JavaScript-2.0-变量
变量
变量的作用是将用户的数据进行保存。
变量的本质是程序在内存中申请一块对数据进行存储的空间
变量使用
使用步骤:
- 声明变量
- 变量赋值
var 是js 中的关键字,用来声明变量,计算机自动为变量分配空间,不需要管理员来管理。
<script>
//声明一个age变量
var age;
age = 18;//赋值
console.log(age);//在控制台打印输出
//变量初始化(一步完成)
var myname = "史塔克";
sonsole.log(myname);
</script>
变量的更新
变量被重新赋值后,值以最后一次赋值的值为结果。
同时声明多个变量
//声明多个变量,用逗号隔开。
var myname="asd", adress="asd", age=19;
小tips:
var a=b=c=9;
//相当于var a=9,b=9,c=9,b和c开头没有var,是一个全局变量。
//要想定义多个,中间用逗号隔开。
var a=9,b=0,c=9;
声明变量的特殊情况
- 只声明不赋值
- 结果是undefined;
- 不声明,不赋值,直接用
- not defind,会报错
- 变量不声明,直接赋值使用
- 可以使用,但是会变成全局变量。
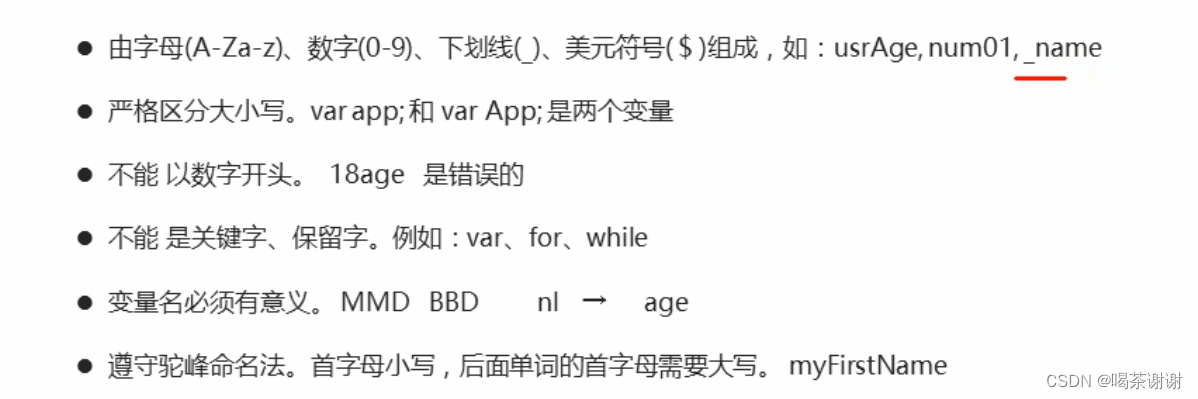
变量命名规范

最后,所有命名规则要见名知意,简单易读。
变量值的交换
var n1=1,n2=2;
var temp;//声明临时变量
//变量交换
temp = n1;
n1 = n2;
n2 = temp;
分类:
JavaScript从入门到跑路
标签:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构