二. 将bootstrap加入到vue project
1. 使用npm 安装bootstrap
PS C:\Users\haichaom\vue\my-project> npm install bootstrap --save
在package.json 可以发现多了bootstrap:
"dependencies": {
"bootstrap": "^4.1.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
2. 在main.js中引入bootstrap
import Vue from 'vue'
import App from './App'
import router from './router'
import "bootstrap/dist/css/bootstrap.min.css"
3. 在Helloworlod.Vue加入bootstrap代码
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>
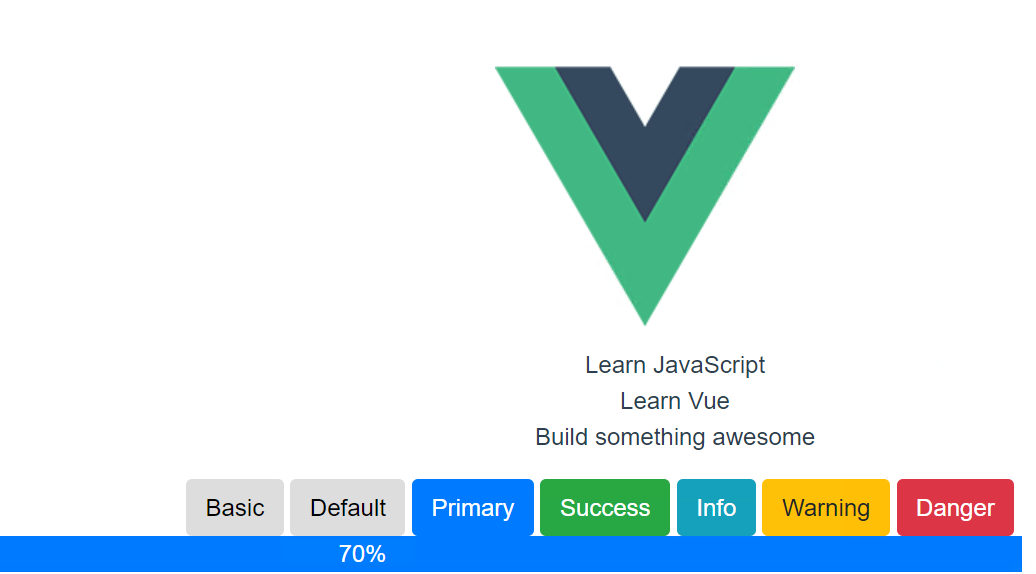
4. 运行 npm run dev




 浙公网安备 33010602011771号
浙公网安备 33010602011771号