自定义博客的背景图片
很喜欢博客园,因为在这里可以定义自己风格的页面,而且在这里面有很多值得学习的博客。
为了选一个好看的界面,我在网上查找了很多的教程,这里分享我的界面参考的博客:
https://www.cnblogs.com/jxxclj/p/9253405.html
备注:风格比较简单,但是很舒服。可以直接点击链接进行查看借鉴哦~
在他的博客里面写的很详细,但是在这里我要分享我在过程中总结:
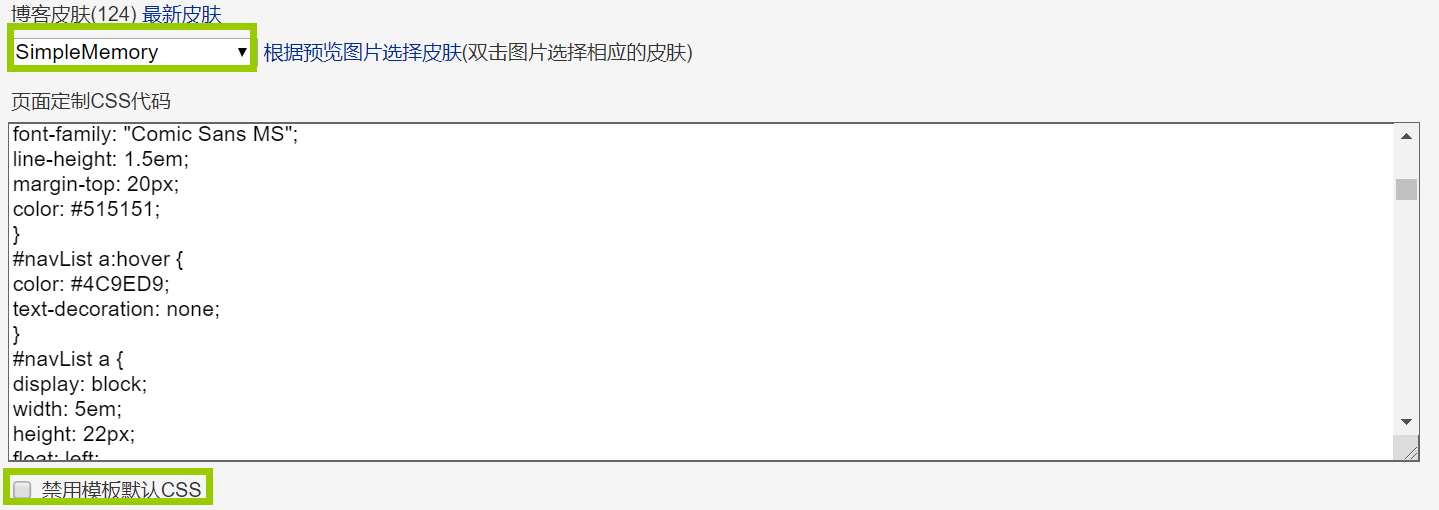
(1)首先选择博客皮肤为:SimpleMemory。
为什么选择这个皮肤呢,是因为这个是一个没有任何款式的皮肤,我们可以根据我们自己的喜好来进行更改,超方便的~

(2)把复制好css代码之后粘贴到指定的位置,切记要把禁用默认css的勾选给去掉。
(3)在相册里传上自己喜欢的picture。
(4)把css里面body的background改成你传的图片的路径就可以了。
补充:
1.自己传的图片的路径在哪里可以查看:
在我们传好的图片那里,右击鼠标可以看到一个“复制图片地址”,点击就行了。
2.我并没有添加作者博客中的html代码。
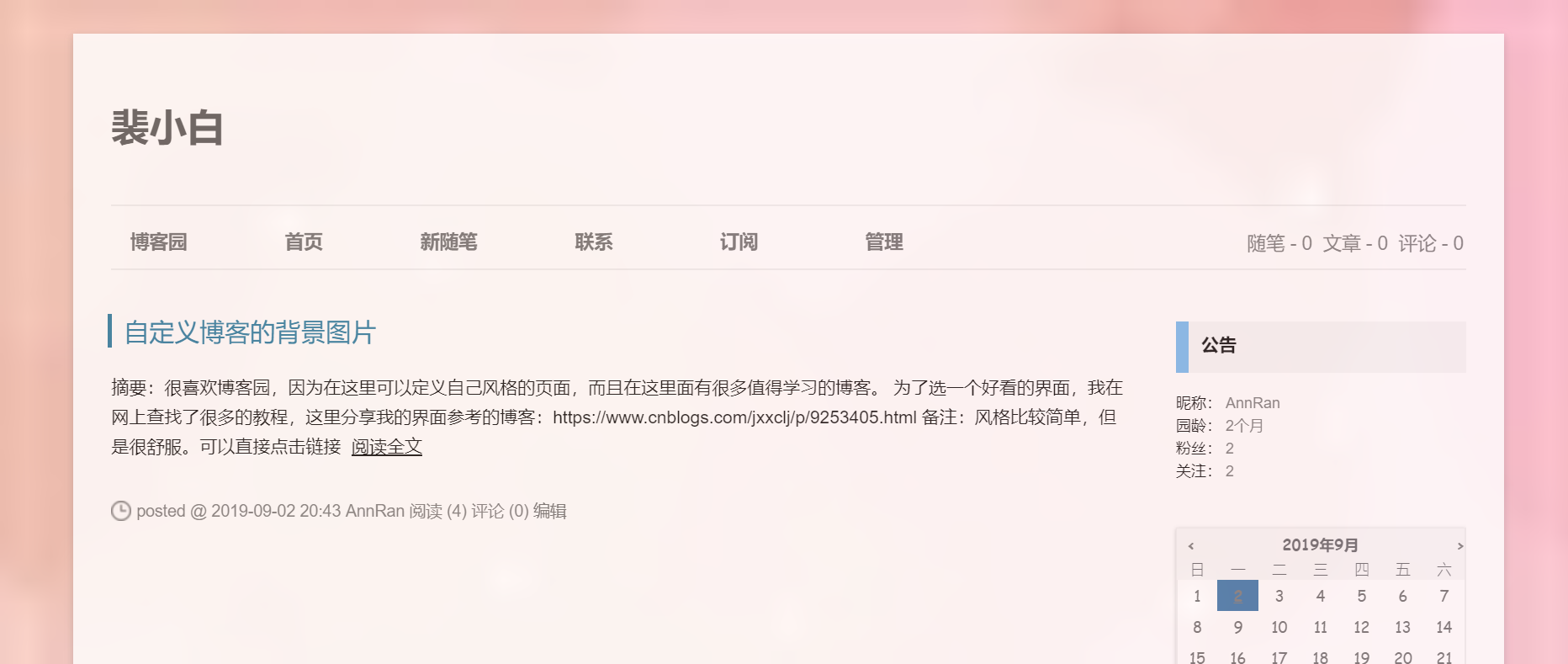
我的效果图:
我添加的css代码(备注:来源于借鉴的博客):
/*simplememory*/ #google_ad_c1, #google_ad_c2 {display:none;} .syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea { font-size: 14px!important; } #home { opacity: 0.80; margin: 0 auto; width: 85%; min-width: 950px; background-color: #fff; padding: 30px; margin-top: 30px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } #blogTitle h1 { font-size: 30px; font-weight: bold; font-family: "Comic Sans MS"; line-height: 1.5em; margin-top: 20px; color: #515151; } #navList a:hover { color: #4C9ED9; text-decoration: none; } #navList a { display: block; width: 5em; height: 22px; float: left; text-align: center; padding-top: 18px; } #navigator { font-size: 15px; border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; height: 50px; clear: both; margin-top: 25px; } .catListTitle { margin-top: 21px; margin-bottom: 10.5px; text-align: left; border-left: 10px solid rgba(82, 168, 236, 0.8); padding: 10px 0 14px 10px; background-color: #f5f5f5; } #ad_under_post_holder #google_ad_c1,#google_ad_c2{ display: none !important; } body { color: #000; background: url(https://www.cnblogs.com/images/cnblogs_com/mylovertomylove/1540121/t_ppikaiqu.jpg) fixed; background-size: 100%; background-repeat: no-repeat; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; min-height: 101%; } #topics .postTitle { border: 0px; font-size: 200%; font-weight: bold; float: left; line-height: 1.5; width: 100%; padding-left: 5px; } div.commentform p{ margin-bottom:10px; } .comment_btn { padding: 5px 10px; height: 35px; width: 90px; border: 0 none; border-radius: 5px; background: #ddd; color: #999; cursor:pointer; font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif; text-shadow: 0 0 1px #fff; display: inline !important; } .comment_btn:hover{ padding: 5px 10px; height: 35px; width: 90px; border: 0 none; border-radius: 5px; background: #258fb8; color: white; cursor:pointer; font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif; text-shadow: 0 0 1px #fff; display: inline !important; } #commentform_title { background-image:none; background-repeat:no-repeat; margin-bottom:10px; padding:0; font-size:24px; } #commentbox_opt,#commentbox_opt + p { text-align:center; } .commentbox_title { width: 100%; } #tbCommentBody { font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif; margin-top:10px; max-width:100%; min-width:100%; background:white; color:#333; border:2px solid #fff; box-shadow:inset 0 0 8px #aaa; // padding:10px; height:250px; font-size:14px; min-height:120px; } .feedbackItem { font-size:14px; line-height:24px; margin:10px 0; padding:20px; background:#F2F2F2; box-shadow:0 0 5px #aaa; } .feedbackListSubtitle { font-weight:normal; } #blog-comments-placeholder, #comment_form { padding: 20px; background: #fff; -webkit-box-shadow: 1px 2px 3px #ddd; box-shadow: 1px 2px 3px #ddd; margin-bottom: 50px; } .feedback_area_title { margin-bottom: 15px; font-size: 1.8em; } .feedbackItem { border-bottom: 1px solid #CCC; margin-bottom: 10px; padding: 5px; background: rgb(248, 248, 248); } .color_shine {background: rgb(226, 242, 255);} .feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;} #comment_form .title { font-weight: normal; margin-bottom: 15px; }
我的图片的地址:https://www.cnblogs.com/images/cnblogs_com/mylovertomylove/1540121/t_ppikaiqu.jpg
这里总结一下我在实践过程中的心得:
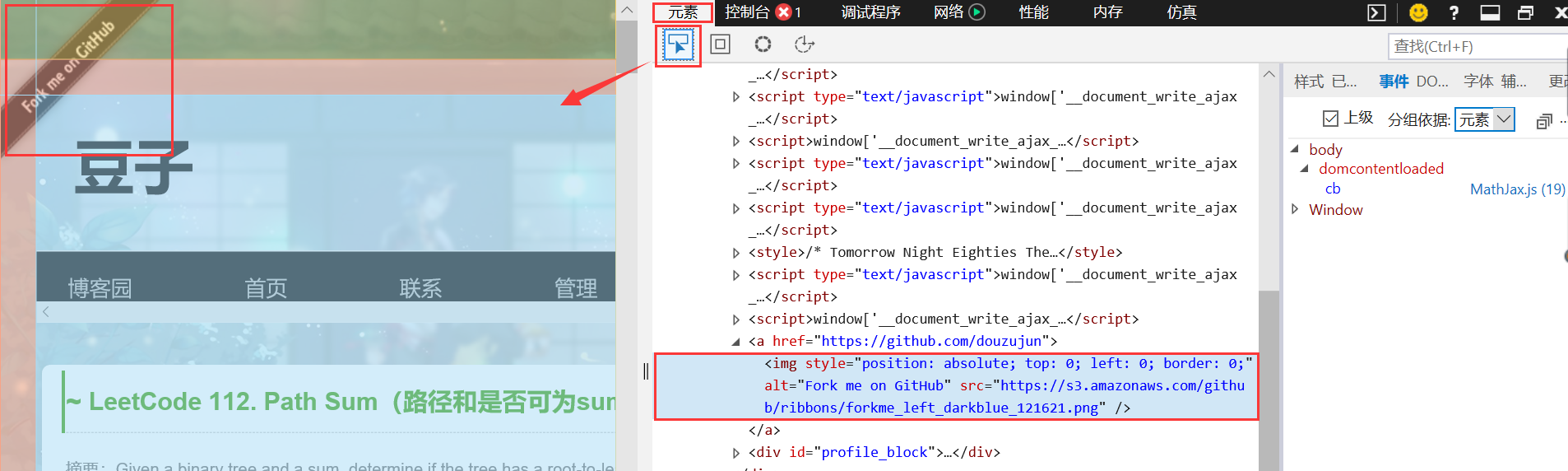
(1)看到自己喜欢的页面,但是如何去看别人是如何实现的呢,在页面上面右击,点击“查看元素”。

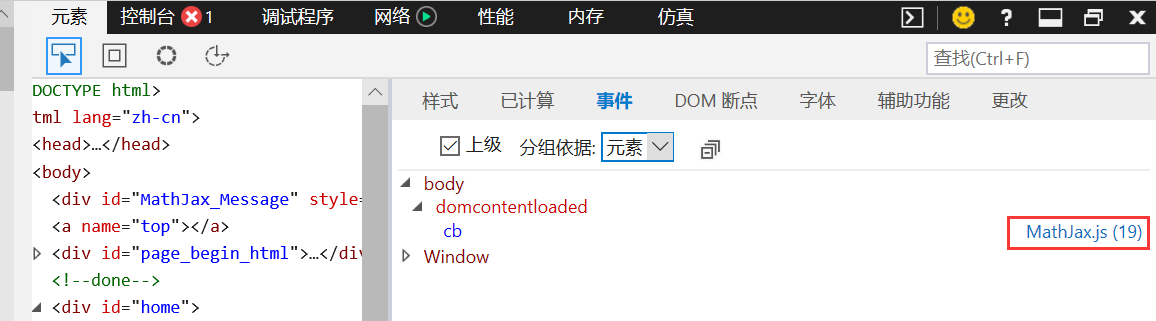
在这里我们们可以点击“元素”,然后下面有一个带有“点击样式”的图片,如图所示。此后将鼠标移到左边,只需要点击自己想看的模块即可随意的查看。
(2)放大之前的图,可以看到右边的事件里面“红色框里的文件”,点击可以直接查看代码。

这里推荐一些在网上看到的界面比较新颖的博客主的博客链接:
(备注:他们里面的博客分享,我个人十分的喜欢~)
https://www.cnblogs.com/douzujun/p/8671152.html

