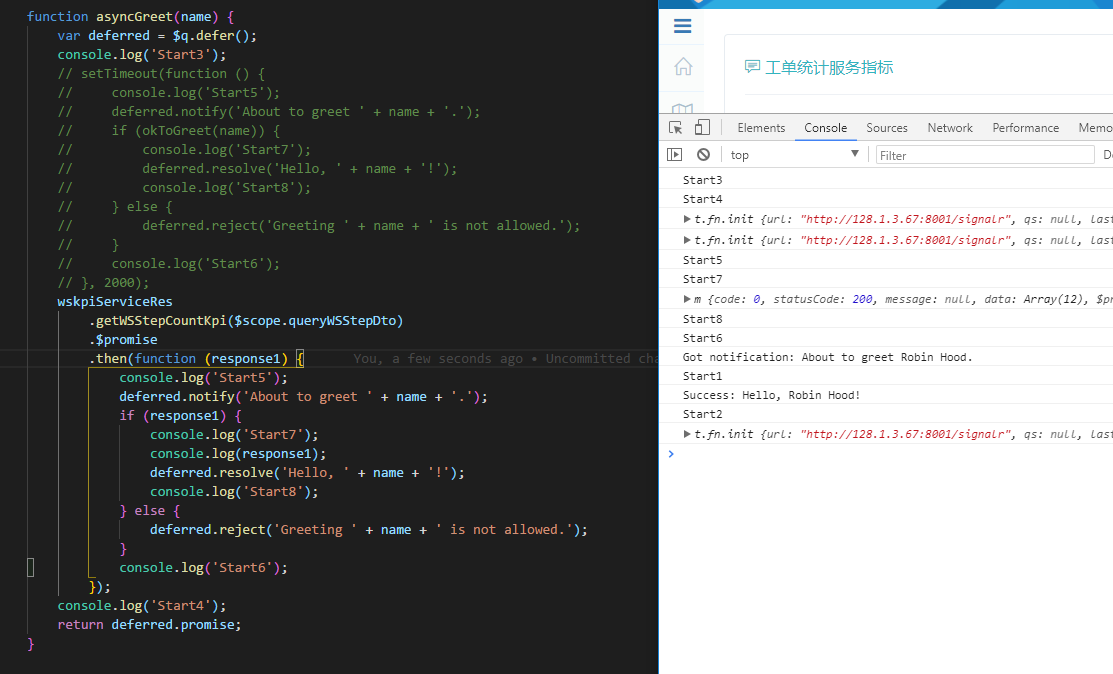
$q defer


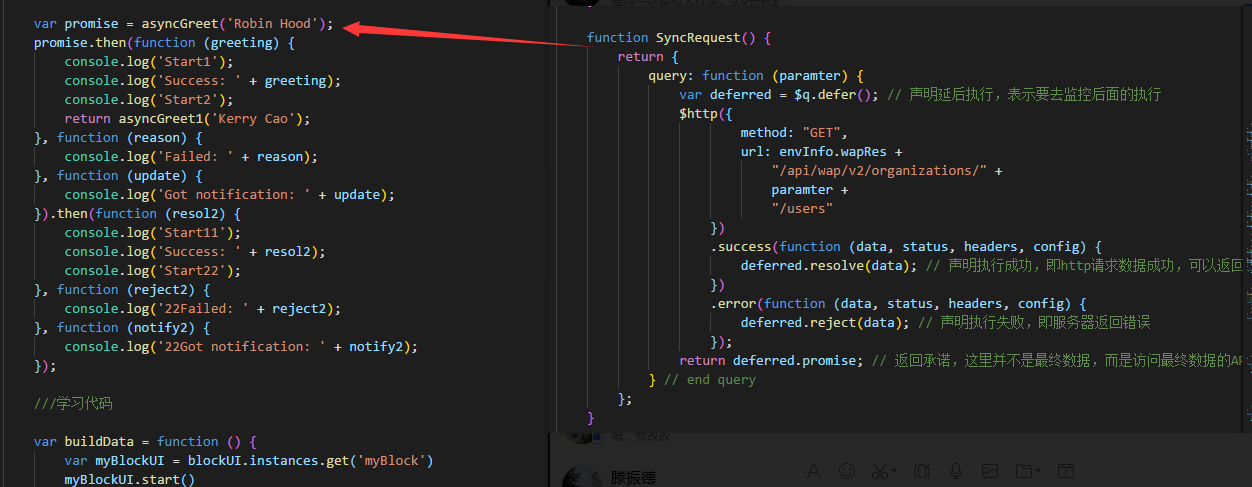
实际应该是这样更好理解

把,asyncGreet换成实际的http请求SyncRequest。
如果我们多个请求那么 就是多个 promise我们要么就是链式then,要么就是$q.all
可以根据需要进行选择使用。
/*** * promise对象和then执行函数(我这样称呼),根据输出的结果我们可以看出,当我们在调用的 * 时候执行可以看作是两部分,第一:promise,第二then();可以说是先要执行这个promise,然后执行then * 对promise进行解析和输出 * 但是对于函数 asyncGreet 内部来说,他还是一个异步的,由‘Start3’和‘Start4’ 我们可以看出,这里先执行了 * ‘Start3’紧接着执行了‘Start4’,对于定时器settimeout,这个步骤已经绕过去了,2秒后,settimeout开始执行 * 那么这里面defered不能和一般的 console这个相对比,为什么?下面会说, * 在settimeout总执行我们暂且可以看作是顺序执行。对于defered来说,他的notify 必须是在resolve,和reject * 之后其实这个很简单理解,我们可以把 resolve,和reject 理解未deferred中的 ‘return’。 * 所以notify不能在return之后。对于 这个defered的返回的处理自然是在then中的函数, * 有一个值得注意的是then中所有希望的输出顺序来说,‘Start1’并不是第一个输出的,而是notify先输出, * 这就是上面我为什么说settimeout中deferred和console的执行不能对比,因为就输出而言我们也可以猜测 * notify是在最先执行的,只不过放到了deferred这个对象中了,我们并没有看到(这个并不影响我们的理解和后续处理) * 所以notify的回掉函数是最先执行的,后续的resolve和reject其实是平级的,这两个回掉函数中则是顺序执行 * * */


