Array<any> = [ { 'name': 'first', 'icon': 'icon-menu', 'path': '/about/first' }, { 'name': 'second', 'icon': 'document', 'path': '/about/second' }, { 'name': 'third', 'icon': 'setting', 'path': '/about/third' } ] </script>
<el-menu style="height: 100%" default-active="2" class="el-menu-vertical-demo" :collapse="isCollapse"> <el-menu-item @click="toRouter(item.path)" v-for="item of asideList" :key="item.name" :index="item.path"> <el-icon> <component :is="item.icon"></component> </el-icon> <template #title>{{item.name}}</template> </el-menu-item> </el-menu>
结果发现页面中不显示图标,像这样
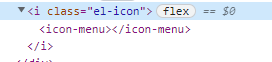
 检查发现dom中并没有成功渲染组件
检查发现dom中并没有成功渲染组件
看过文档发现在vue3和setup中使用动态绑定组件的:is不能是字符串,需要是引入的组件,改成这样写
单文件组件 <script setup> | Vue.js (vuejs.org)
const asideList: Array<any> = [ { 'name': 'first', 'icon': 'icon-menu', 'path': '/about/first' }, { 'name': 'second', 'icon': 'document', 'path': '/about/second' }, { 'name': 'third', 'icon': 'setting', 'path': '/about/third' } ]
效果



