AS开发作业(2)---微信app聊天界面跳转
一、项目目标
1.依托作业(1),将recyclerView的每个item增加点击功能,点击后跳转到一个新的view展示信息。
二、项目开发版本
开发工具:Android Studio
版本:API 34,Android 13.0
三、项目技术与代码解析
1.item.xml的变化
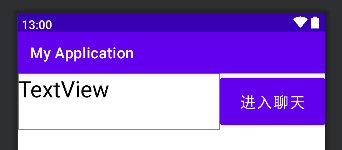
item作为列表行的布局,我在其中的行末加上了一个button组件,通过对button的点击监听进行跳转页面操作。(不加直接对textview监听也行,点击button直观一点)。

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView1"
android:layout_width="270dp"
android:layout_height="75dp"
android:layout_gravity="center"
android:background="@drawable/shape"
android:text="TextView"
android:textColor="@color/black"
android:textSize="30sp" />
<Button
android:id="@+id/button_chat"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="进入聊天"
android:textColor="@color/white"
android:textSize="20sp" />
</LinearLayout>
效果如下图:

2.activity_chat.xml(聊天界面的组件布局)
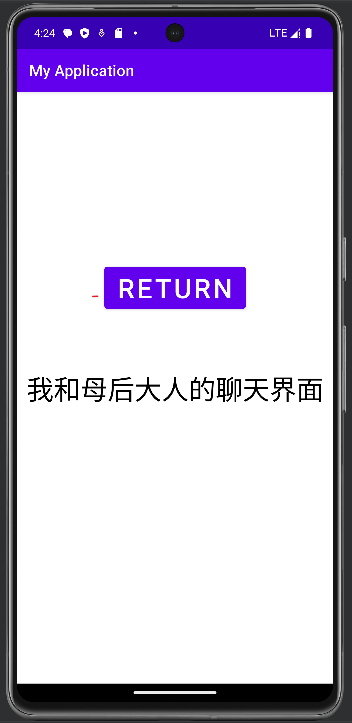
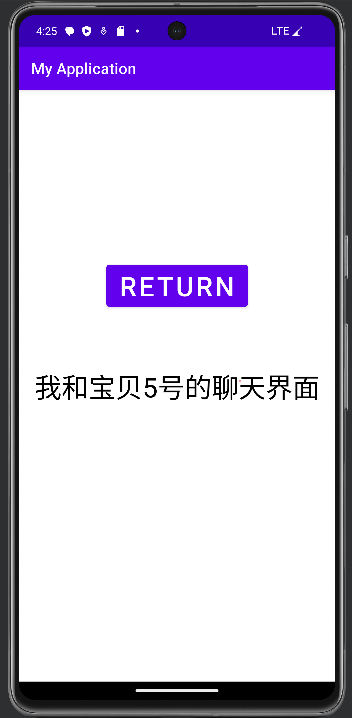
聊天界面主要做了一个简单的textview显示和一个用于返回聊天列表界面activity的button组件。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activity1">
<TextView
android:id="@+id/textView_Chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="聊天界面"
android:textColor="@color/black"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/button_return"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Return"
android:textSize="35sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.315" />
</androidx.constraintlayout.widget.ConstraintLayout>
效果如下图:

3.ChatActivity.java(聊天界面的Activity布局)
通过intent对象封装消息传值实Activity之间的消息通讯及跳转,intent.getIntExtra()或者intent.getExtras().getString("name")方法接受消息。将拼接后的字符串设置为 TextView 的文本得以显示。给button组件设置点击监听器,当按钮被点击时,调用 finish() 方法来结束当前Acitivity,即实现返回MainActivity的功能。

package com.example.myapplication;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class ChatActivity extends AppCompatActivity {
TextView textView;
Button button;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_chat);
Log.d("lwy","chat:onCreate...");//创建日志
textView=findViewById(R.id.textView_Chat);
button=findViewById(R.id.button_return);
//2怎么收消息
Intent intent=getIntent();//不能在new否则是新的
String str2="我和"+intent.getExtras().getString("name")+"的聊天界面";
textView.setText(str2);//把消息塞进textview
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
@Override
protected void onStart() {
super.onStart();
Log.d("lwy","chat:onStart...");
}
@Override
protected void onStop() {
super.onStop();
Log.d("lwy","chat:onStop...");
}
@Override
protected void onPostResume() {
super.onPostResume();
Log.d("lwy","chat:onPostResume...");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("lwy","chat:onDestroy...");
}
@Override
protected void onResume() {
super.onResume();
Log.d("lwy","chat:onResume...");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("lwy","chat:onRestart...");
}
}
4.Myadapter.java的变化
Myadapter适配器原来主要用于将数据绑定到 RecyclerView 的每个列表项。
我将处理按钮点击监听设置在Myadapter适配器中,这样可以实现不同列表项的点击跳转,但实际上只要MainActivity和ChatActivity两个活动界面的跳转。利用intent封装消息并在两个Activity之间传递时,需要指定启动Activity的上下文,而在Myadapter类里面实现列表行点击跳转时,我们不能通过this指针来获取上下文,这里需要用到重要的参数Context。context参数通常用于提供应用程序的上下文环境。它是一个抽象类Context的实例,用于访问应用程序的资源、系统服务和执行应用程序级操作。例如,在监听点击按钮后,启动ChatActivity使用context1.startActivity(intent) 方法从给定的上下文(MainActivity)启动一个新的Activity。在intent传值中,我用list1.get(position) 获取列表中指定位置的字符串数据,这样可以使点击不同列表行,跳转的页面显示的textview内容不一样。

package com.example.myapplication;
import android.annotation.SuppressLint;
import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
import java.util.zip.Inflater;
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> {
Context context1;
List<String> list1;//没有给定节点类型
public Myadapter(Context context,List list) {
context1=context;
list1=list;
}
//泛型传入=类嵌套 类名<传入类名>
@NonNull
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
//Inflater,java的真的zip压缩器,不是我们要的
View view=LayoutInflater.from(context1).inflate(R.layout.item,parent,false); //官方压缩器
//inflater返回值是一个view(压缩后的)
Myholder myholder=new Myholder(view);
return myholder;//把每行数据inflater压缩
}
@Override
public void onBindViewHolder(@NonNull Myholder holder, @SuppressLint("RecyclerView") int position) {
holder.textView.setText(list1.get(position));//get也不确定返回类型,list要给定,自动返回string
holder.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//intent:从main跳到chat,mainactivity挂在后台会stop停止
Intent intent=new Intent(context1,ChatActivity.class); //消息封装在intent里面,intent可以理解为一种通讯方法
intent.putExtra("name",list1.get(position));
context1.startActivity(intent);
}
});
}//bind绑定,连接list数据和viewholder(指向行的指针,java没有指针,自定义viewholder的子类因为每行数据类型不确定)
@Override
public int getItemCount() {
return list1.size();
}//数据绑定,list有多少行
public class Myholder extends RecyclerView.ViewHolder{
TextView textView;
Button button;
public Myholder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.textView1);
button=itemView.findViewById(R.id.button_chat);
}
}//泛型传入viewholder类
}
四、项目展示





过程:点击宝贝1号——>return——>点击联系人——>点击母后大人并return——>点击宝贝5号。
gitee仓库地址:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理