bower使用
最近因为使用别的插件然后看到所有文章上都提到了这个东东,不知道,所以觉得卧槽,我怎么又不会啊
那么昨天晚上就搞了这个东西,这次慢慢写详细一点吧,以前都是笔记试的,没有太详细的写博客,那就开始:
第一步:
安装node.js(自己百度下载安装)
注意事项:一般我习惯安装在D盘,

然后打开dos界面输入:

出现版本信息那么就ok,如果出现不适内部命令,那么就是环境变量的问题,请去添加:

请右击上图的我的电脑,选择属性:
接下来选择

继续:

再继续:

点击编辑添加你自己电脑上的node.exe的路径,添加路径的时候用英文分号分割每个路径

这样node基本就ok了。
接下来安装 npm 这是啥?我不知道嗫,自己百度吧,
哦,对了新版中集成了npm,呵呵不用装了,那就看一下吧:

ok的,
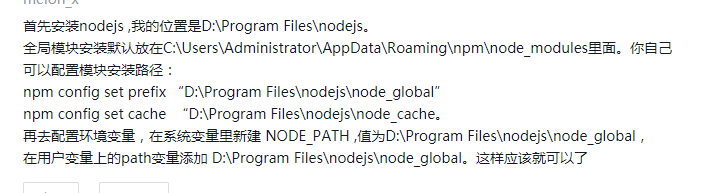
npm作为一个NodeJS的模块管理,我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹
放在NodeJS的主目录下,便在NodeJs目录下建立“node_global”及“node_cache”两个文件夹。我们就在cmd中键入两行
命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
和
npm config set cache "D:\Program Files\nodejs\node_cache"
如果上述不行参考下面一段:(配置环境变量)
==========

====================
这个么图了。。。。。。
接下来是啥了,我想一下,哦 git ,安装git 这个也要自己去下载一个(自行百度):
下载下来后安装:同样我也是安装到D盘,看看是否可以如下:

如果不行看看环境变量,上面已经介绍怎么添加:

紧接着还要添加一个环境变量: D:\Program Files\nodejs\node_global
接下来是bower的安装了:
npm install bower -g

(我已安装过) -g表示全局
这样基本的都完成了那就测试一下bower是否可以用了吧:
桌面随便建一个文件夹

输入下面命令(如图是成功下载了jquery,在bower_components里面):


如果有类似问题出现

那就是git的一个配置没有设置
打开dos界面输入下面命令: git config --system http.sslcainfo "D:\Program Files (x86)\Git\mingw32\ssl\certs“
路径根据实际情况来。至此结束。3q


