OpenAI
笔记软件在2023/3/28 17:28:14推送该笔记
目前唯一最方便的国内访问方式!!!
注:采用设置代理的方式(且有key)
reason
- node节点用魔法也经常访问失败
- 浏览器用的别扭
- 用魔法不好
一、腾讯云函数搭建 OpenAI 国内代理教程(来源)
在 https://cloud.tencent.com/ 注册账号
进入云函数控制台:https://console.cloud.tencent.com/scf/list
依次点击【新建】->【从头开始】,然后按照以下配置,没写出来的就不用管,使用默认设置
-
函数类型:Web函数
-
函数名称:openai-proxy(也可以随便取个名字)
-
地域:香港(也可以是中国之外的任何国家)
-
运行环境:Nodejs 16.13(或者更高的版本)
-
高级配置:
- 内存:64M
- 执行超时时间:900 秒
- 请求多并发:2 并发
-
日志配置 -> 日志投递:启用(可以选择不开,开的话一个月应该几分钱)
-
函数代码:本地上传zip包(点我下载 ZIP 包)
-
触发器配置(这里可能要创建一个新的触发器):
- 默认触发器
- 触发别名/版本:默认流量
- 请求方法:ANY
- 发布环境:发布
- 鉴权方法:免鉴权
之后点击“完成”按钮,进入【函数管理】,点击【函数代码】,往下拉,找到【访问路径】,这里就是你的代理地址
使用的时候需要把 "/release" 部分删除
例如:https://service-aaaaa.hk.apigw.tencentcs.com/release/
改为:https://service-aaaaa.hk.apigw.tencentcs.com/

二、使用
这个github提供网站
你可以在任何支持配置 OpenAI 域名的软件中使用这个服务,例如在 CatGPT 中配置:
点击右上角的图标,在接口地址中输入这个地址,点击保存即可
Node调用示例
const { Configuration, OpenAIApi } = require("openai");
const configuration = new Configuration({
apiKey: "my key",
basePath: '访问路径'
});
const openai = new OpenAIApi(configuration);
const completionFunction = async (question) => {
const completion = await openai.createCompletion({
model: "text-davinci-003",
prompt: question,
});
console.log(completion.data.choices[0].text);
};
completionFunction("hello chatgpt")
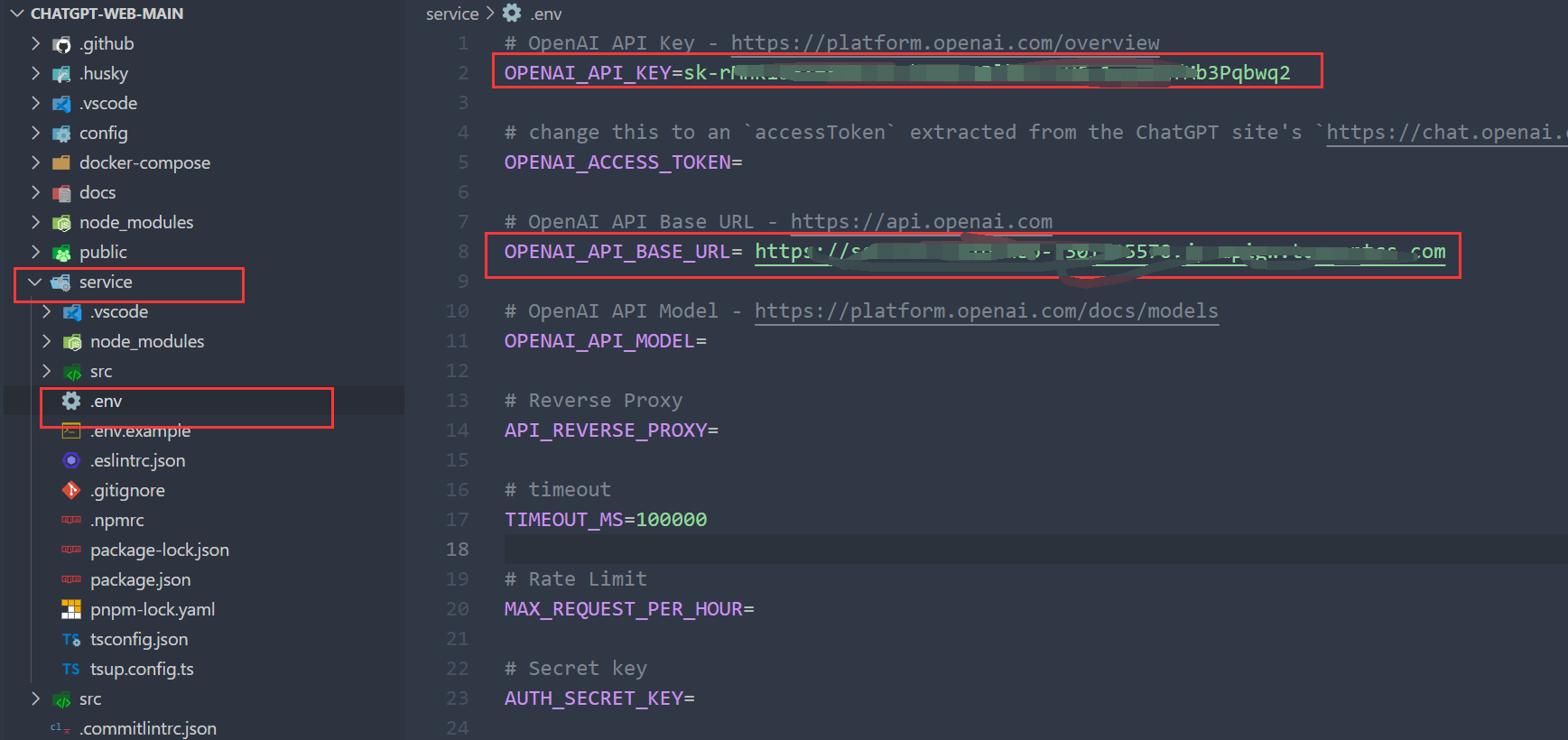
第三方项目部署chatgpt-web
文档不多介绍
如果采用npm方式
安装
【后端】进入文件夹 /service 运行以下命令
npm install
【前端】根目录下运行以下命令
npm install
运行
【后端】进入文件夹 /service 运行以下命令
npm start
【前端】根目录下运行以下命令
npm run dev

ok,这里就实现了不需要魔法来实现chatgpt




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)