JavaScript-3.0-数据类型
数据类型
在计算机中,不同的数据所需的空间不同,为了便于把数据分成所需内存大小的不同数据,充分利用存储空间,于是定义了不同的数据了类型。
比如说:
字符串类型与数字类型便需要不同的存储空间。
由于 js 属于一种弱类型或者说是动态语言,这意味着不需要提前声明变量类型,在运行的过程中会自动判断数据类型,所以通常我们只需要定义变量就可以存储各种类型的值。
js 的数据类型是只有程序在运行过程中,根据等号右边的值来确定的
由于 js 是动态的语言,所以变量的数据类型是可以改变的。
- 定义变量:
var x = 10; //x是数字型
x = "dsaf"; //x是字符串型
数据类型分类
- 简单数据类型
- 复杂数据类型
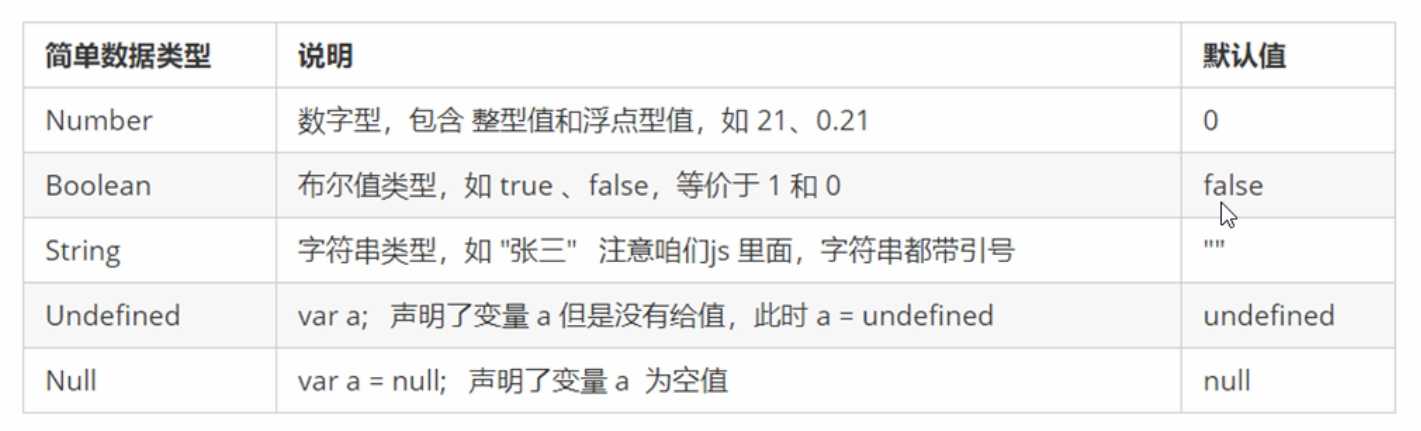
简单数据类型

Number:数字型
包含整数跟小数,默认为 0;
-
八进制:在前面加 0:01 就是八进制的 1;
-
十六进制,数字前面加 0x,0x9 就是十六进制的 9
-
数字型的最大值:Number.MAX—_VALUE;
-
数字中的最小值:Number.MIN_VALUE;
-
无穷大:infinity;
-
无穷小:-infinity;
-
非数字:NaN,代表不是数字,无法进行数学运算。
-
boolean:布尔类型,默认为 false;
-
关于数字方法
isNaN():用来判断非数字,并且返回值,如果是数字,返回 false,不是数字则返回 true。
字符串型 String
被引号括起来的就是字符串类型。
var str = "我是字符串";
字符串虽然是简单数据类型,但是它是一种不可变数据类型,这个在后面章节中会细说。
引号嵌套时外双内单或者外单内双。
var ad = '我是一个"SB",不接受反驳';
- 字符串转义符:
都是用反斜杠开头,但是转义字符要在引号里面。详细的转义字符种类参考:菜鸟教程转义字符
这里列举几个常用的。
\n:换行
\\:斜杠\
\':单引号'
\":双引号"
\t:tab缩进
\b:空格
- 字符串方法:
- str.length:获取字符串的长度;
- 字符串拼接:""+""+str;当拼接中有字符串,则结果一定是字符串。拼接字符串也有方法,但是常用“+”来拼接,后文会会讲。
布尔类型
这个十分简单,就两种
true,false
在加法运算中,true 做 1,false 做 0;
Undefined
声明变量后没有赋值,则是 underfunded;表示没有定义。
null
表示空值,在 js 中,如果用 typeOf 来查看 null 的属性,会发现实际上 null 是一个 object 类,也就是对象类,所以通常我们会用 null 来创建一个空对象占位
console.log(null + "ss"); //输出nullss
console.log(null + 1); //输出1;
复杂数据类型
复杂数据类型实际上就是通过 new 创捷的对象,例如数组之类的,这一块在数组以及对象中会详细讲解。
获取变量数据的类型
- typeof var,返回结果为数据类型
var age = prompt("请输入年龄");
console.log(typeof age); //结果是String
//通过typeof获取prompt获得的数据,结果是字符型
- 在控制台中,字体的颜色是黑色时,表示这个值是一个字符串类型。蓝色则代表是数字型
字面量
字面量是在源代码中一个固定值的表示方法,通俗来讲,就是字面量表示如何表达这个值。
- 数字字面量:8,9,10
- 字符串字面量:"喝茶谢谢","正常人"
- 布尔字面量:false , true
数据类型转换
字符串:
- var.toString()
- String()
- “+”拼接字符串
var str = "123"
str.toString();//结果是123;
String(str);//强制转换
数字型
- parseInt(String)可以把字符串转化为整数,转化的结果是一个取整的,同时会自动去掉单位。
- parseFloat(String) 可以把字符型转化为数值型,可以保留小数,同时会自动去掉单位。
- Number(String) 强制转换,将字符串转化为数字型
- 利用算术运算/,*,-,来进行隐式转换'123'-'111';
转换为布尔型
- Boolean(),0,空的,否定的,一律转化为 false,其余全部都是 true,例如:0,NaN,undefined,null





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?