webpack的使用
1.MySQL 8.0 java.sql.SQLException Unknown system variable 'query_cache_size'2.yarn : 无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称3.idea中文乱码解决四种方法4.elasticsearch安装问题记录5.Swagger之Failed to start bean ‘documentationPluginsBootstrapper‘; nested exception is java.lang6.switchHosts应用时,没有写入 Hosts 文件的权限7.IDEA 控制台中文乱码8.java.lang.IllegalArgumentException: Base64-encoded key bytes may only be specified for HMAC9.git之kex_exchange_identification: Connection closed by remote host10.Oracle之ORA-29275: 部分多字节字符11.maven之‘settings.xml‘ has syntax errors12.vue项目本地映射到外网访问时出现 Invalid Host header13.vue之Error: Unknown option: .devServer.14.Nacos之Injection of @DubboReference dependencies is failed;15.redis之org.springframework.data.redis.RedisSystemException: Error in execution16.reduce the indexing time and cpu load with pre-build jdk shared indexes17.docker安装xxl-job连接数据库时显示无法连接问题18.解决时间戳问题19.使用 mysql 统计日期范围的数据条数20.error An unexpected error occurred: https://registry.npmmirror.com21.Visual Studio 2022 2022 不支持 .NET Framework 4.0项目解决办法
22.webpack的使用
23.node.js运行项目时提示digital envelope routines::unsupported24.Typora图片路径问题之相对路径前没有点斜杠25.Personal access tokens (classic)与Fine-grained personal access tokens Beta区别26.GitHub Action: The process ‘/usr/bin/git‘ failed with exit code 128 解决方案27.Android Studio 中模拟器无法打开,提示Error launching emulator28.AndroidStudio中Android模拟器没网解决办法29.C#中System.ArgumentOutOfRangeException:“提供的行索引超出范围。30.VisualStudio运行程序,点击应用程序时,弹出多个个窗体问题31.C#中无法将文件“obj\x86\Debug\xxx.exe”复制到“bin\Debug\xxx.exe”。文件“bin\Debug\xxx.exe”正由另一进程使用,因此该进程无法访问此文件.32.ssm之Error creating bean with name ‘bookServiceImpl‘: Injection of resource dependencies failed;33.Node.js之npm ERR code EPERM npm ERR syscall open npm ERR34.Cookie报错: An invalid character [32] was present in the Cookie value35.Android之Installed Build Tools revision 32.0.0 is corrupted.36.安装node.js需要注意的问题37.RabbitMQ-错误:Failed to download metadata for repo ‘base‘: Cannot download repomd.xml38.centos8.2安装rabbitMQ遇到的问题39.‘Starting Tomcat v8.5 Server at localhost‘ has encountered a problem.40.Eclipse运行报Could not launch external web browser for ..41.docker之Error response from daemon: driver failed programming external connectivity on endpoint42.VisualStudioCode终端出现->在此系统上禁止运行脚本43.java.lang.IllegalStateException: Failed to register dubbo://139.224.33.130:2088144.springCloud之Cloud not autowire.No beans of ‘‘ type found45.springCloud之This is deprecated. The new driver class is `com.mysql.cj.jdbc.Driver‘.46.Spring Cloud Config 客户端报错:No spring.config.import property has been defined47.rg.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name48.org.springframework.beans.factory.BeanCreationException: Error creating bean with name ‘‘49.SpringBoot之Invalid bound statement (not found): com.nxg.mapper.UserMapper.selectUserByPage50.SpringBoot之Failed to load ApplicationContext51.Maven之导入thymeleaf依赖飘红问题52.SpringBoot之Establishing SSL connection without server‘s identity verification is not recommended.53.SpringBoot之 Failed to load ApplicationContext54.Eclipse报错-Description Resource Path Location Type Unbound classpath container: ‘JRE System Library55.sqlServer2019附加出现的问题整理56.ssm中的中Failed to load resource: the server responded with a status of 404 ()57.Maven之IDEA创建XML Configuration File时没有Spring Config的选项58.MVC之Error:java: 不再支持源选项 5。请使用 6 或更高版本。59.Maven之Failed to execute goal org.apache.maven.plugins:maven-install-plugin:2.4:install (default-cli)60.在安装Maven检查版本时出现Please set the JAVA_HOME variable in your environment to match the locat61.在linux下 wget 下载报错 http request sent,awaiting response... 404 not found62.异常之java.lang.nullpointerexception 怎么解决及出现原因?63.JavaWeb之MVC---数据库连接问题一、什么是webpack?
webpack是一个前端构建工具,目前比较主流的构建工具,自定义的模块比较多。
二、应用场景
- vue、react、angular 都可以通过webpack构建
- 全部可供访问的页面数量不超过500个
三、安装
通过npm方式在项目根目录下执行命令即可
npm i webpack webpack-cli --save-dev
然后配置打包模式:
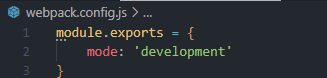
- 项目根目录创建webpack配置文件,名称为 webpack.config.js
- 给webpack.config.js做如下配置

production: 生产模式,打包的文件是优化压缩的
development:开发模式,打包的文件有适当的回车、空白、注释
前期使用development,项目开发完毕即将上线就用production
附件
webpack官网:https://webpack.docschina.org/
本文来自博客园,作者:所遇所思,转载请注明原文链接:https://www.cnblogs.com/mynxg/p/17989295



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步