来吧展示-一步步配项目nots
2024-07-08 18:05 WEB前端小菜鸟 阅读(12) 评论(0) 编辑 收藏 举报node 16.15.0 、npm 8.5.5、pnpm 8.5.1
1.vite官网搭建项目
pnpm create vite (我选的js)
2.初始化css(去掉自带的margin等)
我是自己手写的
/* CSS Reset */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; box-sizing: border-box; /* Ensure padding and borders are included in element sizes */ } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; } /* Custom Styles */ html,body{ width:100%; height:100%; } #app { width:100%; height:100%; background: #fff; color: #343645; font-family: Source Han Sans CN; }
3.配置element
pnpm i element-plus 看官网-
https://element-plus.org/zh-CN/guide/quickstart.html
我草按需引入 main.js里面竟然不用引入element【
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'】
直接就可以使用,按需引入插件
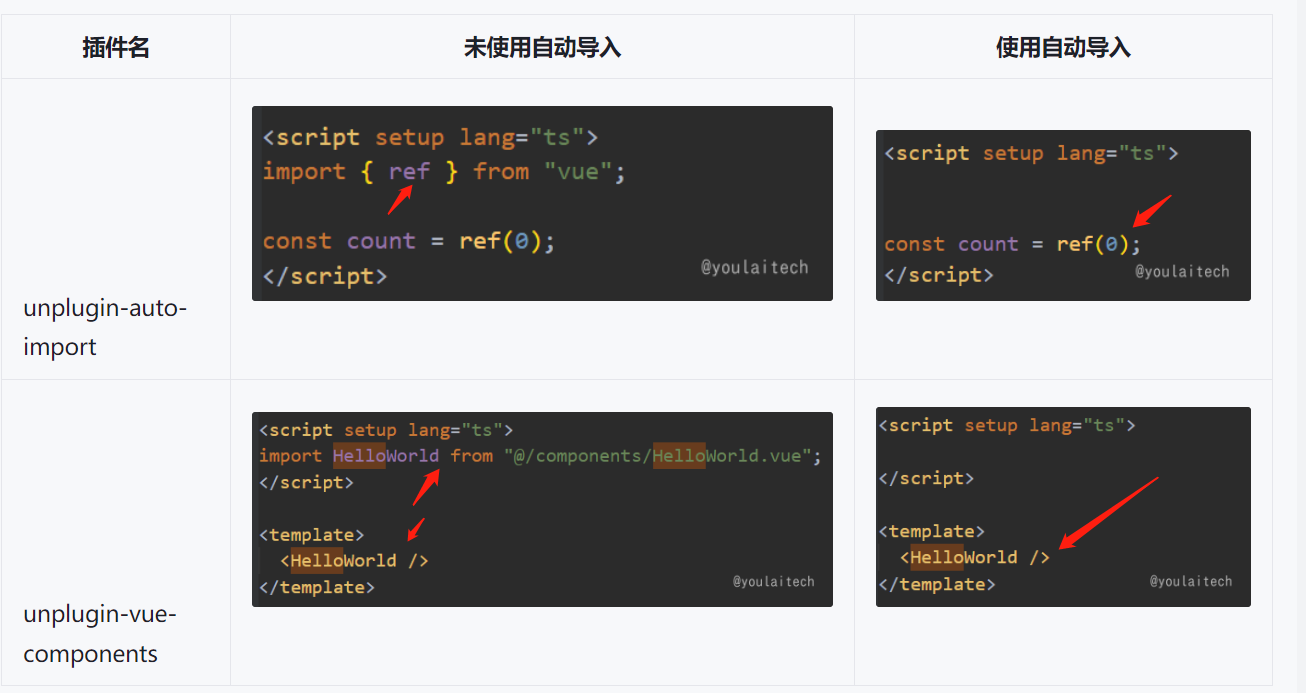
unplugin-vue-components unplugin-auto-import【就不用引入了import HelloWorld from './components/HelloWorld.vue';但是
这个地方自动导入的elemeent的 如何增加vue的呢? 算了,目前还是老老实实引入把;
】
3.配置sass (尝试一下原子css)
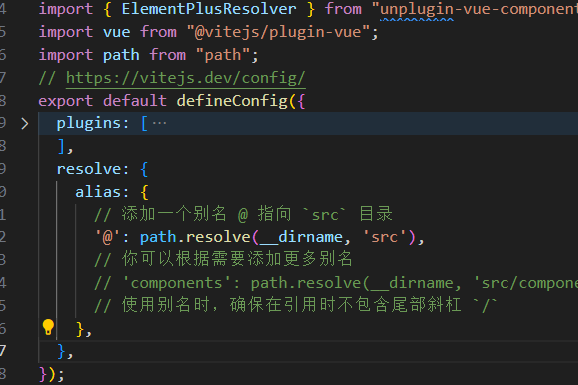
4.配置路径别名
pnpm install @types/node -D 否则path路径飘红。

就可以使用了,但是@之后不提示路径,艹,重启vscode也不行
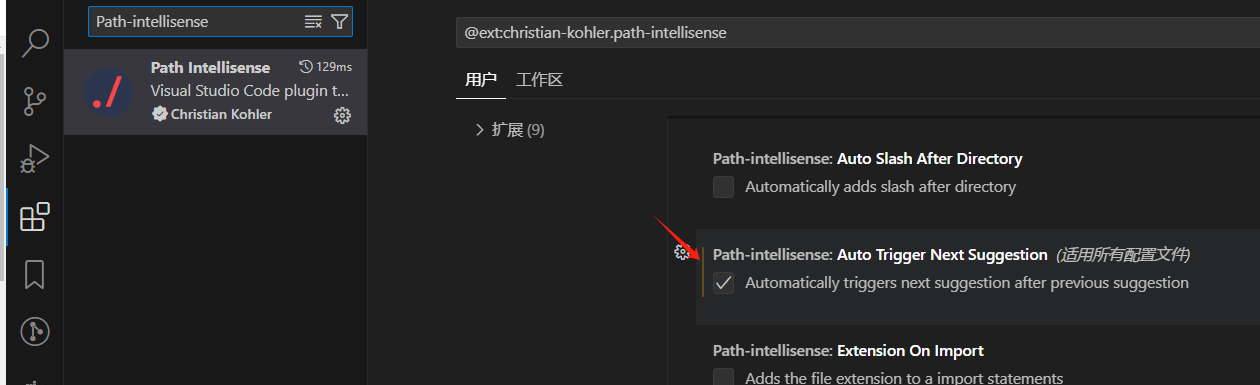
Path-intellisense 自动不全插件【配置了且重启vscode还是不行】

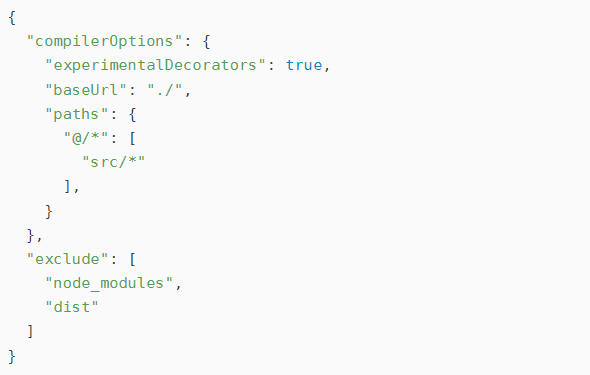
还要在tsconfig.json配置一下,我用的下面的常规配置(报错红色 保存后就不红色下划线错) 配置加上
https://blog.csdn.net/m0_62742402/article/details/138130396
踏马的 重启配置后都不行,不提示路径,
配置了tsconfig.json后页面好多地方飘红,

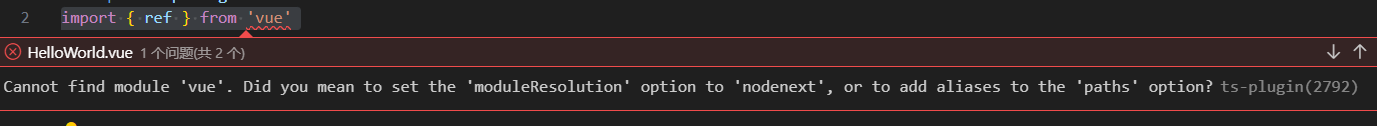
Cannot find module 'vue'. Did you mean to set the 'moduleResolution' option to 'nodenext', or to add aliases to the 'paths' option?ts-plugin(2792)
解决:https://juejin.cn/post/7337302010067861530【
配置它
】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架