pdf.js使用记录
前言
因公司需要word在线预览功能,又不想花钱,所以就想试试用pdf.js可否实现。
首先,安装pdf.js
$ git clone https://github.com/mozilla/pdf.js.git $ cd pdf.js
第二步:安装gulp自动化构建工具
$ npm install -g gulp-cli
通过下面命令: gulp -v查看 gulp 的版本,如果命令不存在就是没安装成功。
第三步:安装 PDF.js 的所有依赖
$ npm install
第四步:启动本地Web服务
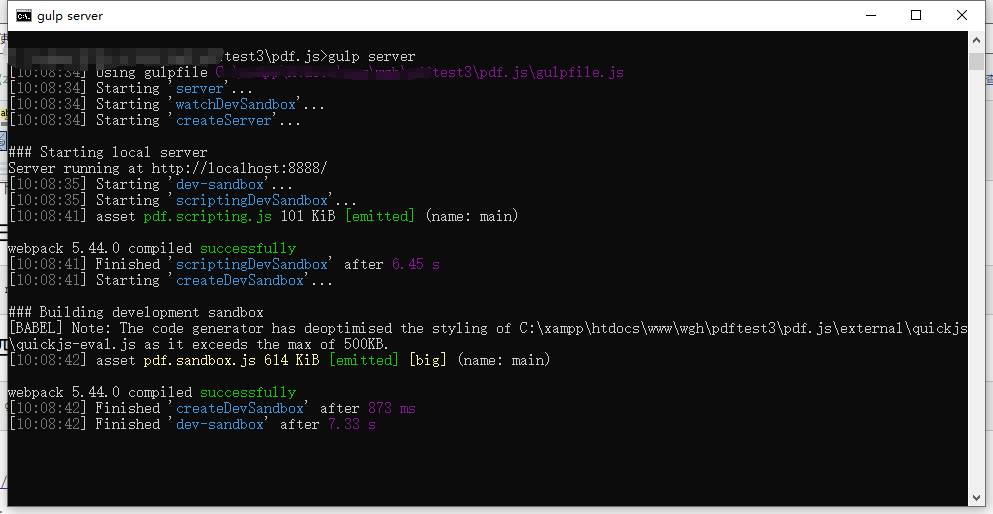
$ gulp server

成功启动后,访问http://localhost:8888/web/viewer.html
也可以通过打开右侧查看所有测试 PDF 文件http://localhost:8888/test/pdfs/?frame
参考:
pdf.js官网:http://mozilla.github.io/pdf.js/
pdf.js github:https://github.com/mozilla/pdf.js
gulp官网:https://www.gulpjs.com.cn/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通