DW CS5 Adobe BrowserLab 抢鲜看!
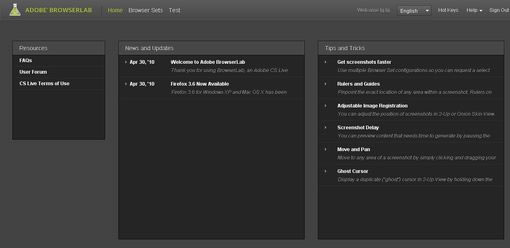
Adobe BrowserLab 是 Adobe 推出一款基于Flash技术的在线跨浏览器页面预览工具。通过 Adobe BrowserLab 我们可以生成网站或者博客在不同浏览器下的网页的快照,从而很方便测试网站的兼容性,如图1.1所示。

图1.1 Adobe BrowserLab主界面
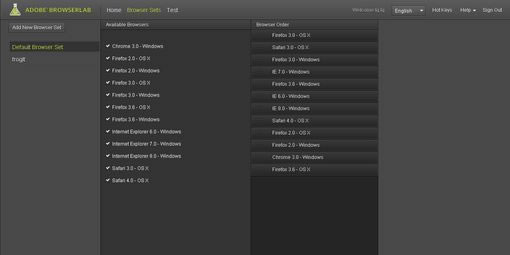
BrowserLab 支持 Windows XP 和 MAC OS X 上的绝大多数主流浏览器(目前支持 Windows 平台的 IE 6, 7, 8, Firefox 2.0, 3.0,3.6, Chrome 3.0。Mac 平台上的 Firefox 2.0, 3.0, 3.6, 以及 Safari 3.0, 4.0,如图1.2所示。

图1.2 Adobe BrowserLab主界面
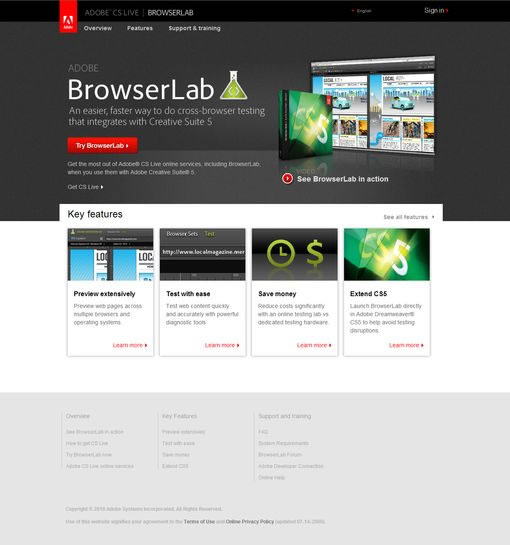
如果需要使用Adobe BrowserLab ,应该首先登陆Adobe BrowserLab 的网站进行注册,网址为:https://browserlab.adobe.com/,如图1.3所示。

图1.3 Adobe BrowserLab网址首页
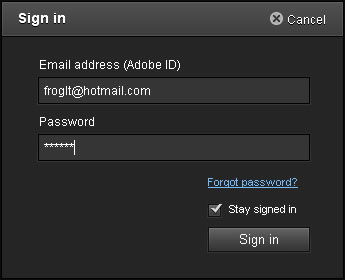
这时可以点击页面右上角的“Sing In”链接进行登陆,如果之前在Adobe的官方网站注册过Adobe id的用户可以直接登陆,而没有注册的用户则需要在Adobe的网站上注册了Adobe id以后才能够进行登陆,如图1.4所示。

图1.4 Adobe BrowserLab登陆界面
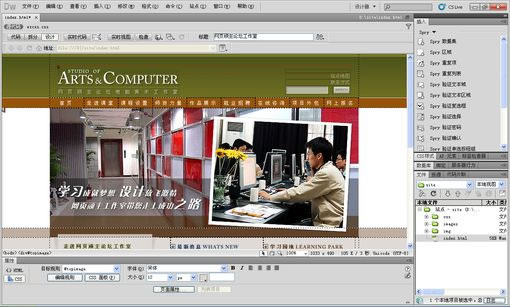
确定登陆Adobe BrowserLab之后,就可以在Dreamweaver CS5中打开需要进行兼容性测试的网页,如图1.5所示。

图1.5 在Dreamweaver CS5中打开页面
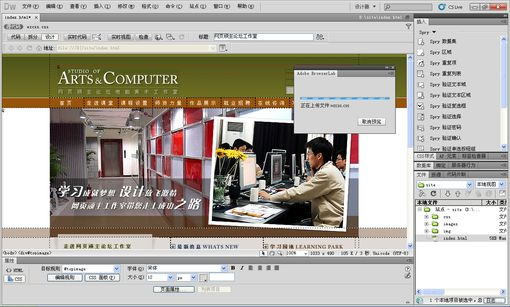
选择“文件”→“在浏览器中预览”→“Adobe BrowserLab”(快捷键为:Ctrl+Shift+F12),这时Dreamweaver CS5会打开“Adobe BrowserLab”面板,在这个面板中会显示需要测试文档的上传进度,如图1.6所示。

图1.6使用Adobe BrowserLab预览页面
当全部文档上传完毕后,就可以在Adobe BrowserLab网站中预览生成的页面效果了,如图1.7所示。

图1.7在Adobe BrowserLab网站中预览页面
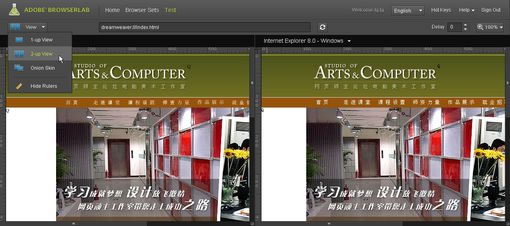
Adobe BrowserLab 提供了水平两栏对比和洋葱皮(onion skin)对比,可以将不同网页渲染模式下将结果重叠在一起,以便看看网页在不同浏览器下的区别,如图1.8所示。

图1.8 多窗口预览
如果需要测试不同浏览器中的预览效果,可以在Adobe BrowserLab网站页面的左上角的位置来选择相应的浏览器,如图1.9所示。

图1.9选择不同的测试浏览器
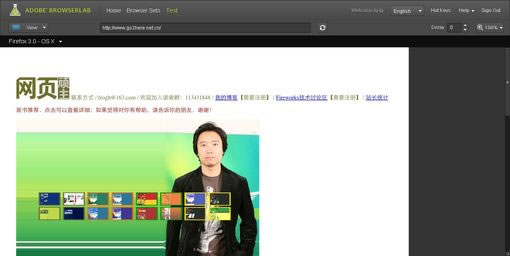
如果需要对服务器中的网页进行测试,可以直接在页面顶端的地址栏中输入需要进行测试的页面地址,如图1.10所示。

图1.10 对服务器中的页面进行测试
Adobe BrowserLab的出现对于广大的WEB前端工程师来说确实是一个非常有利的工具,但是由于Adobe BrowserLab是一种在线的服务,对于带宽有限的用户来说浏览速度有待提高,并且最终生成的预览只是一张静态的图像,页面中所有的交互功能都不能进行验证,希望Adobe能够在下个版本中进行相应的改进。
给各位提供一个我注册的公用账户:
用户名:froglt@sina.com
密码:go2here



