详细讲解-构建http
// 1. 加载http核心模块 var http = require('http') // 2.使用http.createServer()方法创建一个Web服务器,返回一个Server实例 var server = http.createServer() // 服务器是干嘛的? // 提供服务:对数据的服务 // 发请求 // 接收请求 // 处理请求 // 给个响应 // 3. 注册request请求事件 // 还记得刚才说的node.js的特性:事件驱动么。就是这种用法 // 还记得刚才说的ode.js的特性:回调函数么。就是第二个参数的用法 // request 请求事件处理函数,需要接收两个参数。 // Request 请求对象 // 请求对象可以用来获取客户端的一些请求信息,例如:请求路径 // Response 响应对象 // 响应对象可以用来给客户端发送响应消息 server.on('request', function (request, response) { // http://localhost:3000/ / // http://localhost:3000/a /a console.log('收到客户端的请求了,请求路径是:' + request.url) // response对象有个方法:write可以用来给客户端发送响应数据 // write 可以多次使用,但不结束响应 // end 只用一次,就结束响应了。在请求完的时候,我们是需要响应回去的。 response.write('hello ') response.write('world ') response.end('good, good!!!') // 如果没有写end,客户端会一会转圈圈 }) // 4. 绑定端口号,启动服务器 server.listen(3000, function () { console.log('服务器启动成功了,可以通过浏览器访问http:localhost:3000发请求了') }) // 最后,我们通过浏览器来演示一下
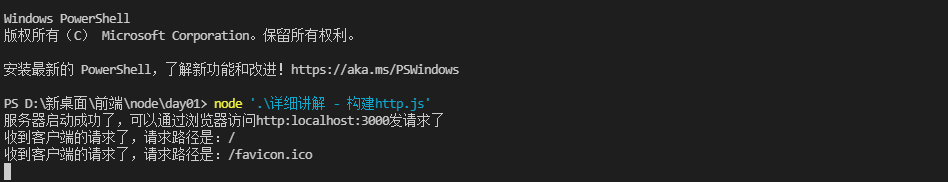
运行程序结果

浏览器端结果