vue模板/快速搭建vue
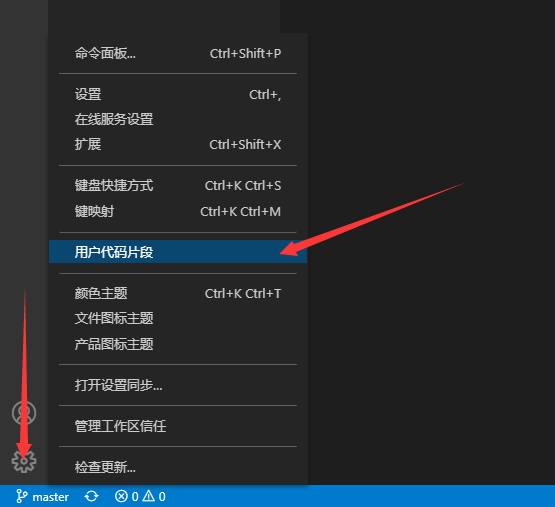
一、设置→用户代码片段

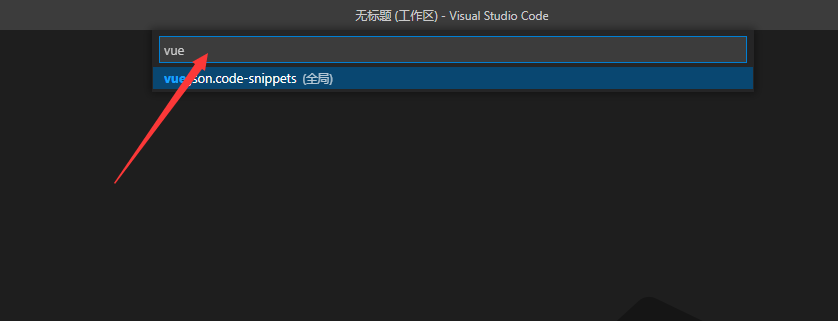
二、输入vue打开

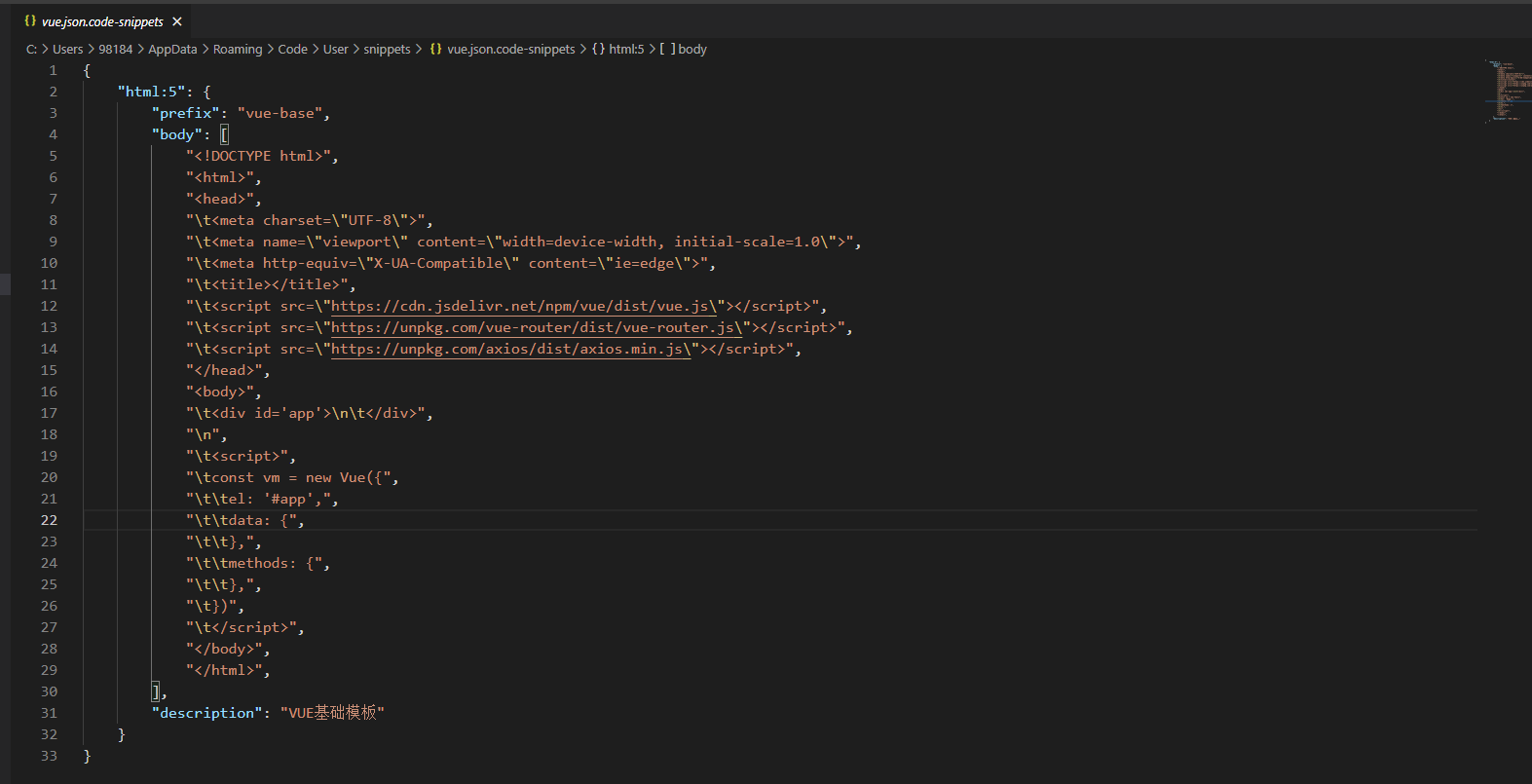
三、将内容全部替换

代码如下
{ "html:5": { "prefix": "vue-base", "body": [ "<!DOCTYPE html>", "<html>", "<head>", "\t<meta charset=\"UTF-8\">", "\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", "\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">", "\t<title></title>", "\t<script src=\"https://cdn.jsdelivr.net/npm/vue/dist/vue.js\"></script>", "\t<script src=\"https://unpkg.com/vue-router/dist/vue-router.js\"></script>", "\t<script src=\"https://unpkg.com/axios/dist/axios.min.js\"></script>", "</head>", "<body>", "\t<div id='app'>\n\t</div>", "\n", "\t<script>", "\tconst vm = new Vue({", "\t\tel: '#app',", "\t\tdata: {", "\t\t},", "\t\tmethods: {", "\t\t},", "\t})", "\t</script>", "</body>", "</html>", ], "description": "VUE基础模板" } }
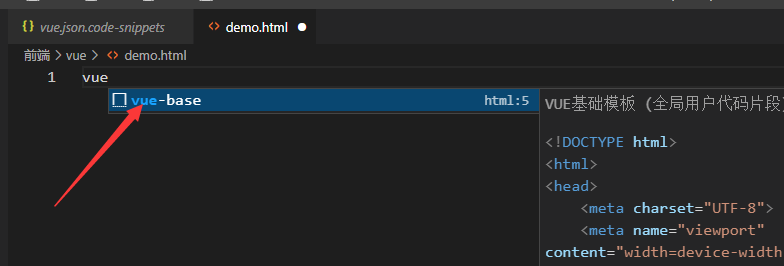
四、使用,在html文件中输入vue选择vue-base即可

搭建完成