使用vscode进行markdown编辑
使用vscode进行markdown编辑
- 从官网下载vscode
下载地址 - 如果下载的是安装程序,在安装过程中请勾选右键用vscode打开文件、文件夹选项,这样方便以后直接对文件夹和文件进行使用。
- 因为我这里下载的是压缩包,不用安装直接用解压后文件夹中的Code.exe,导致对文件或文件夹右键时没有用vscode打开的选项,接下来进行一些操作,来添加这个功能。
-
在命令行输入regedit进入注册表编辑器
-
找到“计算机\HKEY_CLASSES_ROOT*\shell”
-
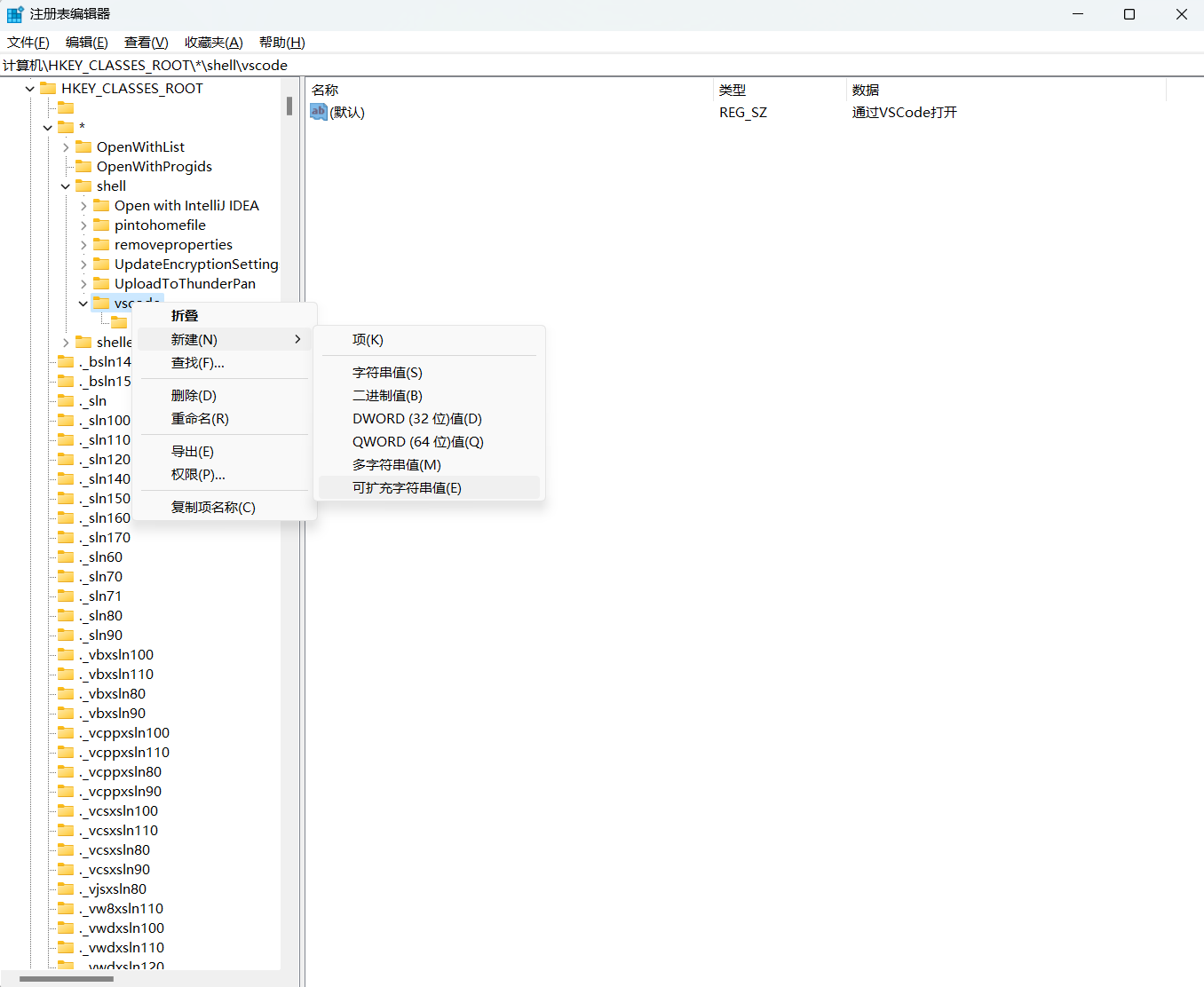
对shell右键-新建项,取名vscode
-
继续在vscode下新建command
-
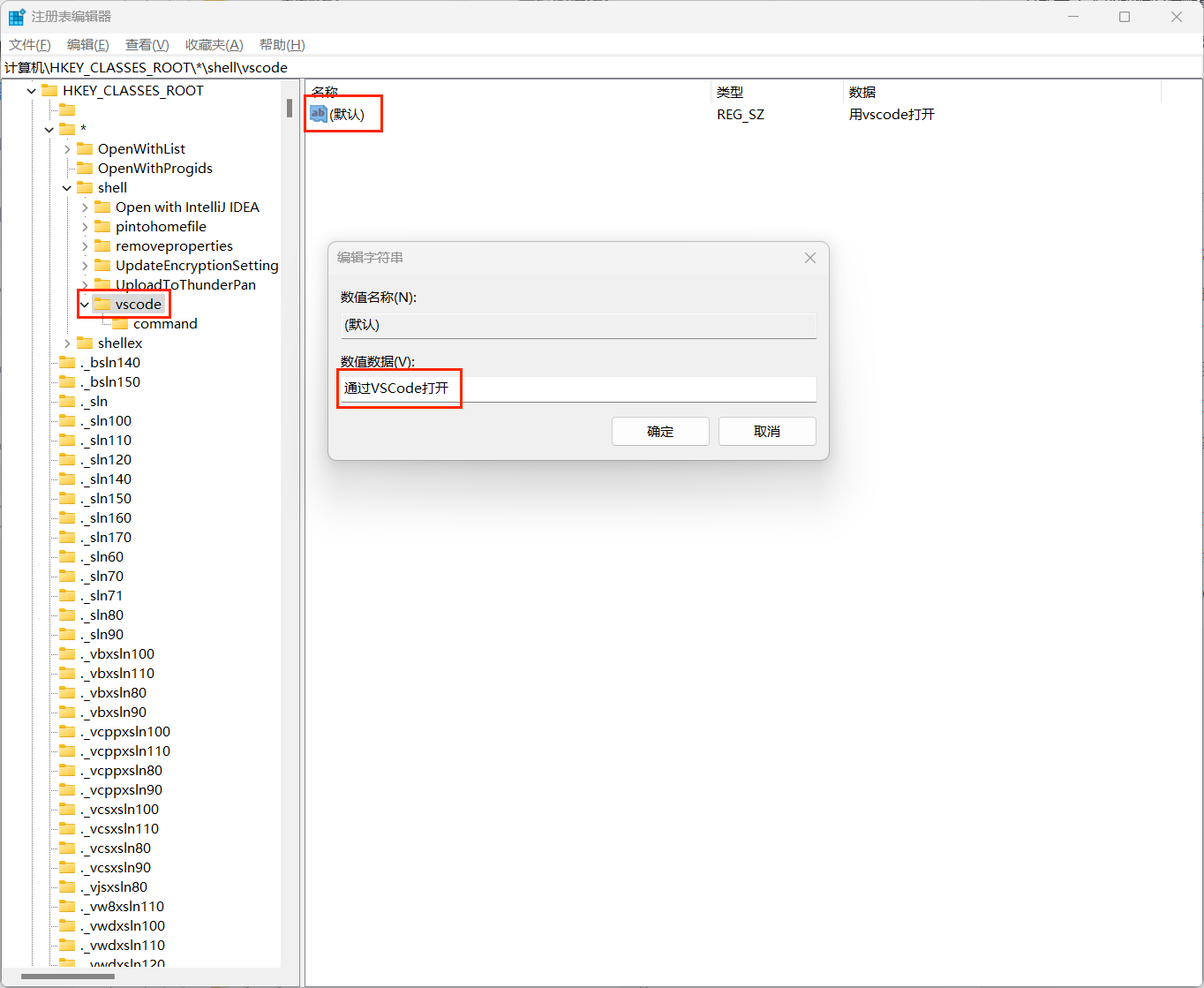
修改子命令,这里的数值数据是我们右键时看到的描述

-
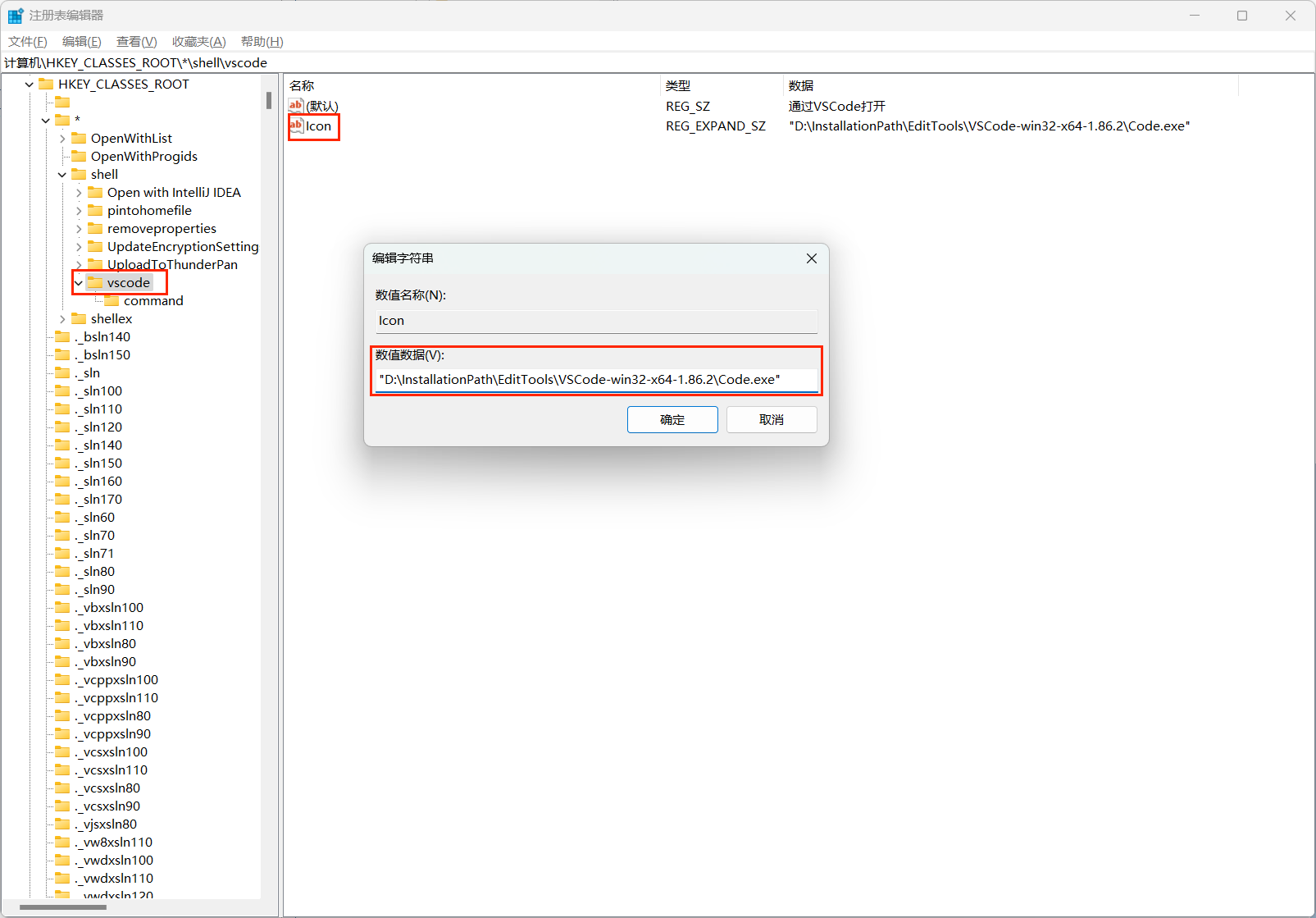
接下来添加一下图标,这里的数值数据是vscode的安装地址,也就是对应名称的图标


-
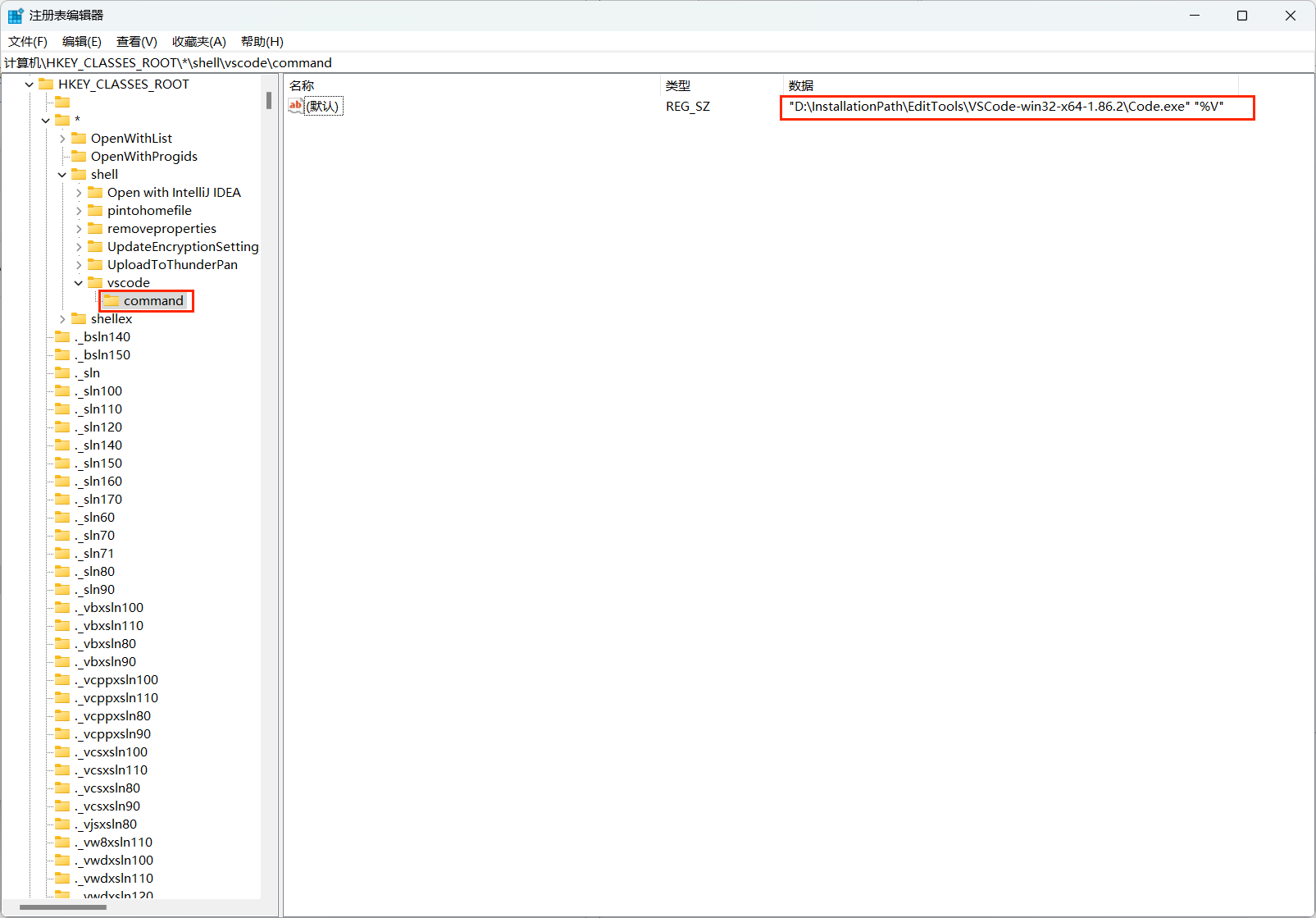
接下来在command中的子命令添加以下数值数据:"D:\InstallationPath\EditTools\VSCode-win32-x64-1.86.2\Code.exe" "%V"

-
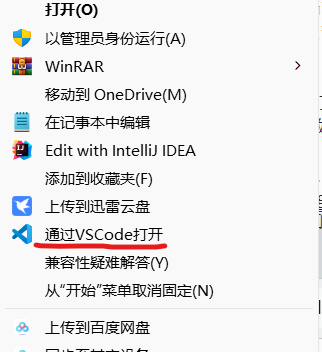
现在就可以尝试对文件进行右键,可以看到有如下选项

-
接着继续添加通过vscode打开文件夹的功能,找到注册表中“计算机\HKEY_CLASSES_ROOT\Directory\shell”,重复上述操作,在最后一步时将%V改成%1即可。
-
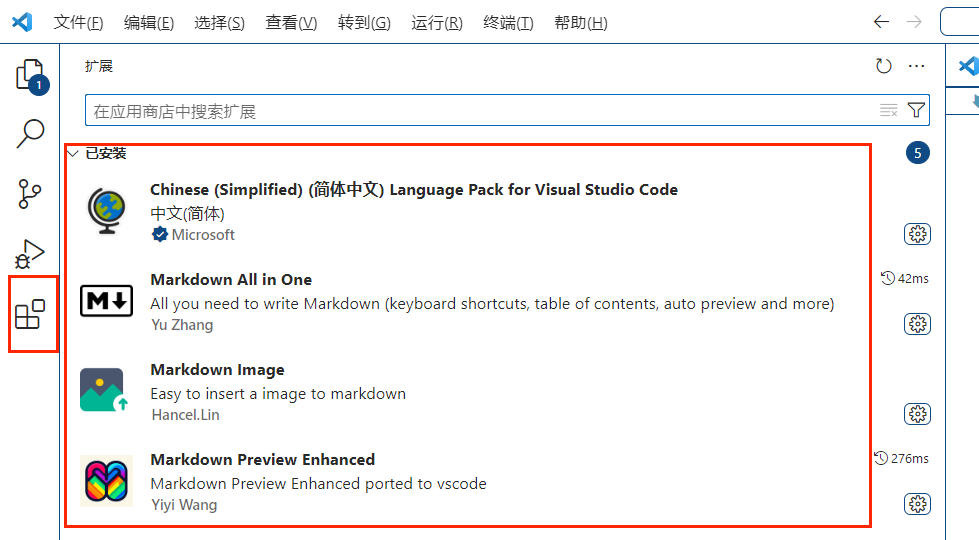
- 上述设置完成后,自己准备一个文件夹,右键通过vscode打开,点击插件按钮,安装如下插件,就可以使用markdown语法了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!