Vue3+elementplus 项目中遇到的常见问题
2024-08-02 14:42 WEB前端小菜鸟 阅读(314) 评论(0) 编辑 收藏 举报1.跳转同一个路由的时候,只是参数不一样页面不刷新,不会执行onMounted
尝试多种方案,包括watch等
最终解决方案:router-view 设置 key 属性为路由的完整路径
<keep-alive>
<router-view :key="$route.fullPath"></router-view>
</keep-alive>
eg:左侧菜单是接口返回的
默认看板(/main/bordList)
默认看板2(/main/bordList)
这种自己凭借参数/main/bordList?看板的id--eg:/main/bordList?123
2.接问题1,它返回的看板ID妈的超过10位,接口返回的是经过处理的会丢失精度的问题(参考:https://zhuanlan.zhihu.com/p/691668170)
npm i json-bigint
通过 Axios 请求得到的数据都是 Axios 处理(JSON.parse)之后的,我们应该在 Axios 执行处理之前手动使用 json-bigint 来解析处理。Axios 提供了自定义处理原始后端返回数据的 API:transformResponse 。
import axios from 'axios' import jsonBig from 'json-bigint' var json = '{ "value" : 9223372036854775807, "v2": 123 }' console.log(jsonBig.parse(json)) const request = axios.create({ baseURL: '你接口的基础路径', // 接口基础路径 timeout: 30000, // transformResponse 允许自定义原始的响应数据(字符串) transformResponse: [function (data) { try { // 如果转换成功则返回转换的数据结果 const json = jsonBig({ storeAsString: true }) console.log("jsonBig.parse(data)", json.parse(data)); return json.parse(data) } catch (err) { // 如果转换失败,则包装为统一数据格式并返回 return { data } } }] }) export default request
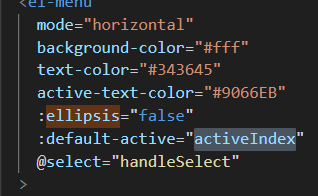
3.el-menu 最后一个菜单自动显示未省略号的问题
:ellipsis="false"这个加上就行了

4.手写select(甲方爸爸要图标)
5.手写的select点击页面其他地方不关闭下拉选项框
6.watch写法
7.路由跳转传参写法
query传递参数不推荐 因为浏览器url上看得到
params也不行,这个需要在路由规则中提前声明参数名,参数名前不要丢失冒号(如果配置了参数必须传递,但是我这个目标页面可以通过点击事件跳转过去【要传参】,也可以菜单跳转过去【这里不用传参】,so不行),还有就是会失效,目标页面拿不到参数,会报警告【vuerouter 2022-08-22更新以后,就会有这个警告了】,无法传递参数,需要使用state替代,
直接上大招:
1 2 3 4 5 6 7 8 9 10 11 12 | const goToCustomr = (row) => { // 隐藏参数 params有bug 传递过去获取不到参数 so 用state let state = { copyData: JSON.stringify(row), isCopy: "false", }; // 跳转到自定义圈选页面 router.push({ path: "/main/customSelect/customSelect", state, });};目标页面获取参数:const name= history.state.copyData搞定舒服啊 |
8.el-table表头 超长省略号,hover上去展示全部
1 2 3 4 5 6 7 8 | .my_table :deep(.el-table .cell) { white-space: nowrap !important; } .my_table :deep(.el-table .cell:hover) { text-overflow: clip; /* hover时去掉省略号 */ overflow: visible; /* hover时显示全部文本 */ white-space: wrap !important; } |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架