vue-cli(脚手架)
官网
https://cli.vuejs.org/zh/guide/installation.html
安装vue-cli
npm install -g @vue/cli
创建项目
1、切换到我们需要创建项目的目录,在这个目录下打开cmd
2、vue create 项目名
vue create 项目名
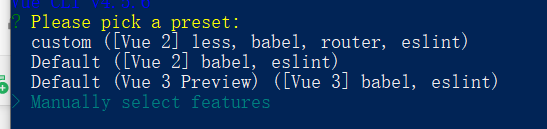
3、选择需要特性
- 选择预置的内容,最后一个代表手动配置

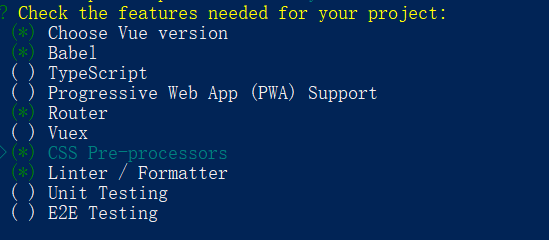
- 选择你项目所需要的特性

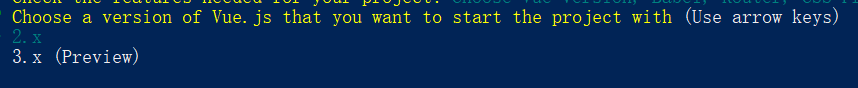
- 选择vue版本

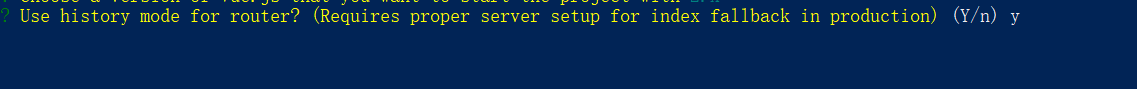
- 选择路由模式 (输入y和n都可以,y代表history模式没有#号, n代表hash模式有#号)

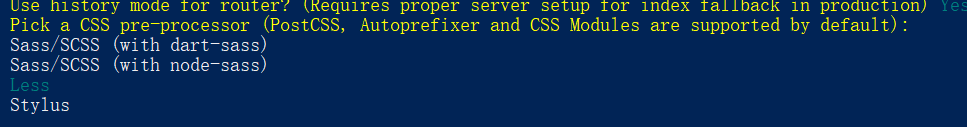
- 选择css预处理器,根据需求自行选择。

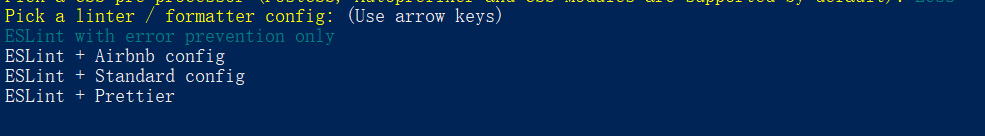
- 格式化和代码检测的配置,默认的就行

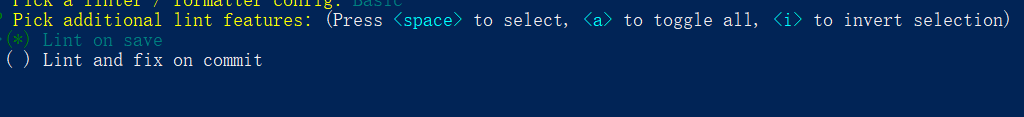
- 代码格式检测时机,默认就行

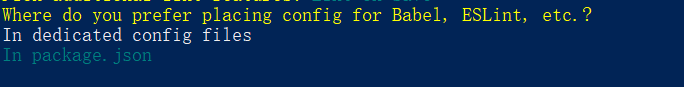
- 你希望配置放在哪

- 是否保存特性,根据你的需求来

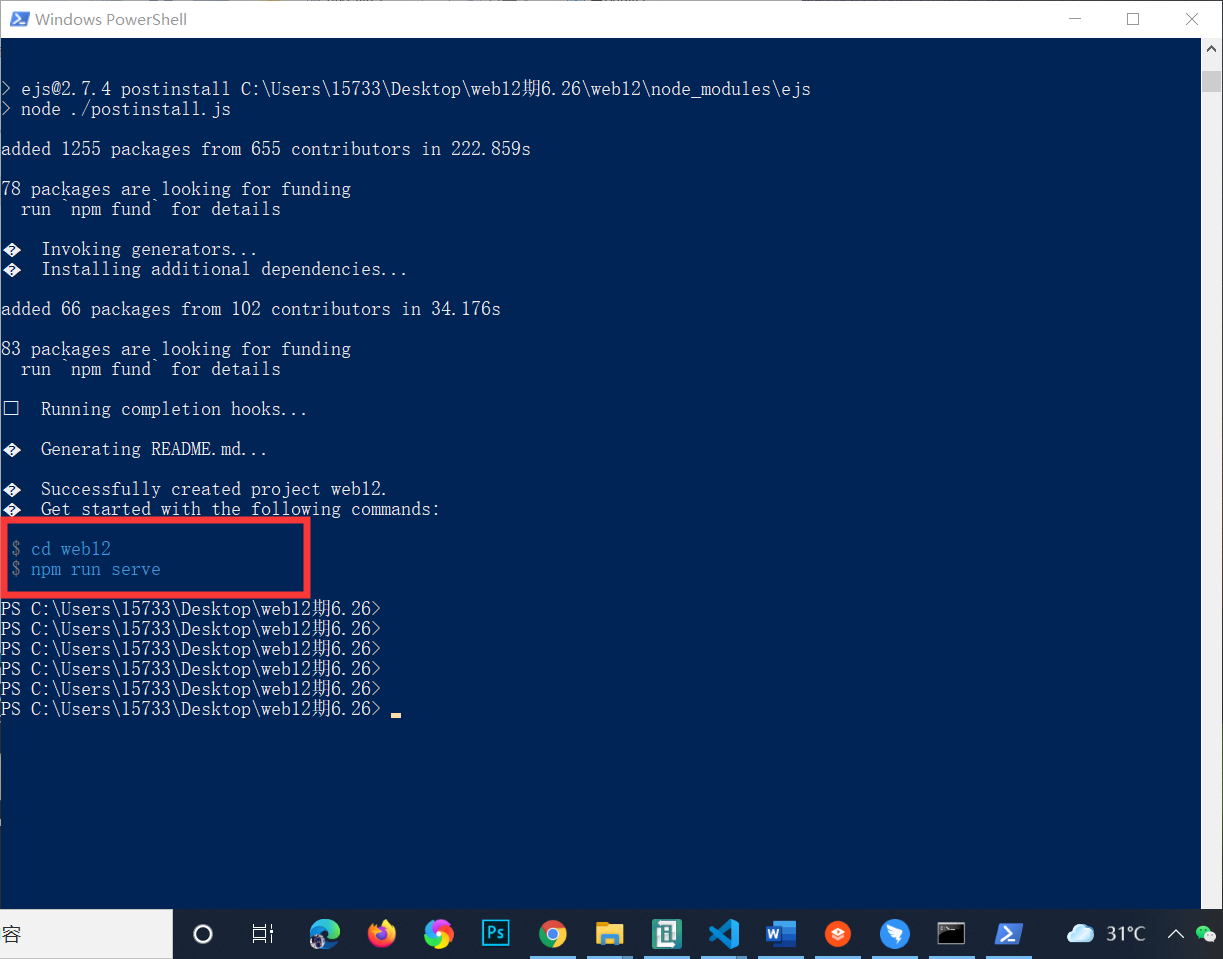
启动项目
npm run serve
Vuecli3.#(以及Vuecli2.#)建立项目详细步骤
文档:Vuecli3.#(以及Vuecli2.#)建立项目详...


