【ECMAScript5】运算符
一、位运算符
位运算符是在数字底层(即表示数字的 32 个数位)进行操作的。
ECMAScript整数有两种类型,即有符号整数(允许用正数和负数)和无符号整数(只允许用正数)。
ECMAScript中,所有整数字面量默认都是有符号整数。
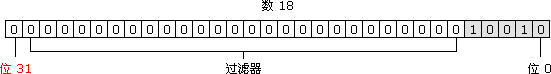
有符号整数使用31位表示整数的数值,用第32位表示整数的符号,0表示正数,1表示负数。数值范围从-2147483648到2147483647。
例如,下图展示的是数18的表示法:

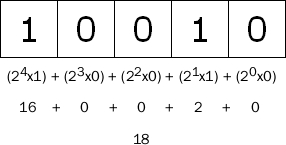
18的二进制版本只用了前5位,它们是这个数字的有效位。把数字转换成二进制字符串,就能看到有效位:
var iNum = 18; alert(iNum.toString(2)); //输出 "10010"

负数也可以存储为二进制代码,不过采用的形式是二进制补码。计算数字二进制补码的步骤有三步:
- 确定该数字的非负版本的二进制表示(例如,要计算-18的二进制补码,首先要确定18的二进制表示):
- 求得二进制反码,即要把0替换为1,把1替换为0:
- 在二进制反码上加1
//第一步:必须得到18的二进制表示 0000 0000 0000 0000 0000 0000 0001 0010 //第二步:计算二进制反码 1111 1111 1111 1111 1111 1111 1110 1101 //第三步:在二进制反码上加1 1111 1111 1111 1111 1111 1111 1110 1101 1 --------------------------------------- 1111 1111 1111 1111 1111 1111 1110 1110
1. 位运算 NOT
位运算NOT由否定号(~)表示。
位运算NOT是三步的处理过程:
- 把运算数转换成32位数字
- 把二进制数转换成它的二进制反码
- 把二进制数转换成浮点数
var iNum1 = 25; //25 等于 00000000000000000000000000011001 var iNum2 = ~iNum1; //转换为 11111111111111111111111111100110 alert(iNum2); //输出 "-26"
位运算NOT实质上是对数字求负,然后减1,因此25变-26。
2. 位运算 AND
位运算AND由和号(&)表示,直接对数字的二进制形式进行运算。它把每个数字中的数位对齐,然后用下面的规则对同一位置上的两个数位进行AND运算:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
var iResult = 25 & 3; alert(iResult); //输出 "1"
25和3进行AND运算的结果是1。为什么?分析如下:
25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 ---------------------------------------------
AND = 0000 0000 0000 0000 0000 0000 0000 0001
3. 位运算OR
位运算OR由符号(|)表示,也是直接对数字的二进制形式进行运算。在计算每位时,OR运算符采用下列规则:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
var iResult = 25 | 3; alert(iResult); //输出 "27"
为什么呢?
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
--------------------------------------------
OR = 0000 0000 0000 0000 0000 0000 0001 1011
4. 位运算 XOR
位运算XOR由符号(^)表示,当然,也是直接对二进制形式进行运算。XOR不同于OR,当只有一个数位存放的是1时,它才返回1。真值表如下:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
var iResult = 25 ^ 3; alert(iResult); //输出 "26"
为什么?
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
XOR = 0000 0000 0000 0000 0000 0000 0001 1010
5. 左移运算
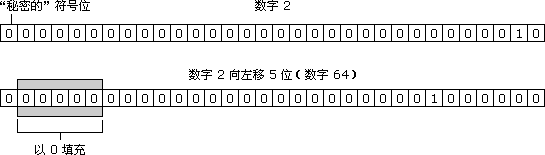
左移运算由两个小于号表示(<<)。它把数字中的所有数位向左移动指定的数量。例如,把数字2(等于二进制中的10)左移5位,结果为64(等于二进制中的 1000000):
var iOld = 2; //等于二进制 10 var iNew = iOld << 5; //等于二进制 1000000 十进制 64
在左移数位时,数字右边多出5个空位。左移运算用0填充这些空位,使结果成为完整的32位数字。

注意:左移运算保留数字的符号位。例如,如果把-2左移5位,得到的是-64,而不是64。“符号仍然存储在第32位中吗?”是的,不过这在ECMAScript后台进行,开发者不能直接访问第32个数位。即使输出二进制字符串形式的负数,显示的也是负号形式(例如,-2将显示-10。)
6. 有符号右移运算
有符号右移运算符由两个大于号表示(>>)。它把32位数字中的所有数位整体右移,同时保留该数的符号(正号或负号)。有符号右移运算符恰好与左移运算相反。例如,把64右移5位,将变为2:
var iOld = 64; //等于二进制 1000000 var iNew = iOld >> 5; //等于二进制 10 十进制 2
同样,移动数位后会造成空位。这次,空位位于数字的左侧,但位于符号位之后。ECMAScript用符号位的值填充这些空位,创建完整的数字,如下图所示:

二、Boolean 运算符
Boolean 运算符有三种:NOT(!)、AND(&&) 和 OR(||)。
| 参数类型 | 结果 |
|---|---|
| Undefined | false |
| Null | false |
| Boolean | 结果等于输入的参数(不转换) |
| Number | 如果参数为 +0, -0 或 NaN,则结果为 false;否则为 true。 |
| String | 如果参数为空字符串,则结果为 false;否则为 true。 |
| Object | true |
1. 逻辑NOT运算符返回的一定是Boolean值
- 如果运算数是对象,返回false
- 如果运算数是数字0,返回true
- 如果运算数是0以外的任何数字,返回false
- 如果运算数是null,返回true
- 如果运算数是NaN,返回true
- 如果运算数是undefined,发生错误
2. 逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值
如果某个运算数不是原始的Boolean型值,逻辑AND运算并不一定返回Boolean值:
- 如果第一个运算数是对象,第二个是Boolean值,返回第一个对象。
- 如果两个运算数都是对象,返回第二个对象。
- 如果某个运算数是null,返回null。
- 如果某个运算数是NaN,返回NaN。
- 如果某个运算数是undefined,发生错误。
对于逻辑AND运算,如果第一个运算数为false,则不再计算第二个运算数,因为无论怎样都不会为true。
var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行
3. 逻辑 OR 运算
- 如果一个运算数是对象,并且该对象左边的运算数值均为false,则返回该对象。
- 如果两个运算数都是对象,返回第一个对象。
- 如果最后一个运算数是null,并且其他运算数值均为false,则返回null。
- 如果最后一个运算数是NaN,并且其他运算数值均为false,则返回NaN。
- 如果某个运算数是undefined,发生错误。
对于逻辑OR运算,如果第一个运算数为true,则不再计算第二个运算数,因为无论怎样都会为true。
三、乘性运算符
乘法运算由 * 表示。处理特殊值时要注意:
- 如果结果太大或太小,那么生成的结果是Infinity或-Infinity。
- 如果某个运算数是NaN,结果为NaN。
- Infinity乘以0,结果为NaN。
- Infinity乘以0以外的任何数字,结果为Infinity或-Infinity。
- Infinity乘以Infinity,结果为Infinity。
除法运算由 / 表示。处理特殊值时要注意:
- 如果结果太大或太小,那么生成的结果是Infinity或-Infinity。
- 如果某个运算数是NaN,结果为NaN。
- Infinity被Infinity除,结果为NaN。
- Infinity被任何数字除,结果为Infinity。
- 0除一个任何非无穷大的数字,结果为NaN。
- Infinity被0以外的任何数字除,结果为Infinity或-Infinity。
取模运算由 % 表示。处理特殊值时要注意:
- 如果被除数是Infinity,或除数是0,结果为NaN。
- Infinity被Infinity除,结果为NaN。
- 如果除数是无穷大的数,结果为被除数。
- 如果被除数为0,结果为0。
四、加性运算符
加法运算由 + 表示。处理特殊值时要注意:
- 某个运算数是NaN,那么结果为NaN。
- -Infinity加-Infinity,结果为-Infinity。
- Infinity加-Infinity,结果为NaN。
- 如果两个运算数都是字符串,把第二个字符串连接到第一个上。
- 如果只有一个运算数是字符串,把另一个运算数转换成字符串,结果是两个字符串连接成的字符串。
var result = 5 + 5; //两个数字 alert(result); //输出 "10" var result2 = 5 + "5"; //一个数字和一个字符串 alert(result); //输出 "55"
减法运算由 - 表示。处理特殊值时要注意:
- 某个运算数是NaN,那么结果为NaN。
- Infinity减Infinity,结果为NaN。
- -Infinity减-Infinity,结果为NaN。
- Infinity减-Infinity,结果为Infinity。
- -Infinity减Infinity,结果为-Infinity。
- 某个运算符不是数字,那么结果为NaN。
五、关系运算符
关系运算符执行的是比较运算。每个关系运算符都返回一个布尔值。
1. 两边都是字母字符串的比较
对两个字符串应用关系运算符,许多人认为小于表示“在字母顺序上靠前”,大于表示“在字母顺序上靠后”,但事实并非如此。
对于字符串,第一个字符串中每个字符的代码都与会第二个字符串中对应位置的字符的代码进行数值比较。完成这种比较操作后,返回一个 Boolean 值。问题在于大写字母的代码都小于小写字母的代码,这意味这着可能会遇到下列情况:
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。要强制性得到按照真正的字母顺序比较的结果,必须把两个数转换成相同的大小写形式(全大写或全小写的),然后再进行比较:
var bResult = "Blue".toLowerCase() < "alpha".toLowerCase(); alert(bResult); //输出 false
把两个运算数都转换成小写,确保了正确识别出 "alpha" 在字母顺序上位于 "Blue" 之前。
2. 数字与字符串的比较
var bResult = "25" < "3"; alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数该为数字,那么结果就有趣了:
var bResult = "25" < 3; alert(bResult); //输出 "false"
无论何时比较一个数字和一个字符串,ECMAScript 都会把字符串转换成数字,然后按照数字顺序比较它们。
不过,如果字符串不能转换成数字又该如何呢?考虑下面的例子:
var bResult = "a" < 3; alert(bResult);
你能预料到这段代码输出什么吗?字母 "a" 不能转换成有意义的数字。不过,如果对它调用 parseInt() 方法,返回的是 NaN。根据规则,任何包含 NaN 的关系运算符都要返回 false,因此这段代码也输出 false:
var bResult = "a" >= 3; alert(bResult);
六、等性运算符
ECMAScript 提供了两套等性运算符:等号和非等号用于处理原始值,全等号和非全等号用于处理对象。
1. 等号(==)和非等号(!=)
这两个运算符都会进行类型转换。
类型转换规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
重要提示:即使两个数都是 NaN,等号仍然返回 false,因为根据规则,NaN 不等于 NaN。
2. 全等号(===)和非全等号(!==)
这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
var sNum = "66"; var iNum = 66; alert(sNum == iNum); //输出 "true" alert(sNum === iNum); //输出 "false"
七、条件运算符
variable = boolean_expression ? true_value : false_value;
除了以上说的这几种,还有赋值运算符和逗号运算符。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号