AngularJS -- Bootstrap(启动器)(转载)
AngularJS -- Bootstrap(启动器)
点击查看AngularJS系列目录
转载请注明出处:http://www.cnblogs.com/leosx/
Bootstrap(初始化)
这章介绍了Angular的初始化过程,以及如何在必要的时候,手动进行初始化Angular。
-
Angular <script> 标签
- 什么都不说,先来个例子。 这个例子展示了Angular推荐的如何继承Angular和自动初始化Angular。
<!doctype html> <html xmlns:ng="http://angularjs.org" ng-app> <body> ... <script src="angular.js"> </body> </html>
1. 我们应该讲Script标签放在页面底部。这样可以改善应用程序的加载时间。 你可以从http://code.angularjs.org去获得最新的版本。
2. ng-app指示了你的Angular应用程序的根。如果你希望你的整个页面都是Angular应用程序,那么你可以把它放到<html>标签上。
3.如果你选择比较旧式的指令语法,例如:为了兼容IE低版本,你在html标签中使用命名空间(这个是个历史原因,我们是不推荐你使用命名空间的)。
自动初始化
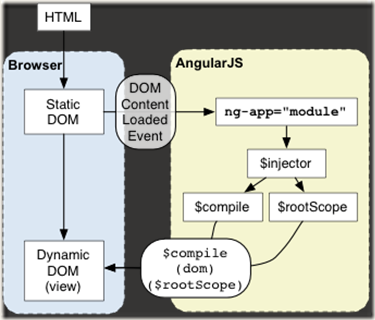
如果引用了angular.js脚本,而且document.readyState为“complete”状态,那么AngularJS会在DOMContentLoaded事件中自动初始化。此时,Angular会先去查找 ng-app指令作为你的应用程序的根。如果Angular发现了 ng-app指令,那么它将:
1. 加载与这个指令相关的模块。
2. 创建应用程序注入器。
3. 编译器将ng-app指令作为一个根去编译为对应的DOM树。在这里,你就可以告诉Angular应用程序,把哪部分DOM编译为Angular应用程序的一部分。
<!doctype html> <html ng-app="optionalModuleName"> <body> I can add: {{ 1+2 }}. <script src="angular.js"></script> </body> </html>
手动初始化(可以解决IE低版本浏览器问题)
如果你想要去控制Angular应用程序的初始化过程,那么你可以使用手动引导启动的方法。当然,你也可以使用一个手动启动器方法去代替掉原来的启动方法,手动初始化调用angular.bootstrap()方法。直接来一个例子吧!
<!doctype html> <html> <body> <div ng-controller="MyController"> Hello {{greetMe}}! </div> <script src="http://code.angularjs.org/snapshot/angular.js"></script> <script> angular.module('myApp', []) .controller('MyController', ['$scope', function ($scope) { $scope.greetMe = 'World'; }]); angular.element(document).ready(function() { angular.bootstrap(document, ['myApp']); }); </script> </body> </html>
请注意,我们把我们的应用程序名称(上例中就是模块myApp的名称“myApp”)通过injector注入器 注入到了angular.bootstrap方法中的第二个参数中去。需要注意的是,angular.bootstrap 它不动态去创建模块,所以当你把它当做参数传递的时候,你必须自己去创建你的模块。下面来看看另一个手动初始化Angular的例子:
你应该在你定义了和加载了你的module之后再去调用 angular.bootstrap() 方法。你不可以在angular.bootstrap() 调用之后再去增加controller, service, directives等等…
注意:当你手动启动你的应用程序的时候,你是不可以再去使用 ng-app 指令的。。
你的代码应该遵循这样的顺序:
1. 当你的所有文件,代码都加载完毕之后,去找到你的根元素(要作为Angular应用程序的那个元素),通常,我们都是将文档(document)作为的我们的根。
2. 调用 angular.bootstrap,去编译为一个可以进行双向绑定的可执行的Angular应用程序。
延迟启动
这个特性允许类似Batarang的工具,和测试工具去钩住Angular的启动流程,然后偷偷的在模块的依赖注入器中,替换掉多个需要注入的参数的注入对象,也可增加一些需要注入的服务,还可以重新整理依赖关系。
如果将 window.name的值加上一个”NG_DEFER_BOOTSTRAP”前缀,当angular.bootstrap被调用的时候,启动过程会暂停,知道angular.resumeBootstrap() 方法被调用。
angular.resumeBootstrap() 方法接受一个可选的数组,用来指示哪些模块应该被添加到原始应用程序的启动器中。