DOM添加标签和添加Class样式
function addClass(){ //这里的mini-tools是collapse的父容器
var span_class = $(".mini-tools").attr("mini-tools-collapse"); //获取父容器下面某个类,
$(".mini-tools-collapse").addClass("iconfont icon-sanjiao");//给collapse 新增样式类
}
function tianjia(){
var framespan = document.createElement("span"); //新建的标签节点
var div = document.getElementsByClassName("mini-outlookbar-groupHeader")[0]; //标签节点的父容器
div.appendChild(framespan); //把新加的标签放到父容器里面
framespan.className="addclass iconfont icon-shouye"; //给添加的标签设置class
}
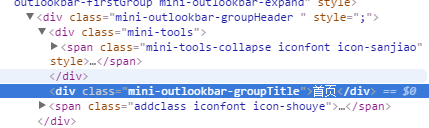
效果实现: