LESS使用
less语法中文网:http://lesscss.cn
1、安装node.js
下载node.js傻瓜式安装
window+R打开cmd输入命令 node -v

如果打印出v+版本号node即安装成功
2、安装npm
在服务器上安装Less的最简单方法是通过npm,包管理器,如下所示:
$ npm install -g less
稍等片刻即可
3、命令行用法
安装后,您可以从命令行调用编译器,如下所示:
$ lessc styles.less
这将输出编译的CSS stdout。要将CSS结果保存到您选择的文件,请使用:
$ lessc styles.less styles.css
$ lessc styles.less > styles.css
(两种都能实现less编译为css,区别暂时不知道)
要输出缩小,你可以使用CSS 。安装插件时,使用--clean-css选项指定缩小的CSS输出:
$ lessc --clean-css styles.less styles.min.css
4、基础语法
注释
// 模板注释,这里的注释转换成CSS后将会删除
/* CSS 注释语法 转换为CSS后任然保留 */
定义变量
将需要重复使用或经常修改的值定义为变量,需要使用的地方引用
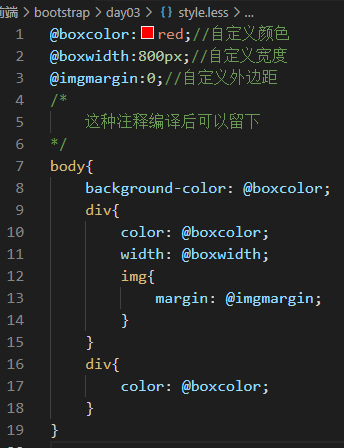
style.less文件

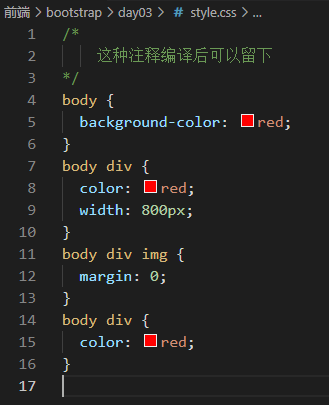
编译后的style.css文件,less文件中嵌套格式与html中类似,条理清晰(后代/子代选择器)

Import
我们可以在开发阶段将样式放到多个文件中,最后通过@import 的方式合并
@import url('_buttom.less');
颜色透明度
.backgroundColorOp {
background-color: fade(@backcolor,20%)!important;
}





