图片懒加载
介绍
懒加载是一种网页性能优化的方式,能极大的提升用户的体验,图片一直是影响网页性能的主要因素,现在一张清晰的图片动则几M是很正常的事情了。如果每次进入页面就请求所有的图片资源,那么可能等图片加载出来用户早就离开了。所以我们需要对图片进行懒加载,进入页面的时候只对可视区域的图片进行资源请求。
多图片网页不使用懒加载的话就会造成以下两个问题:
- 全部加载图片影响用户体验
- 浪费用户流量,网页中其实有些内容用户其实并不想看完。
HTML实现方式
懒加载最简单的实现方式就是给img标签加上loading="lazy"
<img src="./img.png" loading="lazy">
loading 有两个属性值 eager:默认,图像立即加载,lazy:图片延迟加载。
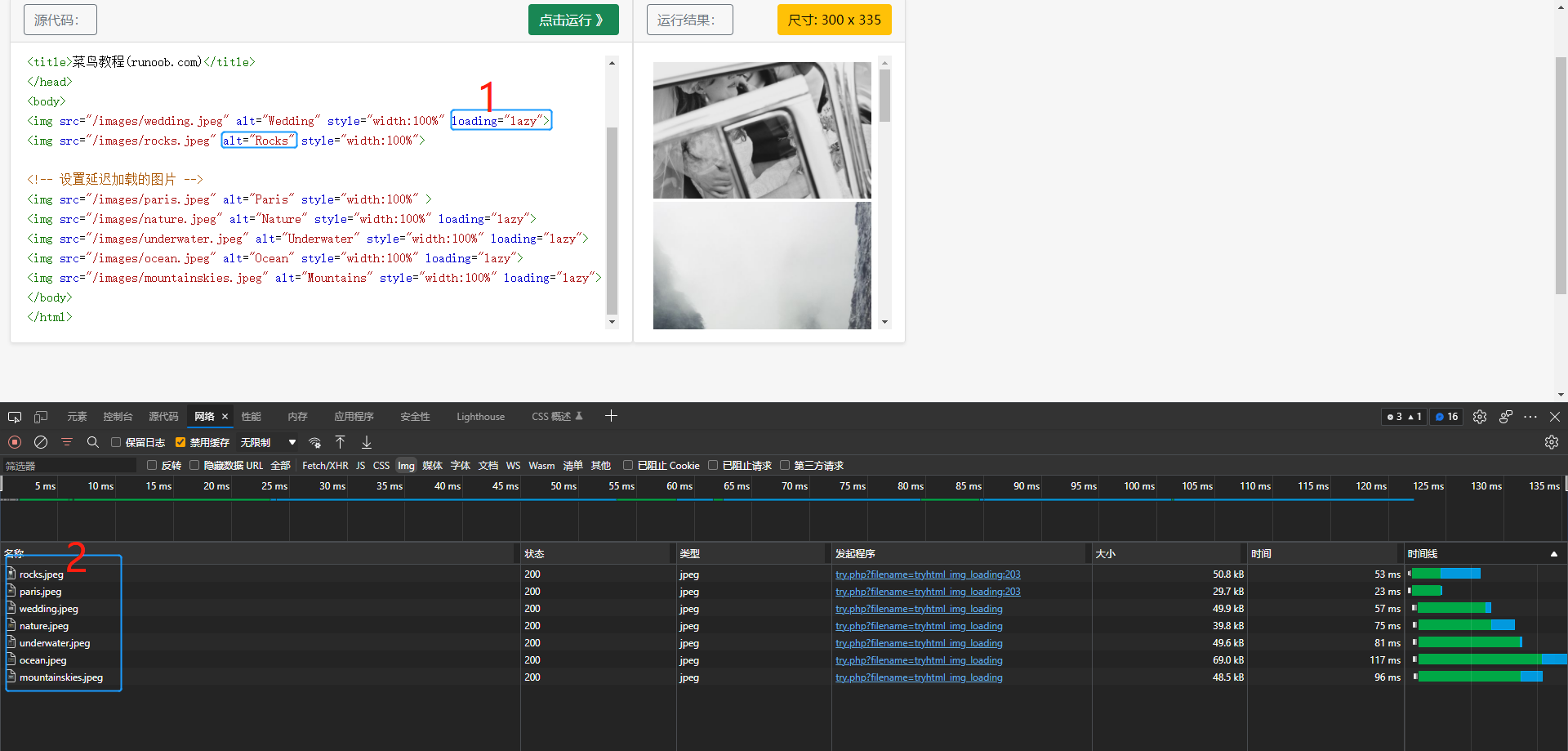
示例:

从图中图片资源加载的顺序来看lazy是起作用了,改变了原有img资源加载的顺序。这个时候可能就会有人问,这种方式还是浪费了用户流量,所有图片资源都加载了。所以有了下面这种方式
JS实现方式
我们可以通过js监听页面的滚动来进行实现比上面的方式更好。
使用js来处理的原理是判断当前图片是否到了可视区域:
- 拿到所有图片的dom
- 遍历每个图片判断当前图片是否到了可视区域的范围内。
- 到了就是设置src的值。
- 使用window.scroll对事件进行监听
实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.img-box {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.img-box img {
display: block;
height: 300px;
width: auto;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="img-box" id="imgBox">
<img src="./images/zw.jpg" data-src="./images/bg1.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg2.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg3.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg4.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg5.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg6.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg7.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg8.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg9.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg10.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg11.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg12.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg13.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg14.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg15.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg16.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg17.jpg" alt="">
<img src="./images/zw.jpg" data-src="./images/bg18.jpg" alt="">
</div>
</body>
<script>
function lazyLoadImg() {
let portHeight = window.screen.availHeight; // 可视区域高度
let imgList = document.querySelectorAll('img[data-src]'); // 获取所有需要懒加载的图片
imgList.forEach((imgItem, index) => {
if (imgItem.dataset.src === "") {
return false;
}
let imgCurrent = imgItem.getBoundingClientRect();
if (imgCurrent.bottom >= 0 && imgCurrent.top < portHeight) {
imgItem.src = imgItem.dataset.src;
imgItem.removeAttribute('data-src');
}
})
}
lazyLoadImg();
window.addEventListener('scroll', lazyLoadImg);
</script>
</html>
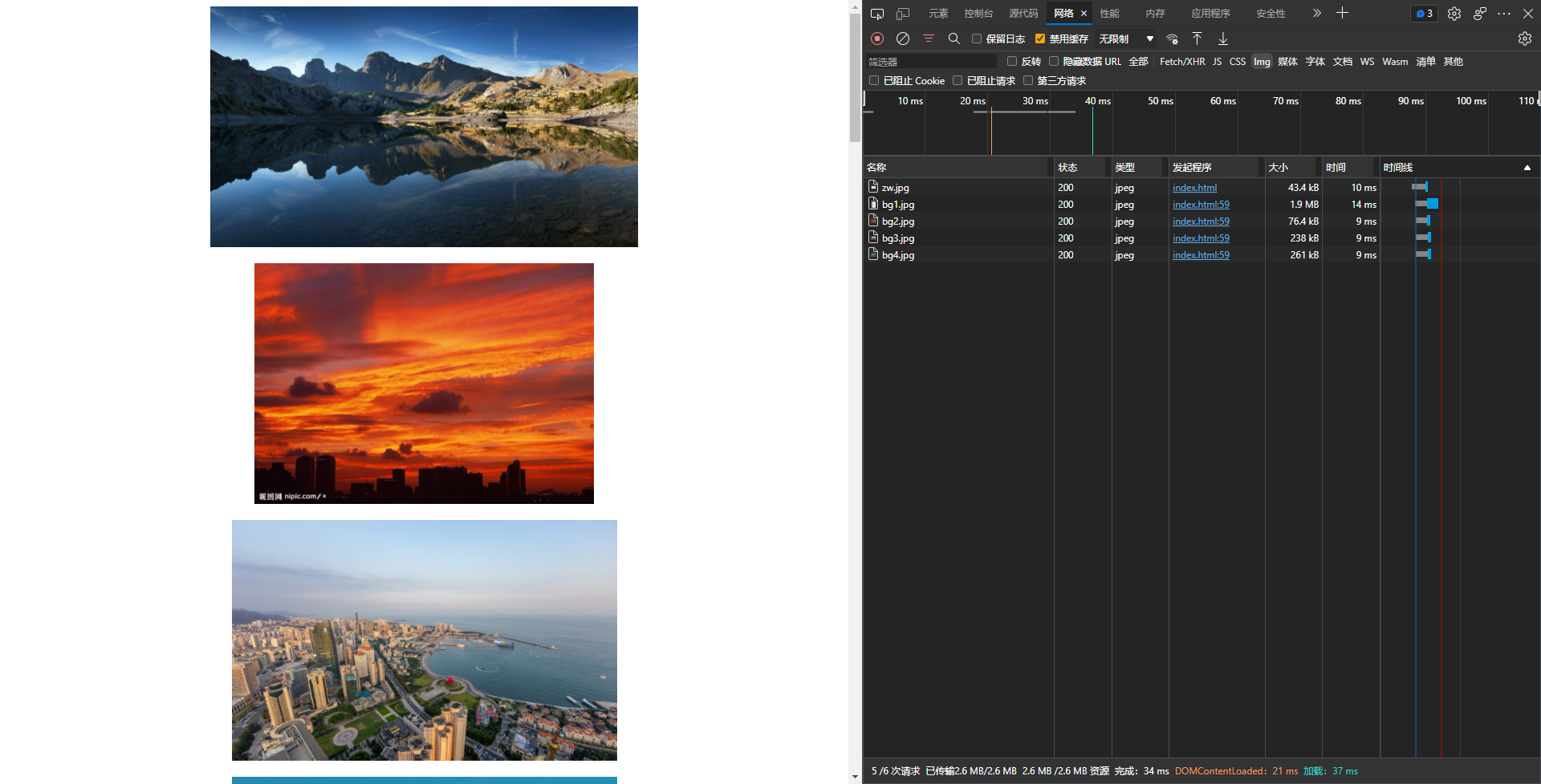
效果图:

在线地址:图片懒加载示例
分类:
js相关




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律