.NET Core AvaloniaUI实现多语言国际化
AvaloniaUI是一个基于.Net Core的跨平台桌面程序UI框架,如果使用AvaloniaUI有多语言国际化的朋友可以参考我这篇文章:
这篇文章可以帮助你:
- 根据用户系统设置的语言改变UI显示的语言
- 可以在设计器中预览效果
- 支持TextBox的Watermark属性
- 支持ContentControl的Content属性
- 支持TextBlock的的Text属性
第1步:
在项目目录中新建一个文件夹(此处示例名为Localizations)用于存放AppResources.resx文件:
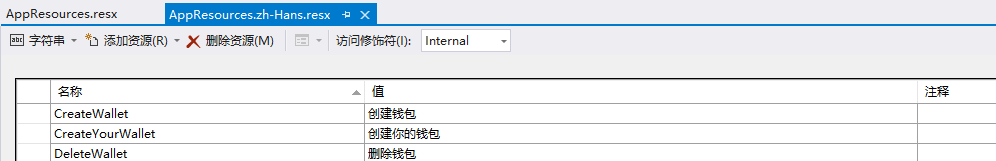
这文件有的名称、值、注释,其中的名称就是下面要附加要控件属性的值
这里默认AppResources.resx是英语,假如我要添加简体中文;则新建一个AppResources.zh-Hans.resx文件,如果要添加更多语言请参考:
注意:新建的资源文件顶部访问修饰符不能选择“无代码生成”

第2步:
新建控件的依赖属性,原理就是当控件的显示文本属性更改时查找Uid并更换为指定的多语言文本,Uid为在AppResources.resx中定义的名称
新建LocalizationAttachedPropertyHolder.cs文件
1 public class LocalizationAttachedPropertyHolder 2 { 3 public static AvaloniaProperty<string> UidProperty = 4 AvaloniaProperty.RegisterAttached<LocalizationAttachedPropertyHolder, AvaloniaObject, string>("Uid"); 5 6 static LocalizationAttachedPropertyHolder() 7 { 8 TextBlock.TextProperty.Changed.Subscribe(next => 9 { 10 var uid = GetUid(next.Sender); 11 if (uid != null) 12 { 13 next.Sender.SetValue(TextBlock.TextProperty, AppResources.ResourceManager.GetString(uid.ToString())); 14 } 15 }); 16 17 ContentControl.ContentProperty.Changed.Subscribe(next => 18 { 19 var uid = GetUid(next.Sender); 20 if (uid != null) 21 { 22 next.Sender.SetValue(ContentControl.ContentProperty, AppResources.ResourceManager.GetString(uid.ToString())); 23 } 24 }); 25 26 TextBox.WatermarkProperty.Changed.Subscribe(next => 27 { 28 var uid = GetUid(next.Sender); 29 if (uid != null) 30 { 31 next.Sender.SetValue(TextBox.WatermarkProperty, AppResources.ResourceManager.GetString(uid.ToString())); 32 } 33 }); 34 } 35 36 public static void SetUid(AvaloniaObject target, string value) 37 { 38 target.SetValue(UidProperty, value); 39 } 40 41 public static string GetUid(AvaloniaObject target) 42 { 43 return (string)target.GetValue(UidProperty); 44 } 45 }
我取名为Uid,这里你可以自己自定义
第3步:
在xaml中引用:
xmlns:localizations="clr-namespace:Demo.Localizations;assembly=你的程序集名称"
Demo.Localizations是存放刚刚创建的LocalizationAttachedPropertyHolder.cs的命名空间
然后就能在控件上使用了:
Uid为在AppResources.resx中定义的名称
1 <TextBlock localizations:LocalizationAttachedPropertyHolder.Uid="CreateWallet" Text="Create Wallet"/> 2 3 <Button localizations:LocalizationAttachedPropertyHolder.Uid="CreateYourWallet" Content="Create Your Wallet" /> 4 5 <TextBox localizations:LocalizationAttachedPropertyHolder.Uid="DeleteWallet" Watermark="Delete Wallet" />
重新生成一下AvaloniaUI的设计器就能显示你在AppResources.resx和xaml控件中定义的文本了
分类:
C#






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构