Chrome和VS Code中的Vue.js调试
- VS Code中安装的最新版的Debugger for Chrome扩展程序

- 更新您的Webpack配置
vue.config.js文件中配置:
// 是否为生产环境 const isProduction = process.env.NODE_ENV == "production"; const port = 1028; // dev port module.exports = { publicPath: "./", // 基本路径,打包时加上 outputDir: process.env.outputDir || "prod", // 输出文件目录 productionSourceMap: !isProduction, configureWebpack: config => { if (process.env.NODE_ENV == "development") { // 测试环境中 Chrome和VS Code中的Vue.js调试 Object.assign(config, { devtool: "source-map" }); } }
... } - 配置launch.json文件
单击活动栏中的“调试”图标以调出“调试”视图。然后点击齿轮图标以配置launch.json文件,并为环境选择Chrome
用以下配置替换生成的launch.json的内容:
{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:1028", "webRoot": "${workspaceFolder}", "breakOnLoad": true, "pathMapping": { "/_karma_webpack_": "${workspaceFolder}" }, "sourceMapPathOverrides": { "webpack:/*": "${webRoot}/*", "/./*": "${webRoot}/*", "/src/*": "${webRoot}/*", "/*": "*", "/./~/*": "${webRoot}/node_modules/*" }, "preLaunchTask": "vuejs: start" } ] }
-
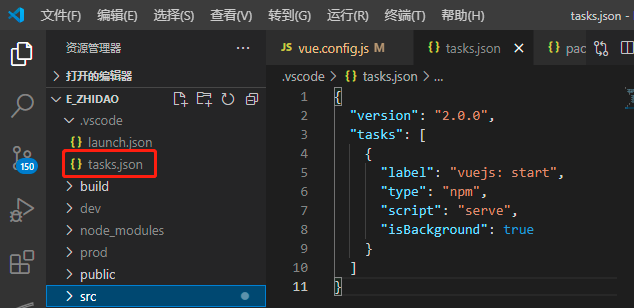
VS Code中添加tasks.json
按ctrl+shift+p,输入tasks 选择“任务:配置默认测试任务”。
继续选择一个模板。注:选择列表中有“使用模板创建 tasks.json 文件”的选这个,没有的话,随便选一个即可。

用以下配置替换生成的tasks.json的内容:
{ "version": "2.0.0", "tasks": [ { "label": "vuejs: start", "type": "npm", "script": "serve", "isBackground": true } ] }
效果如下:

-
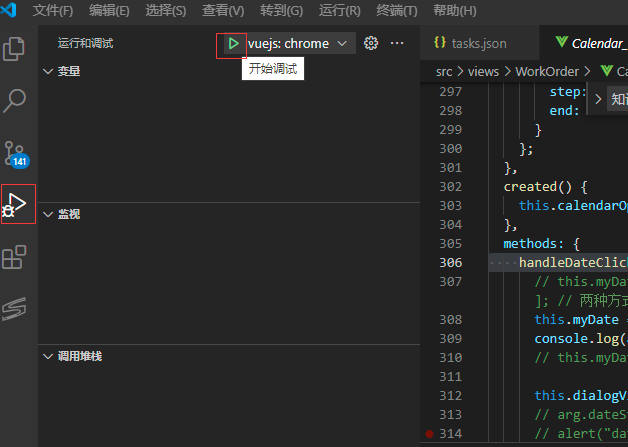
开始调试
-
设置一个断点

-
运行项目
npm run serve -
来到 Debug 视图,选择“vuejs:chrome/firefox”配置,然后按 F5 或点击那个绿色的 play 按钮。

-
随着一个新的浏览器实例打开

按F12,
http://localhost:1028,你的断点现在应该被命中了。

-







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通