vue项目热更新
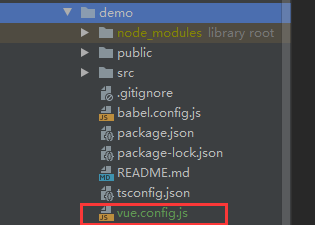
1、在项目根目录下创建vue.config.js

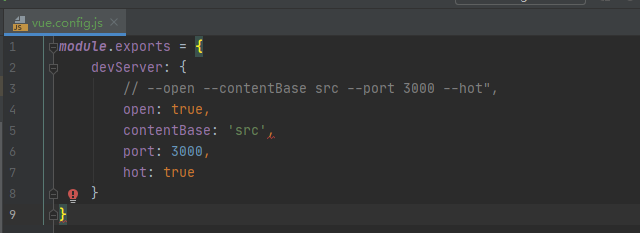
2、复制代码
module.exports = { devServer: { // --open --contentBase src --port 3000 --hot", open: true, contentBase: 'src', port: 3000, hot: true } }

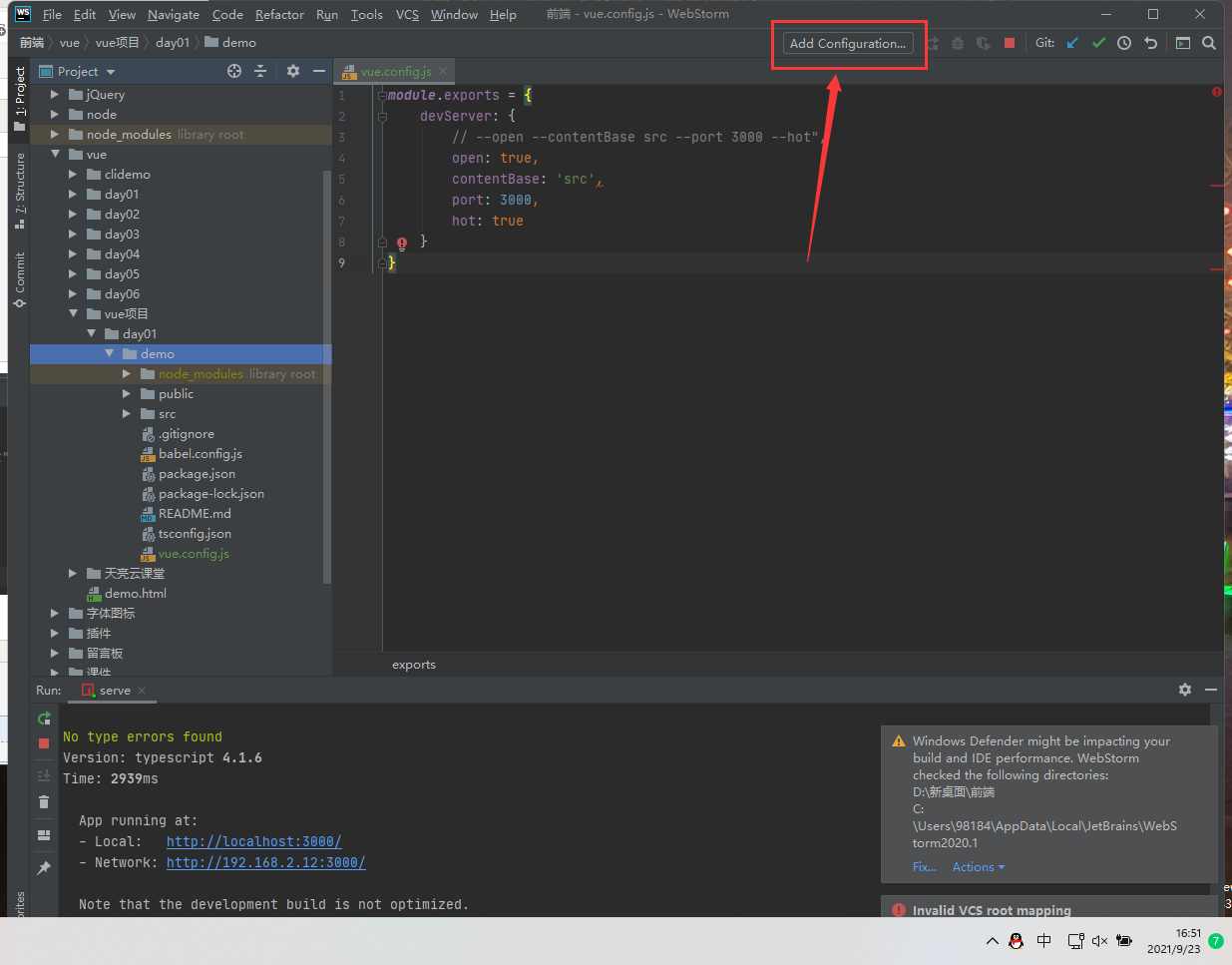
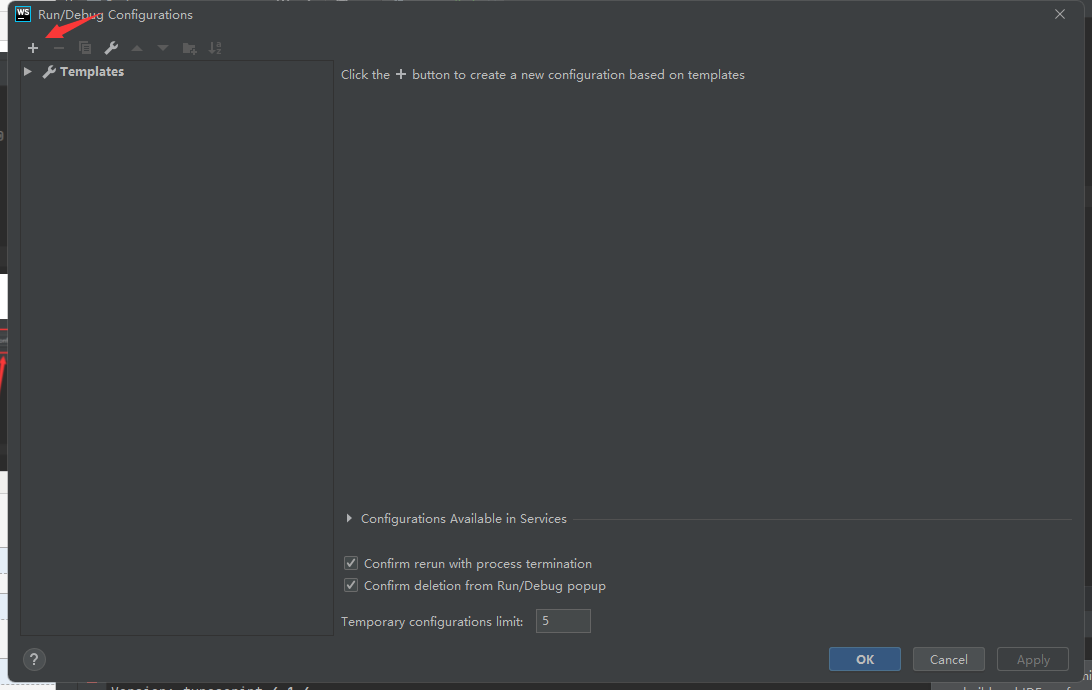
3、点击Add Configuration

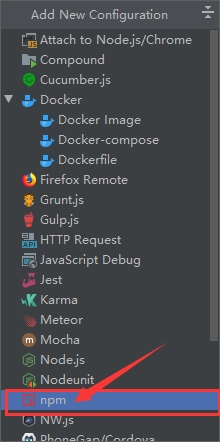
4、点击加号

5、选择npm

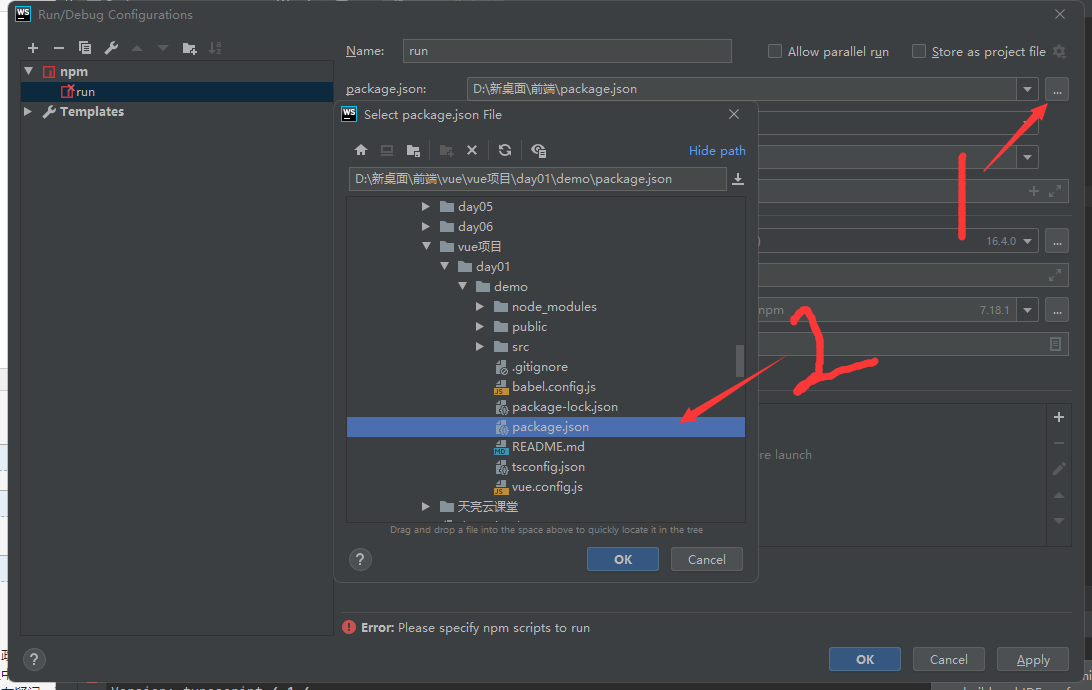
6、选择packge.json路径,选项目下的json文件

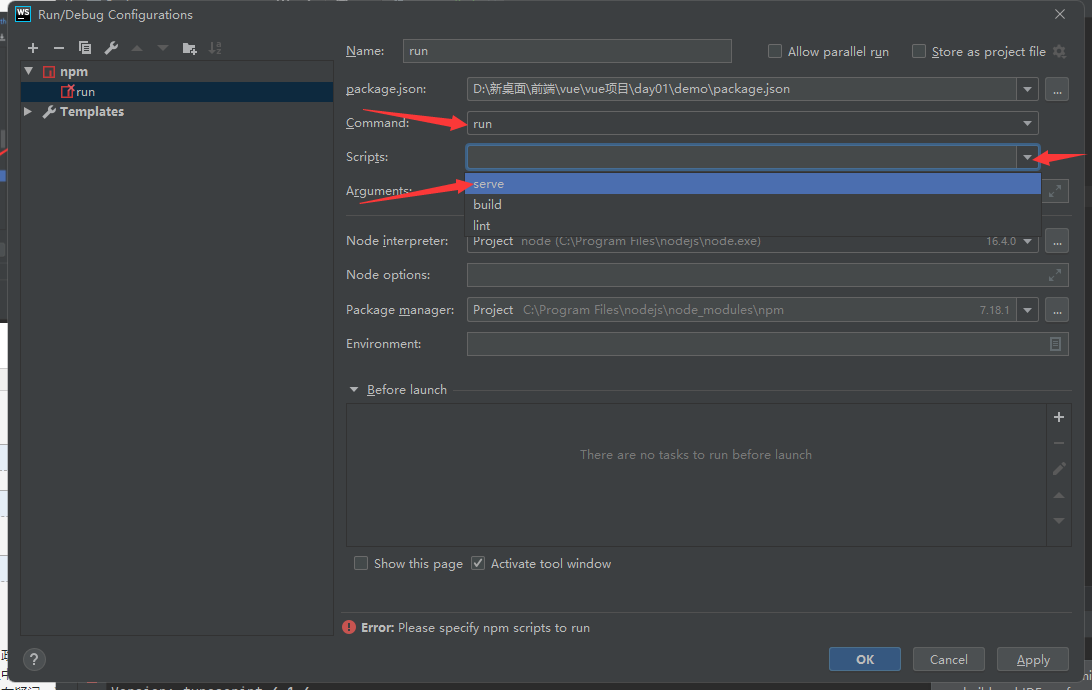
7、scripts选择为serve,点击ok完成

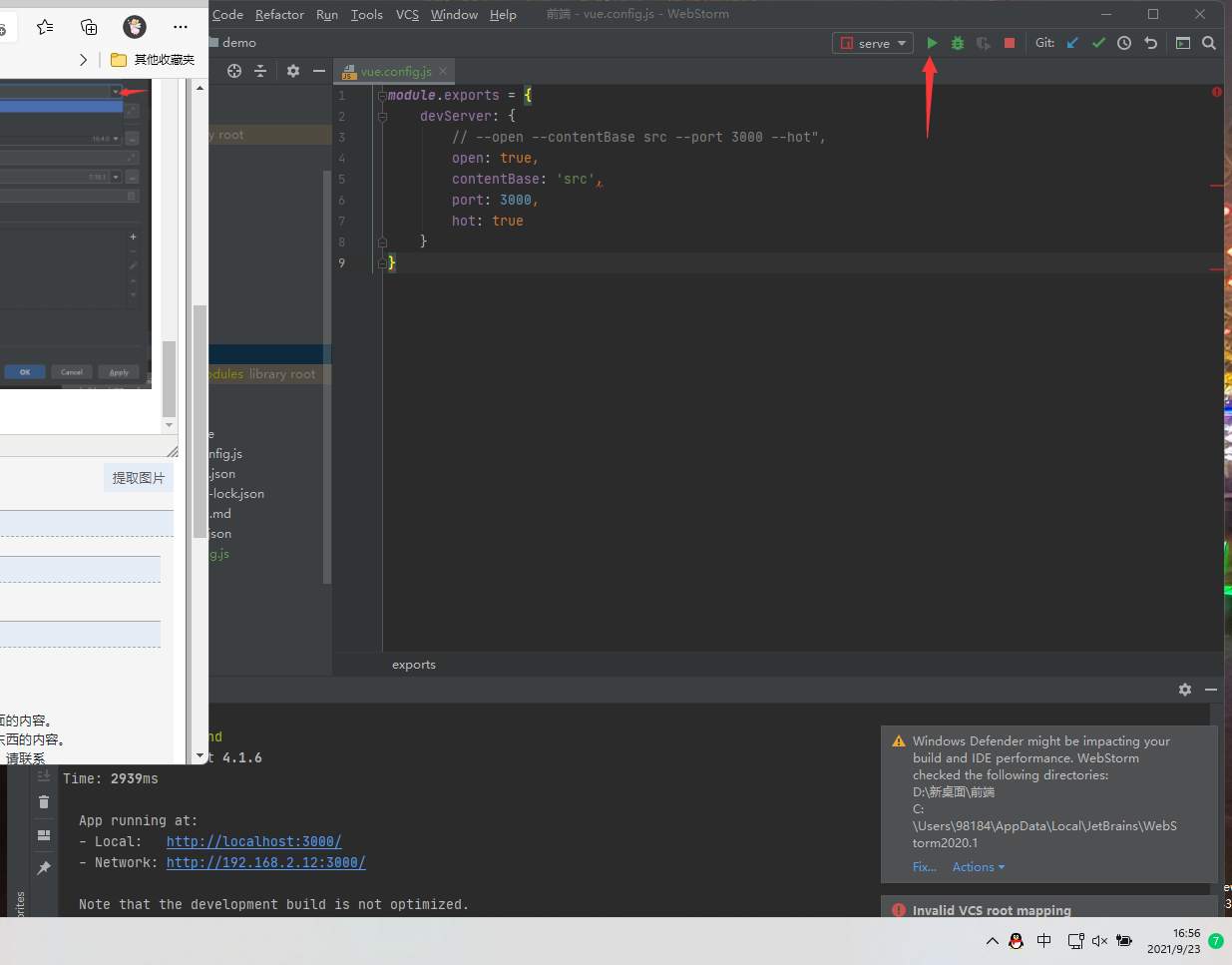
8、点击serve旁边的三角运行