vue数据改变页面不刷新
当vue中data里声明或者已经赋值过的对象、数组时,向对象中添加新的属性,如果更新此属性的值,页面不会更新视图。
举个栗子:当我点击按钮想要改变message中的值时

此时当我点击按钮,页面并不会发生改变。
官方定义:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
当页面初始化时候,vue会遍历data对象所有的属性,并使用object.defineProperty把这些属性全部转化为getter/setter,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
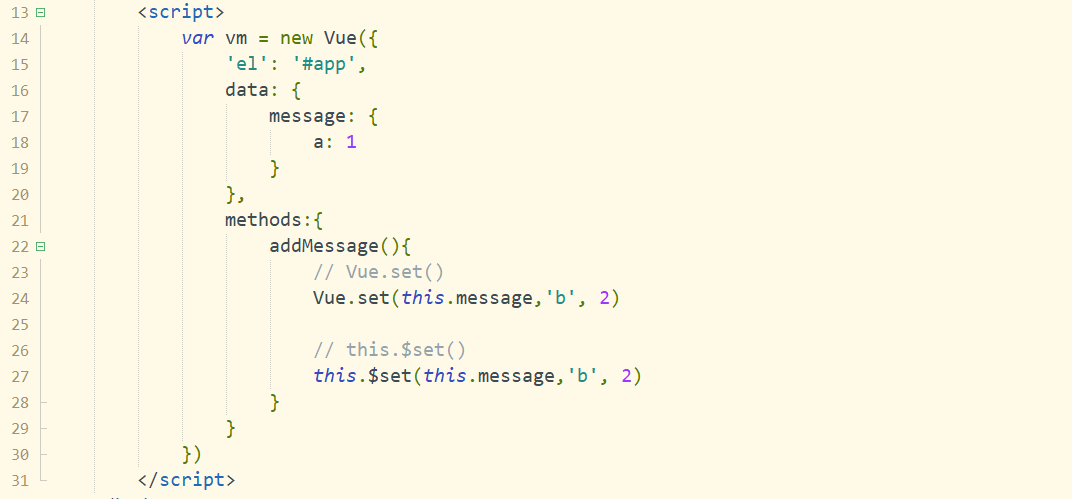
Vue官方文档给我们提供了两种方法:Vue.set()和this.$set()
两种方法作用一样,参数也是一致的。
区别:Vue.set 可以设置实例创建之后添加的属性,而this.$set只能设置实例创建后存在的属性