Vue CLI + Element 搭建项目
1.检查Vue CLI安装 (详情可查看:官方地址https://cli.vuejs.org/)
查看版本 $ vue -V

2.创建一个项目
vue create hello-world
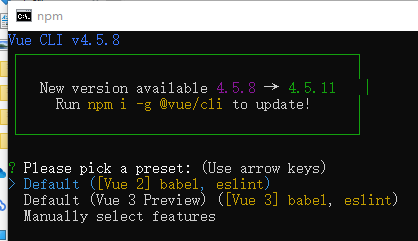
选择Default ([Vue 2] babel, eslint),因为element现阶段还不支持Vue3

显示这个界面,即安装成功
3.运行
$ cd hellow-world
$ npm run serve
显示此界面,即运行成功:
4.安装Element-ui
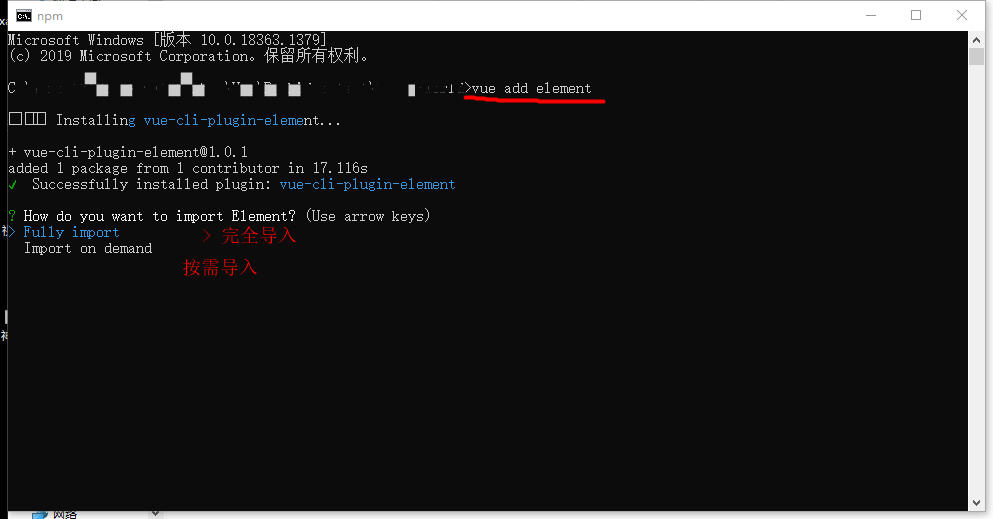
vue add element
根据项目需求选择导入方式,我在此选择的是Fully import

然后,继续按照提示选择自己所需的选项进行安装。
安装成功,重新启动项目。
$ npm run serve
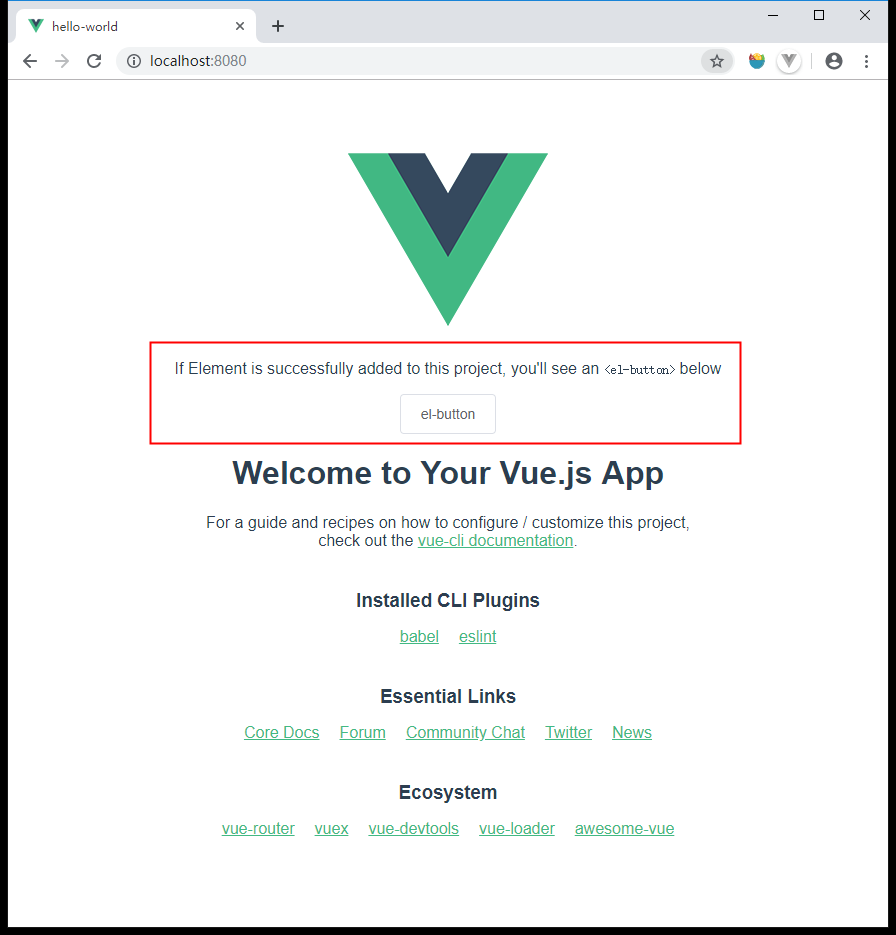
出现此界面,说明安装并运行成功:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通