angular 中同级元素交替样式


事件 :
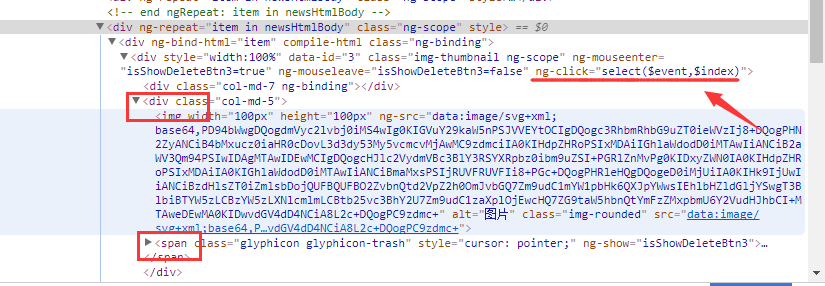
ng-click="addNews()" 所属div的层级: div > div >span
即,对于
event.target 查找的话最多 从span 触发ng-click="addNews()" 事件
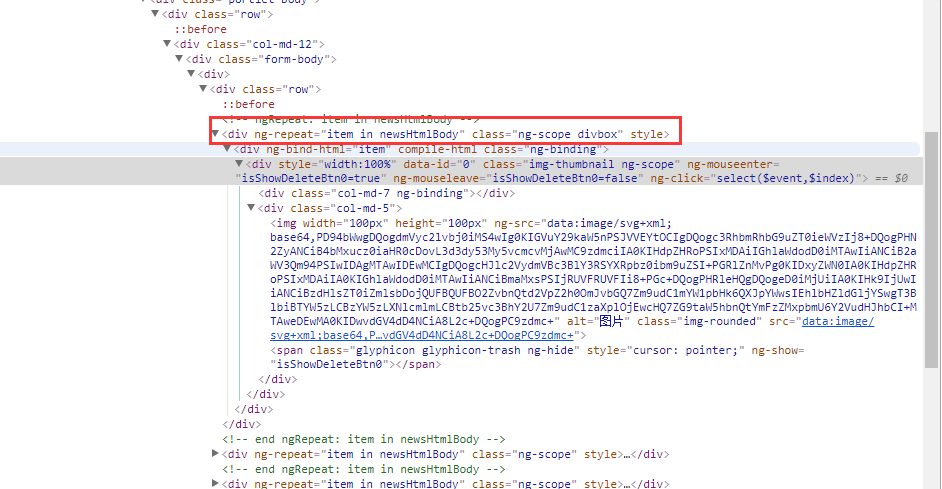
即可找到含有 data-id自定义属性的div,现在我们将红色样式border 加在最顶层,这样方便我们操作元素
不管触发 的标签时哪一个,但是最终都会找到 div(即)

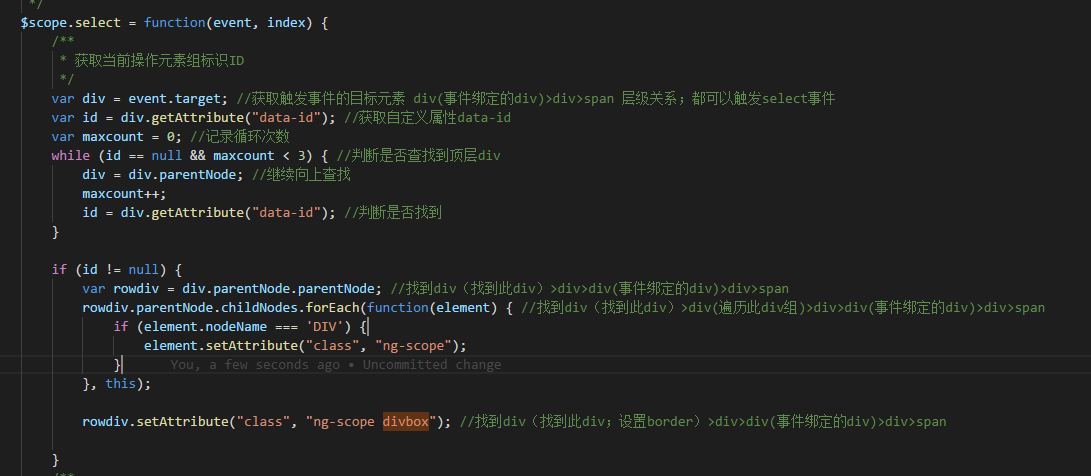
所以我们需要继续网上找两级父节点
var rowdiv = div.parentNode.parentNode;

因为我们将

所以我们继续向上找一级并循环此级的子节点(即我们需要增加样式的div组)
在设置当前border为red之前把所有的样式设为默认;然后把当前的div设置为红色。


